Can you help me with dom configuration?
Can you help me with dom configuration?
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
dom: "<'row d-flex flex-nowrap'<'mr-auto'l><'d-none d-md-block'f><B>>" +
"<'row d-flex flex-nowrap'<'ml-auto d-md-none'f>>" +
"<'row'<'col-12'tr>>" +
"<'row d-flex flex-nowrap'<'mr-auto'i>
<
p>>",
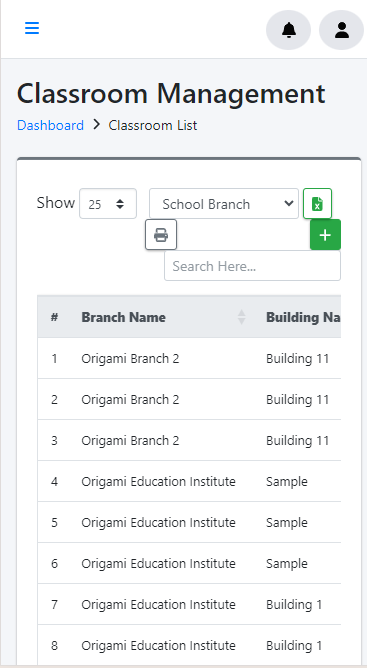
this is my dom it's good on tablet view and desktop view but in mobile view it is not showing very good. Can you please help me fix it?! I am new to codeigniter and it is my ojt. I don't know how to fix it. Please someone help. Thankyou

Answers
If you are using DataTables 2, don't bother with
dom, instead uselayout. It is responsive by default.If you aren't using DataTables 2, it might be time to upgrade
It looks like you are using Bootstrap classes, so you'd need to refer to their documentation on how to setup columns for the responsive behaviour that you want.
Allan