TypeError: Cannot read properties of undefined (reading 'apply')
TypeError: Cannot read properties of undefined (reading 'apply')
Please help, i don't know to do
TypeError: Cannot read properties of undefined (reading 'apply')
Using React & Vite & jquery & datatables.net
Get error:
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'apply')
at jquery.dataTables.mjs:6773:18
at Function.map (jquery.js:506:13)
at _fnCallbackFire (jquery.dataTables.mjs:6772:11)
at _fnInitComplete (jquery.dataTables.mjs:4857:2)
at _fnInitialise (jquery.dataTables.mjs:4833:4)
at loadedInit (jquery.dataTables.mjs:1237:5)
at HTMLTableElement.<anonymous> (jquery.dataTables.mjs:1250:4)
at Function.each (jquery.js:383:19)
at jQuery2.fn.init.each (jquery.js:205:17)
at jQuery2.fn.init.DataTable [as dataTable] (jquery.dataTables.mjs:802:7)
getTableAllDoctors: 178


_If using inject({ $: 'jquery', jQuery: 'jquery', }), we get error with chunk _
getTableAllDoctors:
import DataTables from "datatables.net-dt";
//other imports
import "datatables.net-select";
import 'datatables.net-responsive';
import 'datatables.net-searchpanes';
// more code
return new DataTables(tableDoctorRef.current,
{
responsive: true,
data: doctors,
columns: [
{ data: "num" }, { data: 'initials' }, { data: 'mail' }, { data: 'profession' }, { data: 'city' }, { data: 'action' },
{ data: 'id' }, { data: 'meta' } ],
searchPanes:
{
cascadePanes: true, dtOpts: { info: true },
viewCount: true,
collapse: true,
initCollapsed: true,
layout: 'columns-3',
preSelect: [
{
column: 4,
rows: [city]
}
]
},
dom: 'Plfrtip',
columnDefs: [
{
sClass: css.hide_columns,
aTargets: [6, 7]
},
{
searchPanes: { show: true },
targets: [3, 4]
},
{
searchPanes: { show: false },
targets: [1, 2]
},
{
searchPanes: {
show: true,
options: [
{
label: 'Don't access ',
value: function (rowData, rowIdx)
{
return rowData.action.includes('Дать доступ');
}
},
{
label: 'Have acess',
value: function (rowData, rowIdx)
{
return rowData.action.includes('Забрать доступ');
}
}
]
},
targets: [5]
}
],
scrollY: 300,
scrollX: false,
deferRender: true,
scroller: true
});
package json
{
"dependencies": {
"@originjs/vite-plugin-commonjs": "^1.0.3",
"@popperjs/core": "^2.11.8",
"bootstrap": "^5.3.2",
"buffer": "^6.0.3",
"datatables.net": "^1.13.8",
"datatables.net-dt": "^1.13.8",
"datatables.net-responsive": "^2.5.0",
"datatables.net-responsive-dt": "^3.0.0",
"datatables.net-scroller": "^2.3.0",
"datatables.net-searchpanes": "^2.2.0",
"datatables.net-select": "^1.7.0",
"datatables.net-select-dt": "^2.0.0",
"events": "^3.3.0",
"jquery": "^3.6.4",
"vite-plugin-node-polyfills": "^0.21.0",
"vite-plugin-require": "^1.1.14",
"web-vitals": "^2.1.4",
// other packages
},
"devDependencies": {
"@rollup/plugin-inject": "^5.0.5",
"@types/jquery": "^3.5.29",
"@types/node": "^20.11.25",
"@types/react": "^18.2.56",
"@types/react-dom": "^18.2.19",
"@vitejs/plugin-react": "^4.2.1",
"vite": "^5.1.4"
}
}
vite-config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { nodePolyfills } from 'vite-plugin-node-polyfills';
import inject from "@rollup/plugin-inject";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
//inject({ $: 'jquery', jQuery: 'jquery', }),
react(), nodePolyfills()],
})
This question has accepted answers - jump to:
This discussion has been closed.
Answers
I find little problem
The problem comes from here
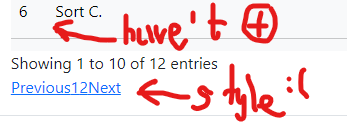
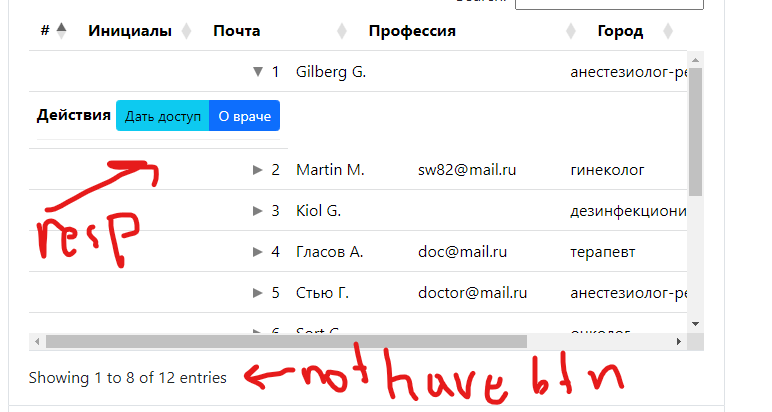
but plus near row don't show
The error you are seeing is indicative of version misalignment between DataTables 1 and DataTables 2 and the various extensions. For example:
Will load DataTables 2 as a dependency, but you explicitly have DT1 further up.
I would strongly encourage you to update to the latest version of everything, including DT2.
Allan
Thank you this solved the problem. A little different one has appeared, and I ask for your help.



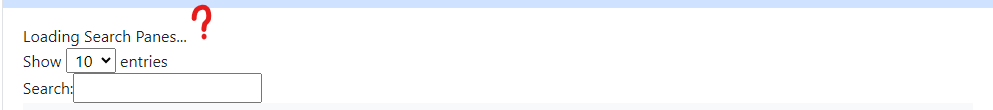
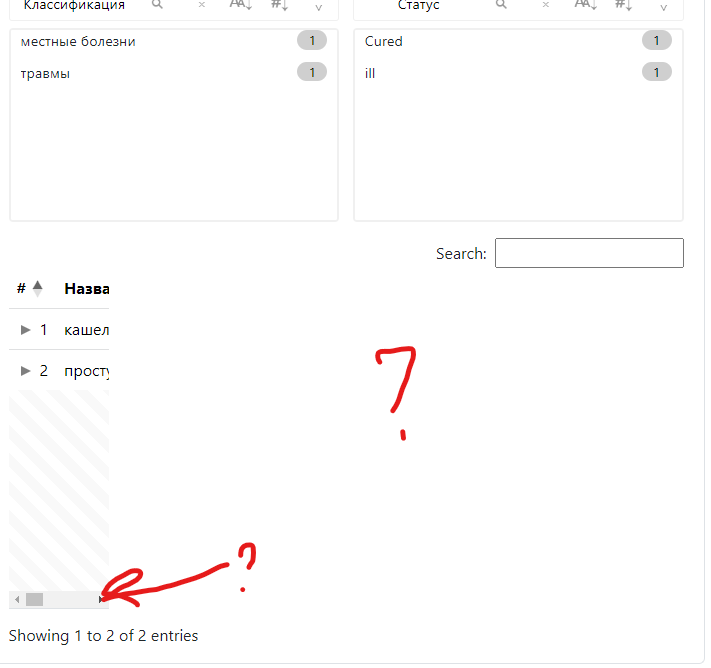
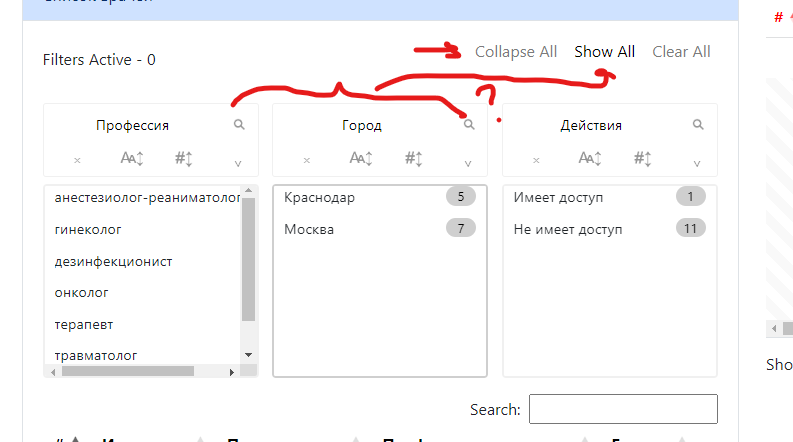
The problem here is more with styles
All dependencies with datatables and bootstrap update to latest
index.html
I deleted all datatables.net-*-dt, but problem leave
Can you link to a test case showing the issue please? I need to be able to debug it to be able to offer any help.
Allan
This is a big project , so within a few days, I will try to cut out the layout and functionality and add pseudobd, once done, I will add comments
I added project to github https://github.com/StrongerProgrammer7/issueDatatablesShowReactVite.git
1. git clone https://github.com/StrongerProgrammer7/issueDatatablesShowReactVite.git
2. cd issueDatatablesShowReactVite
3. npm i
4. npm run dev
5. Open localhost
6. Click to the any tab for show
Thank you. I'll try and look into this tomorrow.
Allan
Thanks
Many thanks. The demo makes a lot more sense now. The issue is that you are initialising the DataTable while it is hidden. Therefore its size calculations cannot complete since everything will result in 0.
What you need to do is call
columns.adjust()once the table is made visible.Allan
Unfortunately, this does not help and it is also impossible to hide column filters
I have a method that does what you said
Maybe.am I doing something wrong?
allan, thank you for help
The problem was that the options were configured incorrectly
1) scrollX need false
Redrawing is needed in useEffect
You also need to import:
where table initialization is used:
import 'jquery';
import DataTables from "datatables.net";
import 'datatables.net-responsive';
import "datatables.net-select";
import 'datatables.net-searchpanes';
Where is the rendering:
import 'datatables.net-bs5';
Thanks for the update. Is the issue resolved now? I'm not quite clear if there is a question in your latest post.
Allan
Yes, problem is solved