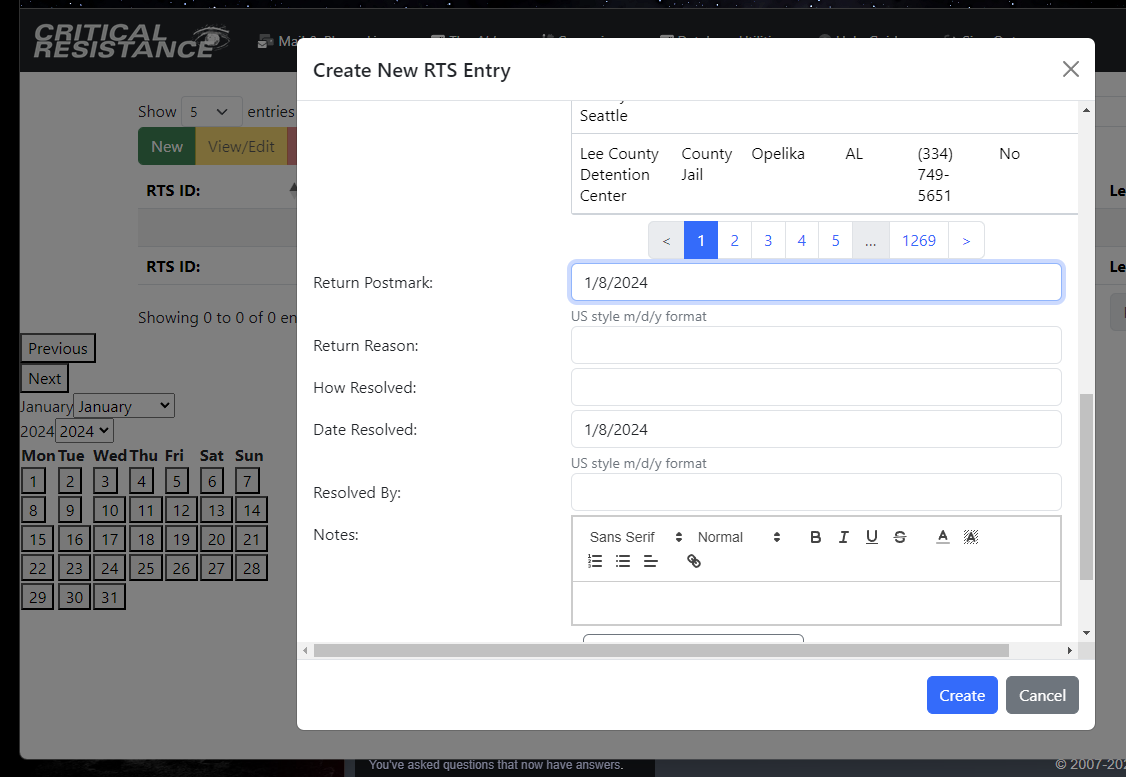
Another 2.2.2 Issue, Date Picker is behind editor/off to the side, no formatting!
Another 2.2.2 Issue, Date Picker is behind editor/off to the side, no formatting!

Here we go again, I am not getting 2.2.2. to work right anywhere!
The calendar is now showing up behind the editor, with no formatting!
}, {
label: 'Return Postmark:',
name: 'returntosender.return_date',
type: 'datetime',
def: function () { return new Date(); },
displayFormat: "M/D/YYYY",
wireFormat: "YYYY-MM-DD",
fieldInfo: "US style m/d/y format",
keyInput: true
}, {
Is the relevant code,
I tried installing datatables.jqueryui.min.js and .css, but they blank out my all of my bootstrap5 buttons and pagination. Additionally jquery.dataTables.min.css blanks out pagination as well.
Here's the current plugin load, note assets/datatables are downloaded from datatables.net:
<script src="../assets/datatables/js/jquery-3.7.0.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<!--<link href="https://cdn.datatables.net/1.13.5/css/jquery.dataTables.min.css" rel="stylesheet"> -->
<link href="../assets/datatables/datatables.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
<script src="../assets/datatables/datatables.min.js" ></script>
<!-- <link href="../assets/datatables/css/dataTables.jqueryui.min.css" rel="stylesheet"> -->
<link href="../assets/datatables/css/editor.bootstrap5.min.css" rel="stylesheet">
<link href="../assets/datatables/css/buttons.bootstrap5.min.css" rel="stylesheet">
<link href="../assets/datatables/css/selectize.bootstrap5.css" rel="stylesheet">
<link href="../assets/datatables/css/editor.selectize.css" rel="stylesheet">
<script src="../assets/datatables/js/dataTables.editor.min.js" ></script>
<script src="../assets/datatables/js/editor.bootstrap5.min.js" ></script>
<script src="../assets/datatables/js/buttons.bootstrap5.min.js" ></script>
<script src="../assets/datatables/js/dataTables.dateTime.min.js" ></script>
<!-- <script src="../assets/datatables/js/dataTables.jqueryui.min.js" ></script> -->
<script src="../assets/datatables/js/editor.display.js"></script>
<script src="../assets/datatables/js/editor.select2.js"></script>
<script src="../assets/datatables/js/editor.selectize.js"></script>
<link href="../assets/fontawesome/css/fontawesome.min.css" rel="stylesheet">
<link href="../assets/fontawesome/css/brands.min.css" rel="stylesheet">
<link href="../assets/fontawesome/css/solid.min.css" rel="stylesheet">
<link href="../assets/fontawesome/css/duotone.min.css" rel="stylesheet">
<script defer src="../assets/fontawesome/js/fontawesome.min.js" ></script>
<script defer src="../assets/fontawesome/js/brands.min.js" ></script>
<script defer src="../assets/fontawesome/js/solid.min.js" ></script>
<script defer src="../assets/fontawesome/js/duotone.min.js" ></script>
<link href="https://cdn.quilljs.com/latest/quill.snow.css" rel="stylesheet" />
<script src="https://cdn.quilljs.com/latest/quill.min.js"></script>
<script src="../assets/js/quill.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.2/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.15.2/css/selectize.default.min.css"
integrity="sha512-pTaEn+6gF1IeWv3W1+7X7eM60TFu/agjgoHmYhAfLEU8Phuf6JKiiE8YmsNC0aCgQv4192s4Vai8YZ6VNM6vyQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/selectize.js/0.15.2/js/selectize.min.js"
integrity="sha512-IOebNkvA/HZjMM7MxL0NYeLYEalloZ8ckak+NDtOViP7oiYzG5vn6WVXyrJDiJPhl4yRdmNAG49iuLmhkUdVsQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer">
</script>
and outside of what's listed, the only other css I am using is:
<style>
/*Editor limits button colors, My 'create' buttons I give class name "btn fred" in editor button function to override*/
.fred {
background-color: #0000FF; /*Blue*/
border: none;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
cursor: pointer;
}
.fred:hover{
background-color: #6495ED; /*Cornflower Blue*/
}
div.quill-wrapper {
min-height: 6em;
height: fit-content;
border: 1px solid #ccc;
background-color: white;
}
div.quill-wrapper div.toolbar {
border-bottom: 1px solid #ccc;
}
</style>
Alternatively, will 2.1.3 work with jquery 3.7.1? Thanks
This question has an accepted answers - jump to answer
Answers
Can you give me a link to a page showing the issue please? The date picker in Editor appears to work with Bootstrap 5 okay in this example.
My guess is that it is a z-index issue, but if it is unstyled, maybe it is just the stylesheet not being loaded.
Allan
send me an email at [retracted] and I will send you a link and password.
Thanks! E-mail sent.
Allan
Awesome, thanks for the assist! I was trying to eliminate loading unnecessary plugins, especially since some of them mess up bootstrap 5.