Center Element (extension) With new Layout
Center Element (extension) With new Layout
I am working on converting a few pages that used the legacy "dom" to put some buttons centered between the pageLength and search.
Previously the dom was set as so:
dom: "<'row'<'col-4'l><'col-4'B><'col-md-4'f>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7 float-right'p>>"
With layout it's much cleaner, however I'm having a hard time getting the buttons centered (they don't necessarily need to be between pageLength and search, though that would be nice)
Layout is:
layout: {
topStart: 'pageLength',
top: 'buttons',
topEnd: 'search'
}
Tried to attach screenshots, but the button isn't working to attach images
This question has an accepted answers - jump to answer
Answers
Looks like the image button started working again.
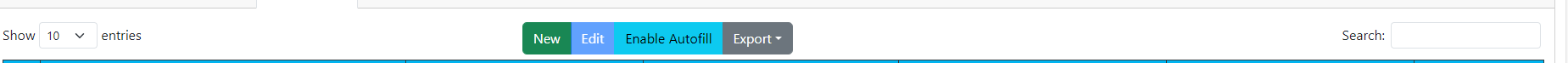
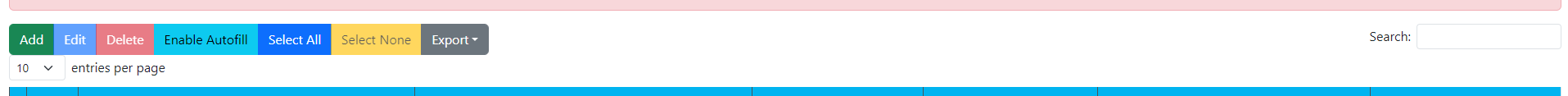
Here are the screens of what I'm talking about:
dom:

layout:

Each position can be an array of "features" as well as just a single feature:
That would bring it all on to one line, although it wouldn't centre the buttons. There isn't currently a built in way to have three or more items equally spaced - however, one option might be to have them all in a single array:
And then use flexbox in CSS to space them out. That might be the most flexible option.
Another option might be to include
pageLengthin yourbuttonsarray.Allan
Thanks @allan as usual
I'll keep playing around with it and see what I can come up with