Layout options not working
Layout options not working
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
**Hi,
I have applied layout to my a DataTables on a page as shown below.
My expectation was that the 'pageLength', 'info' and 'paging' elementts would be on a single row with 'pageLength' on the left, 'info' in the centre and 'paging' on the right.
The 'info' is appearing in it's own "dt-layout-row" rather than in the same one as contains the 'pageLength' and 'paging' elements.
Also the classes appear to have been applied to the 'pageLength' and 'paging' elements as one has 'dt-start' and the other 'dt-end', however both are appearing on the left on top of each other.
What am I missing?
**
new DataTable('#DataGrid', {
layout: {
topStart: 'pageLength',
top: 'info',
topEnd: 'paging'
},
initComplete: function () {
this.api()
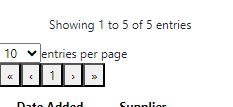
What I am seeing on the page is as follows

What I am seeing in the HTML if I inspect the page is as follows
<div class="dt-layout-row">
<div class="dt-layout-cell dt-full ">
<div class="dt-info" aria-live="polite" id="DataGrid_info" role="status">Showing 1 to 5 of 5 entries</div>
</div>
</div>
<div class="dt-layout-row"><div class="dt-layout-cell dt-start ">
<div class="dt-length">
<select name="DataGrid_length" aria-controls="DataGrid" class="dt-input" id="dt-length-0">
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select><label for="dt-length-0"> entries per page</label>
</div>
</div>
<div class="dt-layout-cell dt-end ">
<div class="dt-paging paging_full_numbers">
<button class="dt-paging-button disabled first" role="link" type="button" aria-controls="DataGrid" aria-disabled="true" aria-label="First" data-dt-idx="first" tabindex="-1">«</button>
<button class="dt-paging-button disabled previous" role="link" type="button" aria-controls="DataGrid" aria-disabled="true" aria-label="Previous" data-dt-idx="previous" tabindex="-1">‹</button>
<button class="dt-paging-button current" role="link" type="button" aria-controls="DataGrid" aria-current="page" data-dt-idx="0" tabindex="0">1</button>
<button class="dt-paging-button disabled next" role="link" type="button" aria-controls="DataGrid" aria-disabled="true" aria-label="Next" data-dt-idx="next" tabindex="-1">›</button>
<button class="dt-paging-button disabled last" role="link" type="button" aria-controls="DataGrid" aria-disabled="true" aria-label="Last" data-dt-idx="last" tabindex="-1">»</button>
</div>
</div>
</div>
Answers
Not with that confiuration.
topandtopStart/topEndare actually two different rows - see the diagram atlayout.You can use an array to put them all into
topand then a little CSS to spread them out if you like though: https://live.datatables.net/vezewaro/1/edit .I think I'll probably put CSS like that into DataTables 2.1 by default, as this has popped up a few time for how to get items onto the same row.
Allan