Odd Line in Editor
Odd Line in Editor
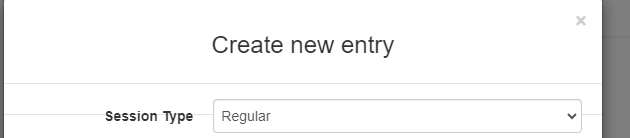
I have a line cutting through the field of the editor. Any Idea of how to remove it?
It seems to be part of:
<
div data-dte-e="body" class="DTE_Body modal-body">
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It looks like the field maybe doesn't have enough height for what like like a boarder. Perhaps there are floats which aren't clearing.
Can you give me a link to a page demonstrating the issue so I can debug it please?
Allan
I can't, it's on our internal site. Let me see if I can recreate it using our public site.
Thank you.
Here you go allan.
https://devext1.cga.ct.gov/aspx/CGALCOMgtAssistant/LCOOCorESession.aspx
Thanks! It looks like the Editor / Bootstrap 3 CSS isn't being loaded.
I think you need to add the following to your HTML:
The Editor / Bootstrap 3 Javascript however is being loaded in the
datatables.jsfile, so that is already present (hence why yo are getting the Bootstrap modal, just not quite the styling for it).Regards,
Allan
OMG, what a rookie mistake....
Meh - its easy done and I've done it myself.
The download builder is the best way to make sure you get all the files you need (and only the files you need!).
Allan