Conflict between DataTables/AJAX and TurboDrive
Conflict between DataTables/AJAX and TurboDrive
I am upgrading a complex Rails application to Rails 7. It makes extensive use of DataTables-Rails 1.4.0 and uses AJAX to refresh the tables. It shows a conflict between TurboDrive and DataTables that I am unable to resolve.
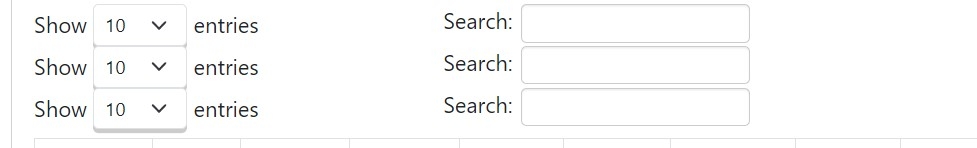
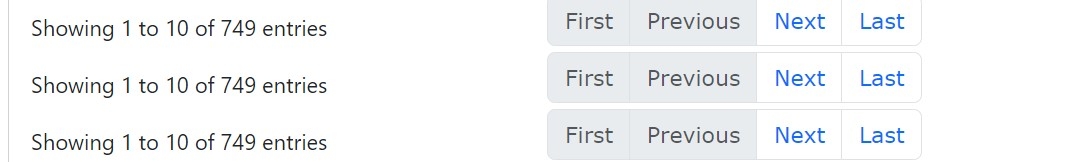
What happens is that I select a link shown in a DataTable that shows an edit page for the object. If I then use the browser back button to go back to the original DataTable, another DataTable header/footer is shown. One of each is added on each subsequent selection and return via the back button. Images of this issue are shown here.
I have added a <div data-turbo-action="ignore"> at the start of the partial displaying the table without any change. If I disable TurboDrive, the problem goes away. However, I'd like to use the benefits of TurboDrive along with the DataTables/AJAX configuration that I already have running with Rails 5 and Turbolinks.
Any suggestions?.


Answers
With further searches, I found this issue related to Turbolinks. I actually do not have this problem with Turbolinks. Destroying the table isn't really an effective option for me. I have already implemented protection against re-initializing the table. And, I tried adding data-turbo-action="ignore" to the table which did not work. The same option with false did not work as well.
The correct specification for TurboDrive appears to be
data-turbo="false"instead of using data-turbolinks or data-turbo-action. AI is helpful, but it sure can lead you down the garden path if you are not carefule.Thanks for the updates - hopefully someone else using RoR can also benefit from this.
Allan