css issues?
css issues?
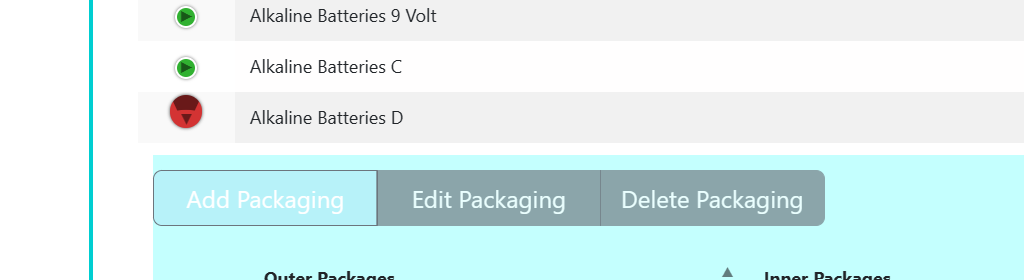
In trying to implement bootstrap5 (as per Alan's previous message) I get the following weird red "arrow":

I understand that it is (almost?) certainly the CSS files. I have been trying every permutation of files. How do I figure out (or narrow down) why the issue is occurring?
This discussion has been closed.
Answers
Looks like a mismatch of the CSS versions. Use the download builder to get the latest versions of everything DataTables related.
Failing that, send me a link to the page and I'll take a look.
Allan
I give up!
Here are my .js and .css files; many are commented out, but I still get that nasty, red down-arrow (previous message):
In the first code snippet you are loading datatables twice. First Datatables 2.0.2 in line 4 then 1.13.6 in line 28. You will want to comment or remove line 28.
Same issue with CSS. Line 2 you are loading Datatables 2.0.2 CSS. An you are loading Datatables. 1.13.8 CSS in lines 14 and 15.
You need to make sure to load only one set of JS and CSS libraries. I haven't reviewed the code in detail but you might have other conflicting CSS and JS files. Remove ALL the Datatables libraries. Use the download builder to generate a concatenated CDN of 2.0.2 and desired extensions to copy into your page.
Kevin
Kevin,
OK, that did "reset" everything, but my table display is back to:
If you look at my first message in this thread, you'll see what it should look like--striping, nicer arrows, vertical spacing, the page selection on the right,...
It's been so long since I implemented that/those that I don't remember what is was!
Does that ring a bell?
Take a look at this Bootstap 5 example. Click the HTML tab to see the classes assigned to the
tabletag. Review the BS 5 table classes doc for more optinos.Kevin
Kevin,
Thank you!! And I guess, since I just added Bootstrap 5 classes, that my table is displaying using Bootstrap 5!
Still unclear--how do I verify that my Editor Forms are also using Bootstrap 5? Visually, I can't tell (but I don't think they are).
If it displays in a Bootstrap 5 modal, then it is. You can check the classes to make sure it is Bootstrap classes (e.g.
modal).Allan
That's what I figured!