Tr tag attributes in Datatable and bootstrap5 are not displayed correctly
Tr tag attributes in Datatable and bootstrap5 are not displayed correctly
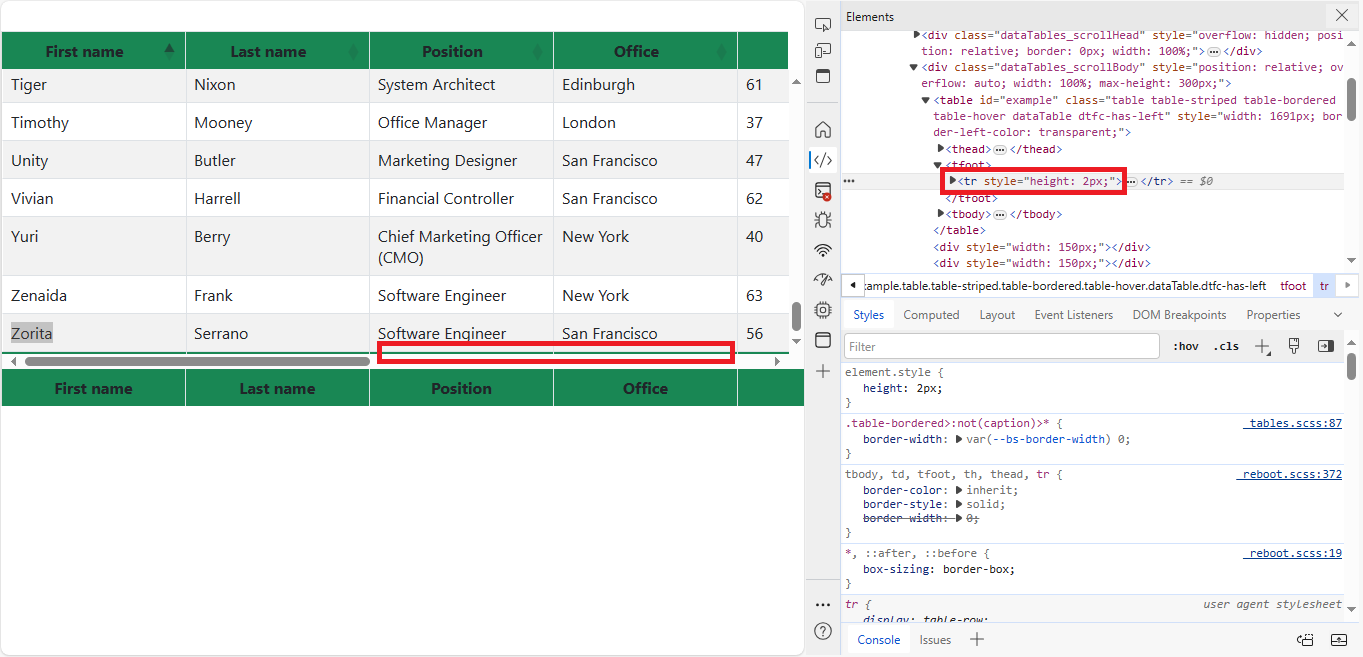
Currently, I don't know why when I run the page, the code automatically appears in style="height: 2px" in the tr tag. Anyone who knows how to remove it or assign the default style="height: 0px" please help me, thank you very much.
This question has accepted answers - jump to:
This discussion has been closed.

Answers
That row is used because scrolling is enabled in the table. The header and footer are cloned into the body to keep the columns aligned. It shouldn't be visible though.
Add:
to your CSS to hide it: https://live.datatables.net/wufumalo/2/edit . I'll look into why it is appearing as 2px in the first place.
Thanks,
Allan
Please let me know, when running on the phone, the border on the right corner appears white. Is there any way to change the color of the area like the attached photo? Thank you.
https://www.mediafire.com/view/323zyrdbusgtq2s/b.png/file
If you right click over that little white bit and select "Inspect" it will show where the white is coming from.
If you link to a test case showing the issue, I can take a look at it.
Allan
I use the code like the link, but I upload it to hosting and run it on the Chrome phone browser.
https://live.datatables.net/wufumalo/1/
Thank you - yes, I see it in Chrome as well. I'll try it with the latest development version when I merge my changes to master early next week.
Allan
I'm really looking forward to your latest update. Thank you.
If there is an update, please let me know the updated link. Thank you very much.
I will update this thread once I've check it.
Allan