Options field.update on editor.dependent
Options field.update on editor.dependent
Hello everybody.
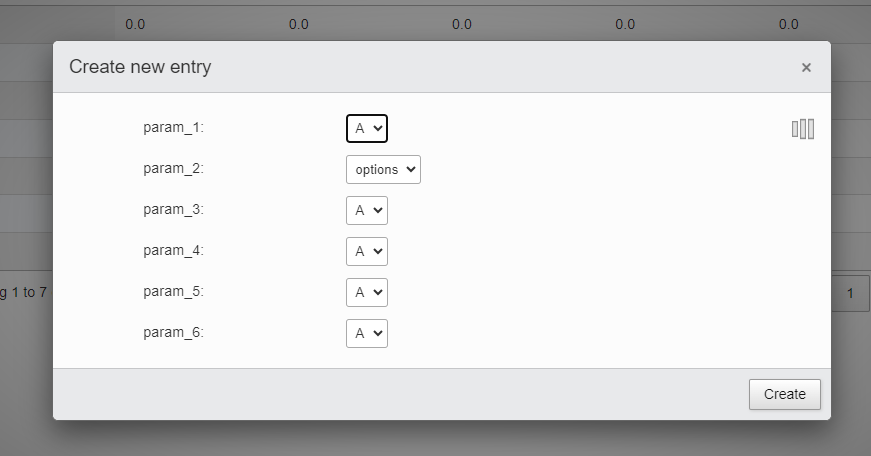
I'm trying to implement a field.update on editor.dependent, but I'm not succeeding, param_2 depends on the choice in param_1. No warning appears in the debugger or error in console.
Link: https://teste.qualportal.com/


Code:
(function($){
$(document).ready(function() {
var editor = new DataTable.Editor( {
ajax: 'php/table.geir_tratamento_aval.php',
table: '#geir_tratamento_aval',
fields: [
{
"label": "param_1:",
"name": "param_1",
"type": "select",
"options": [
"A",
"B",
"C"
]
},
{
"label": "param_2:",
"name": "param_2",
"type": "select",
"options": [
"A",
"B",
"C"
]
},
{
"label": "param_3:",
"name": "param_3",
"type": "select",
"options": [
"A",
"B",
"C"
]
},
{
"label": "param_4:",
"name": "param_4",
"type": "select",
"options": [
"A",
"B",
"C"
]
},
{
"label": "param_5:",
"name": "param_5",
"type": "select",
"options": [
"A",
"B",
"C"
]
},
{
"label": "param_6:",
"name": "param_6",
"type": "select",
"options": [
"A",
"B",
"C"
]
}
]
} );
editor.dependent('param_1', function (val) {
console.log("param_1 value:", val);
if (val === 'A') {
editor.field('param_2').update({
options: [
"D",
"E",
"F"
]
});
} else if (val === 'B'){
editor.field('param_2').update({
options: [
"G",
"H",
"I"
]
});
} else {
editor.field('param_2').update({
options: [
"G",
"H",
"I"
]
});
}
});
var table = new DataTable('#geir_tratamento_aval', {
dom: 'Bfrtip',
ajax: 'php/table.geir_tratamento_aval.php',
columns: [
{
"data": "param_1"
},
{
"data": "param_2"
},
{
"data": "param_3"
},
{
"data": "param_4"
},
{
"data": "param_5"
},
{
"data": "param_6"
}
],
select: true,
lengthChange: false,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
} );
} );
}(jQuery));
Any idea where I'm going wrong?
Thanks.
João
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm pretty sure you just need to remove the object, so try changing:
to be:
Colin
Hi Colin,
It was just that, updated and functional.
Thanks a lot for the help!
João