Datatable searchbuilder hide empty value from dropdown
Datatable searchbuilder hide empty value from dropdown
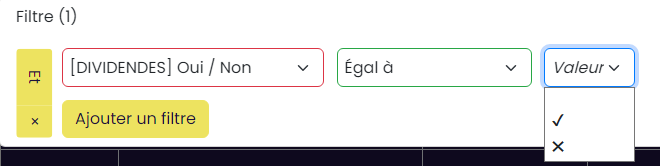
Hi, i m using datatables with searchbuilder, i have a column with those values possible :
if (data == null) {
return null;
} else if (data == "1") {
return "✔";
} else if (data == "2") {
return "✖";
}
i would like when i select equal to in seachbuilder, that the empty value doesn't show (because it's already possible to select empty value with the empty option so there is no reason to show in the equal to option). How can i do this ?

Thx for your time / Answer ![]()
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi,
I'm afraid there is no option to hide specific values in SearchBuilder at this time.
Allan
Ok but why do i have a blank value there ? is the value is null in the database and if i set up my render like this :
it should show only ✖ and ✔ ? I don't understand why blank value is an option, can you explain pls ?
If i select the blank value in the seachbuilder, this error happen and nothing change in the displayed data result :
Thank in advance for your help,
Mathieu
Something is always returned from the function. In Javascript when there is no
returnstatement the function returnundefined. You can see it with this example:https://live.datatables.net/nojucevo/1/edit
You have this:
If the value is not
1or2then the function will returnundefinedbecause you haven't defined a "default" return value. Try returning an empty string like this:This should stop the error from occurring and will reset the search back to nothing, ie, display all rows.
Kevin
Thank you, it work correclty with this modification