drawCallback with multiple values
drawCallback with multiple values
I am using the JsBarCode plugin, which works on an element--which obviously must be defined!
Therefore, in my table column definitions, I have:
{
className: 'dt-head-center dt-body-right upc',
title: 'UPC',
data: 'packaging.upc_ean',
render: function(data, type, row, meta) {
return '<img id=barcode />'
}
},
I use drawCallback, which is called after the table has been laid out and therefore id=barcode exists.
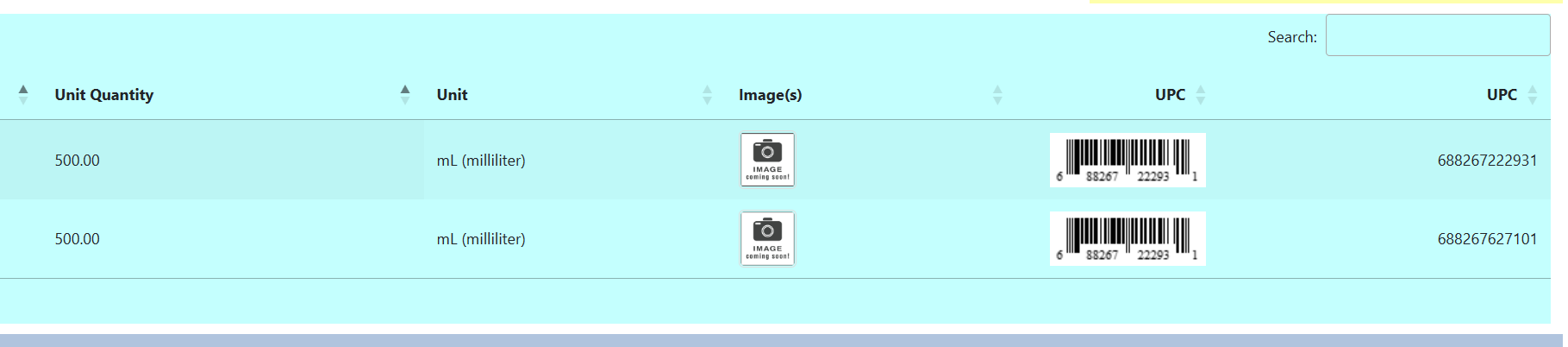
However, drawCallback runs just once; therefore, as can be seen below, only the first UPC is formatted. I have included the actual UPC to show that they are actually different.
How can I drawCallback (or another event) to cycle through all of the UPC values as needed?

Answers
drawCallbackexecutes each time Datatables draws the table, for example anytime search, sort or paging is executed. I believe the problem is you are placing multiple elements with the sameidon the page. Theidis to be unique on the page. Try using a class instead, something like this:Then us
.barcodeas your selector in thedrawCallback.Kevin
I'm not sure that I understand. I replaced
with
I'm not sure where to use a selector.
This is my
drawCallback:This is what it looks like in Dev Tools.
Do I need to iterate over all of the
<tr>tags?See if this example from this thread helps. If not please build a test case showing what you have so we can help debug.
Basically the solution will find all elements with the class
barcodeon the current page and apply JsBarcode to them. You don't need to iterate all the rows.Note that -
event drawanddrawCallabckare essentially the same and you can continue to usedrawCallback.Kevin
Indeed, it did!!
(I see what my mistake was--using the variable "upc_ean", which did not change!)
THANK YOU!