How to export DataTable with dinamics columns releated with visibilty
How to export DataTable with dinamics columns releated with visibilty
 prox108
Posts: 27Questions: 12Answers: 0
prox108
Posts: 27Questions: 12Answers: 0
Hi guys!
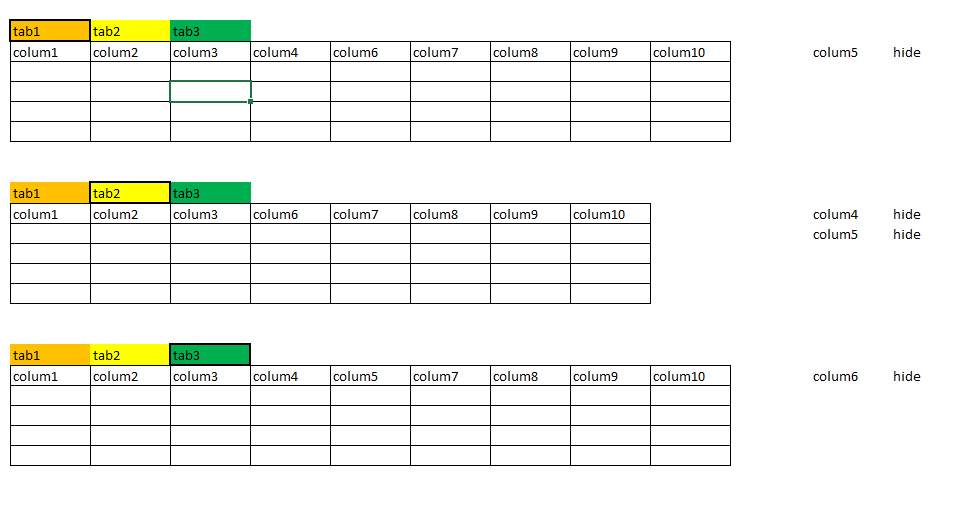
Currently I have a dataTable where I hide and show some columns depending on which tab I am:

When I want to export I use this code where I choose what columns I want to export
'buttons': [
{
extend: 'excel',
title: 'Report',
exportOptions: {
columns: [3, 4, 5, 6, 7, 8, 9, 10]
}
}
unfortunately,It is static, it does not adapt to the tab I am in.
Do you know a way to export only the columns that are currently visible?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
See if this example helps.
Kevin
It worked, thanks!!,
extend: 'excel',title: 'Reporte lista de espera',exportOptions: {columns: ':visible :not(:first-child)'}Now, I have to figure it out how, apart from the furst child, hide one column specifically, like:
columns: ':visible :not(:first-child, 4)', something like that.Look at the
copyHtml5button for how to specify a string of classes and an individual column. Like this:Kevin
don't worry, I found out the solution
columns: [':visible :not(:first-child,:nth-child(4))']