Vue3 Datatables Pagination Not Rendering Fine With Bootstrap 5 + Buttons
Vue3 Datatables Pagination Not Rendering Fine With Bootstrap 5 + Buttons
 paulhemen88
Posts: 28Questions: 4Answers: 0
paulhemen88
Posts: 28Questions: 4Answers: 0
Here's the example: https://stackblitz.com/edit/datatables-net-vue3-bootstrap5-vfrzx5?file=src%2FApp.vue

If you check the Pagination, it is not working as expected. The ul and li tags are not being injected. However, if we move out of Bootstrap 5, then it is working fine.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Change:
to:
Here is the example updated with that: https://stackblitz.com/edit/datatables-net-vue3-bootstrap5-kjx7mz?file=package.json%2Csrc%2FApp.vue .
Allan
Now it's working fine. Thanks Allan
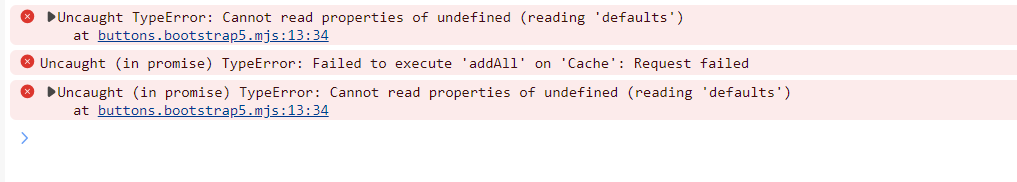
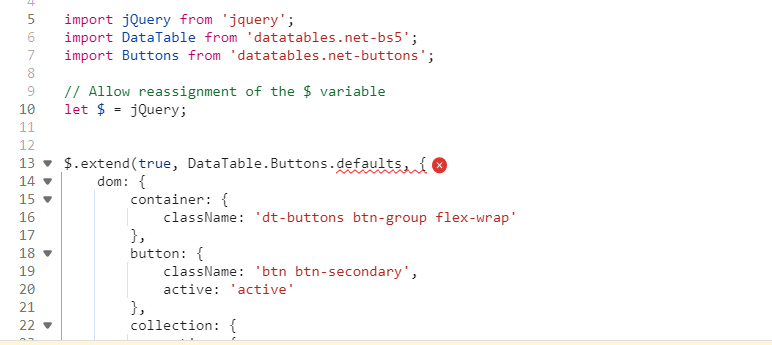
Its throwing me error Allan:


Can you show me the
datatables.net*packages from yourpackage.jsonplease?Allan
Hi Allan, Here's the Fork: https://stackblitz.com/edit/vitejs-vite-uwdajh
Its strange, I used the same package.json file and copied the App.vue from the given example but its simply doesn't work.
So it seems that I've messed up a dependency for DataTables 1.13.10 I'm afraid. The Bootstrap integration depends upon DataTables 1.13.8, which causes a nested install, and Buttons gets assigned to the wrong instance, and it all goes to pot.
The fix is to add this to your
package.json:Then delete your package lock file and node modules. Reinstall and it should work.
I'll need to do a 1.13.11 release to correct that - apologies.
Allan
Working Thanks!!!