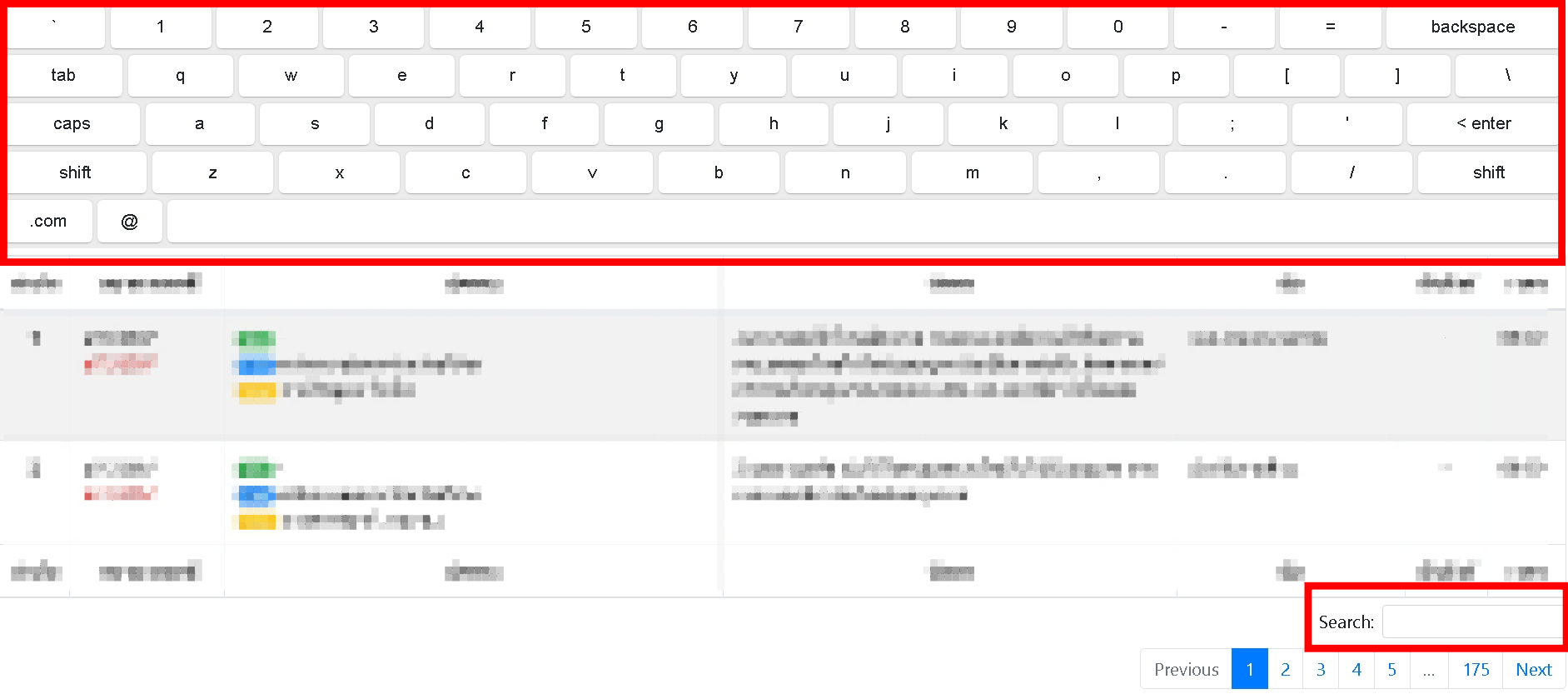
How to use Virtual Keyboard jQuery Plugin in Search fillter
How to use Virtual Keyboard jQuery Plugin in Search fillter
Please help suggest a way to make it work.
thank you very much
this example code to use
`
<link rel="stylesheet" href="path/to/jquery.keyboard.css">
<input type="text" id="searchInput" placeholder="Search">
`

This discussion has been closed.
Answers
You mean a custom virtual keyboard? I'm not sure why you would, since the browser's virtual keyboard will appear as soon as you focus on the input element (assuming you are using a mobile). What keyboard library are you using? Perhaps you can create a test case on JSFiddle or https://live.datatables.net .
Allan