Aligning ADN adding text (or fields) in Editor
Aligning ADN adding text (or fields) in Editor
I thought that I saw something about this in the past, but with several hundred open tabs--I cannot find it!
I have used render in DataTables to successfully format fields.
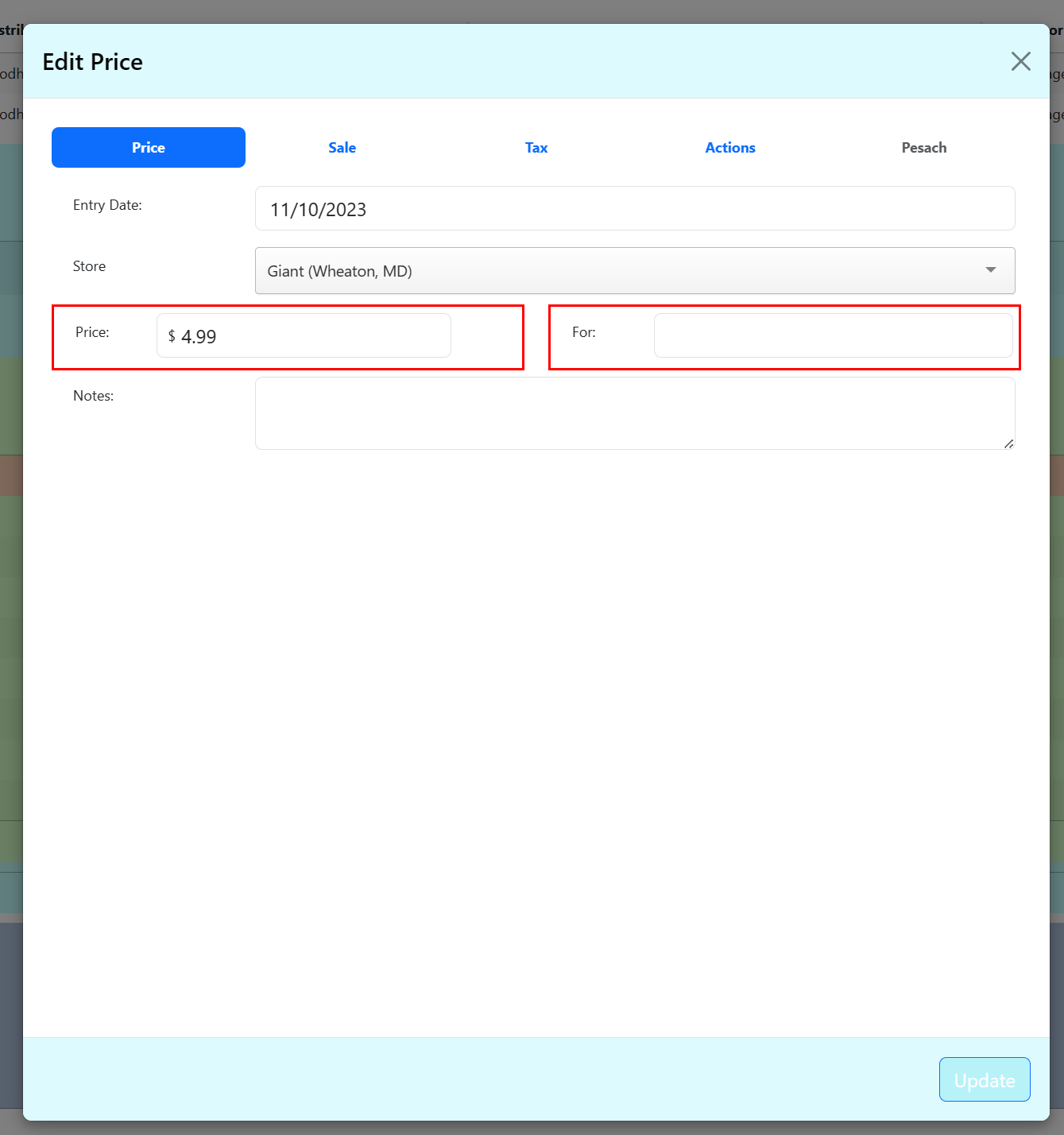
In Editor, I have played around with the template and used CSS, below the image (the red boxes are from the example that I found; left for highlighting).
However, instead of
Price: xxx For: yyy
what I really want is
Price: yyy for xxx
I'm obviously not asking you how to switch the order! ![]()
How do I include the "For" quantity (yyy) but not as a field in the template (I don't want a label)!
Also, I would like to include it conditionally--if the quantity (yyy) is 1, I don't need to display "1 For $9.99" (Just "$9.99").

<div class="tab-pane fade show active" id="v-pills-prices" role="tabpanel" aria-labelledby="v-pills-price-tab" tabindex="0">
<editor-field name="prices.date"></editor-field>
<editor-field name="prices.store_id"></editor-field>
<div class="flex-container">
<div class="flex-child">
<editor-field name="prices.price"></editor-field>
</div>
<div class="flex-child">
<editor-field name="prices.price_per_units"></editor-field>
</div>
</div>
<editor-field name="prices.notes"></editor-field>
</div>
.flex-container {
display: flex;
}
.flex-child {
flex: 1;
border: 2px solid red;
}
.flex-child:first-child {
margin-right: 20px;
}
This question has accepted answers - jump to:
Answers
Is this an (the?) answer?
https://datatables.net/forums/discussion/72114/display-field-values-in-custom-editor-form
Well, I got it--almost!!
But how do I "set" the values for the two fields??
And done!
I would VERY much like to hear your thoughts on this overall method!
It's getting there - but you might want to consider using
dependent()so that the field updates as other values in the form change. You can also change its visibility based on other inputs (which you indicated was needed).dependent()is basically the same as adding a change event listener to a field (which is the other way of doing this - listen for changes and update the fields around it as needed).Allan
How would
dependentapply here?So as not to get the default labels, my Editor template does not include sale price and "units". I defined then as
inputelements and use the ID to access.Am I missing something??
On a related note, once I have retrieved what the user types in for the sale price value, how do I update the database (that is, the prices.sale_price column) with that value?
The first statement (below) retrieves the entered value, but it is not being saved to the database.
Ooo - I missed that bit - sorry. Yes,
dependent()only works on fields that Editor has defined.Your approach is probably the best one in that case.
Allan
Allan,
Did you see the question nat the bottom of previous post?
I missed that - sorry. Use
initSubmitto update a fields value before the form is read for data submission. Basically the same event handler, just a different event that needs to be used.Allan
Hi,
Related to the above, I now have the units and sale price fields working and updating the database.
I have now added a
button. I cannot seem to "capture" and act upon the click event? (As before, thisbuttonis not and Editor field; rather, added html. See below.)You might need to use jQuery delegated events. Maybe something like this:
Kevin
The click event on the button is not being captured!
Typo on my part. Remove the quotes around
document:Kevin
And a magician too! THANK YOU!!