Select2 with Datatables Editor
Select2 with Datatables Editor
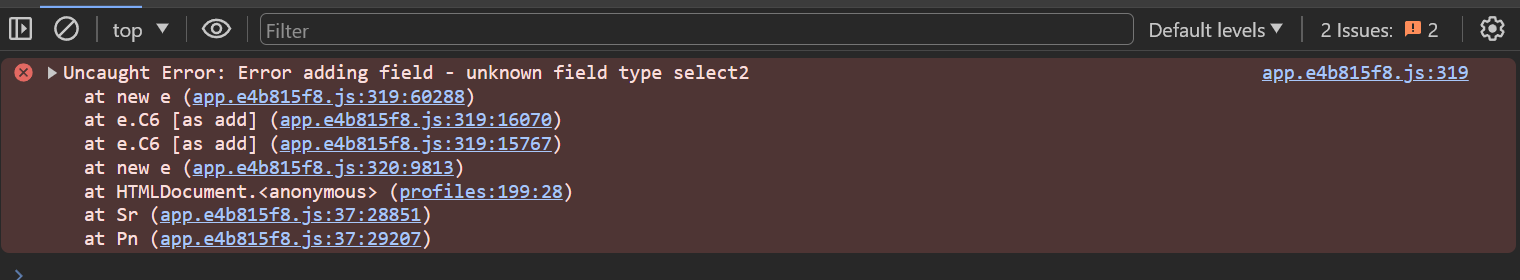
It's been quite some time since I've used datatables and the editor functionality. I'm trying to make a field in my editor modal a "Select2" field type so that I can search for customers in my database. I'm currently running into an issue where my browser console is returning the error "Error adding field - unknown field type select2" and the table doesn't load (for obvious reasons). Please see below for my configuration and steps taken so far
Framework: Laravel 10 (PHP)
Asset Manager: Vite
Datatables/Editor: Most recent version
Package Manager: NPM
Steps taken:
1. npm install select2
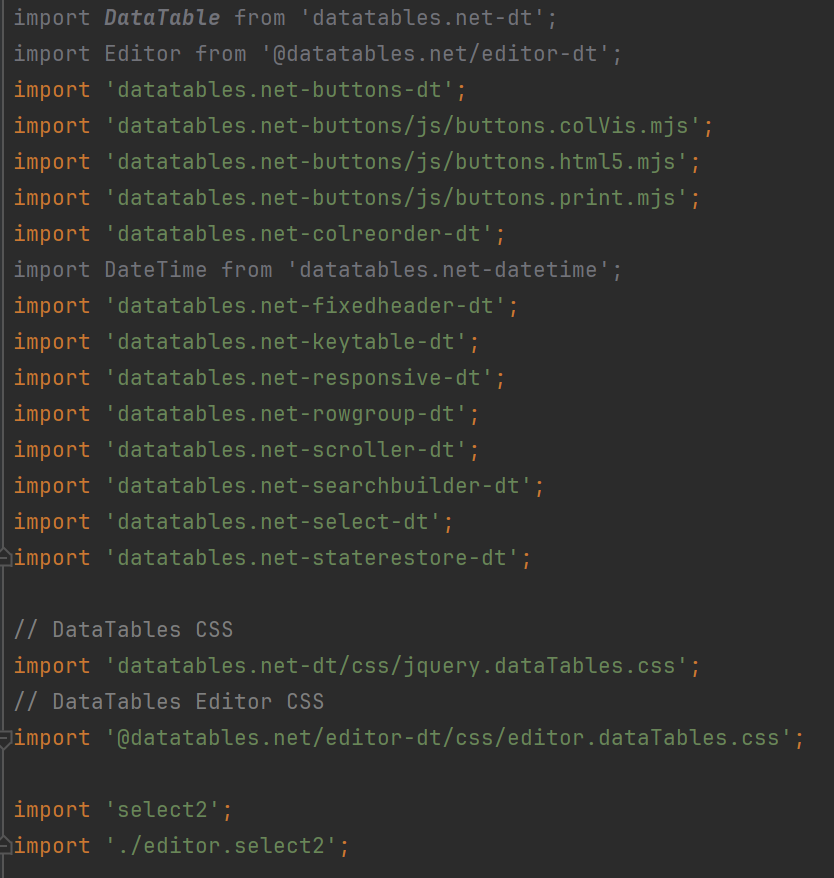
2. add "import 'select2'" to app.js
3. downloaded "editor.select2" plugin
4. add "import './editor.select2'" to app.js
5. npm run build
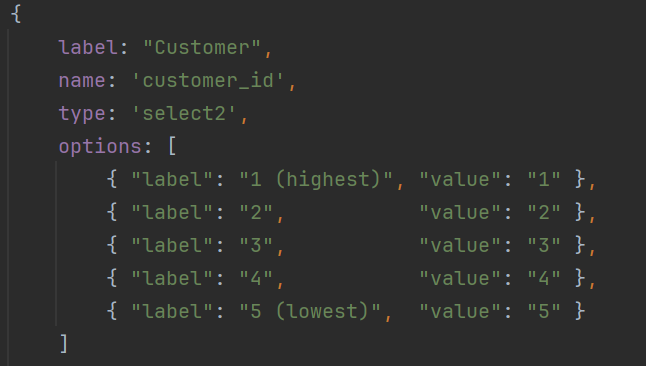
6. add new field to editor with type "select2" including options
Screenshots:



I'm sure I'm missing something like physically adding select2 to the fieldTypes or something like that, but not seeing what I'm missing from the documentation. Any help would be most appreciated! Let me know if any other information is needed
This question has an accepted answers - jump to answer
Answers
@allan I know there has been many posts about this, but I've followed them to a T, I think, and still getting nowhere with this. I do have an interesting update.
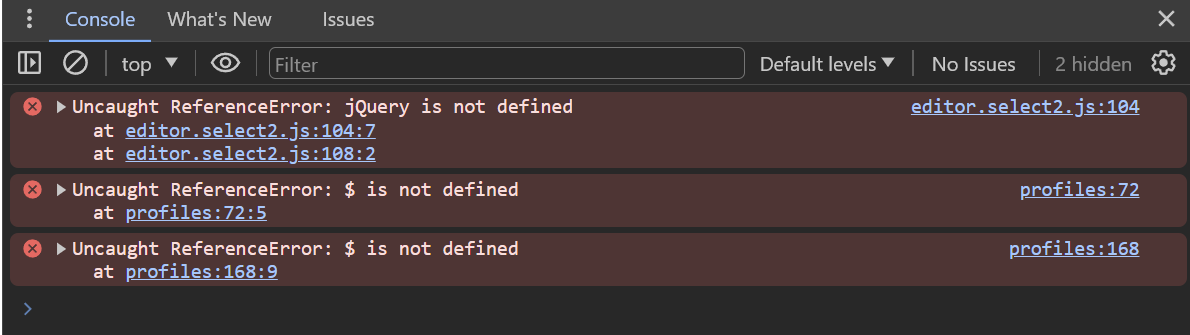
When loading the table using the production build of all the assets I get the console error in the screen shot posted above. When I run the table using the Vite server, for hot reloading, I get an entirely new error:

Hi,
The Editor / Select2 integration from here is a UMD, not an ES module, which your code expects to use.
You'll need to modify the file a little - try:
where the
...is the rest of the content from the existing file. i.e. we are replacing the UMD wrapper with an ESM one.Allan
@allan You're the best! That did the trick! I had found a workaround late last night. Essentially it just wrapped the code in editor.select2.js in a "DOMContentLoaded" event listener. This seemed to work, but I like you're approach better. Appreciate your quick response
Good to hear that did the job. I need to get those plug-ins updated for ESM sometime!
Allan