Only scrolling the table body
Only scrolling the table body
 Seegii95
Posts: 3Questions: 1Answers: 1
Seegii95
Posts: 3Questions: 1Answers: 1
I have a table with scrollY set to true.
But when i switch to the mobile version, the table header is not moving , and not showing the whole header data.
How can i fix this?
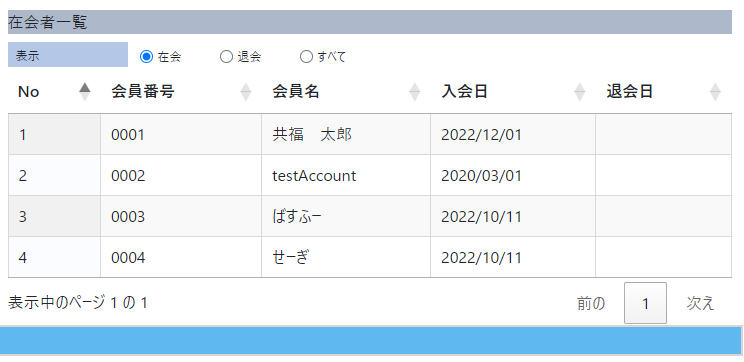
when the table is on full version:

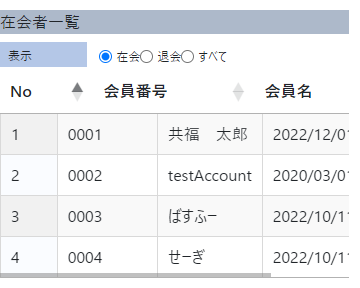
when the table is on mobile version:

my code:
$(document).ready(function () {
$('#AttendeeViewGrid').DataTable({
responsive: true,
"scrollY": true,
"language": {
"info": "表示中のページ _PAGE_ の _PAGES_",
"paginate": {
"first": "初め",
"last": "最後",
"next": "次え",
"previous": "前の"
},
"emptyTable": "テーブルにデータがありません",
"infoEmpty": "表示中 0 に 0 の 0 エントリ",
}
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Happy to look at a test case showing the issue. You have Responsive enabled, so there shouldn't be any horizontal scrolling. It looks like there is thorough, hence the need for a test case.
Allan
@allan
Thank you for your response.
In the debugger it says that i have to include width=100% attribute, but the problem is that it breaks the mobile version.
here is the test case:
https://live.datatables.net/coyarupi/1/edit
@allan
Update:
I have used debug and i fixed the issue!
I have set the width to 100 using bootstrap 5 class
and set the scrollX to true
thank you for your response.
Super - great to hear you got it working! Thanks for posting back.
Allan