Dynamic Columns
Dynamic Columns
Error messages shown:
DataTables warning: table id=listeFWRU - Requested unknown parameter '3' for row 5923, column 3. For more information about this error, please see https://datatables.net/tn/4
Description of problem:
Columns limite to 7 while there are more
hello, I am discovering the datatable and the code to make the columns dynamic.
I try things and get inspired by what I find.
This is my code
$(document).ready(function() {
var columns = [];
$.ajax({
// "url": "static/objects2.txt", // This works for a static file
url: "/fwru/get",
dataType: "json",
columnDefs: [{
"defaultContent": "-",
"targets": "_all"
}],
scrollCollapse: true,
scrollY: true,
scrollX: true,
dataSrc: "",
success: function (data) {
var columns = [];
//build the DataTable dynamically.
columnNames = Object.keys(data[0]); //.Table[0]] refers to the propery name of the returned json
for (var i in columnNames) {
columns.push({
data: columnNames[i],
title: "Cond"+columnNames[i]
});
}
$('#listeFWRU').DataTable({
data: data,
rowId: 'ImportID',
scrollX: true,
columns: columns
});
}
})
});
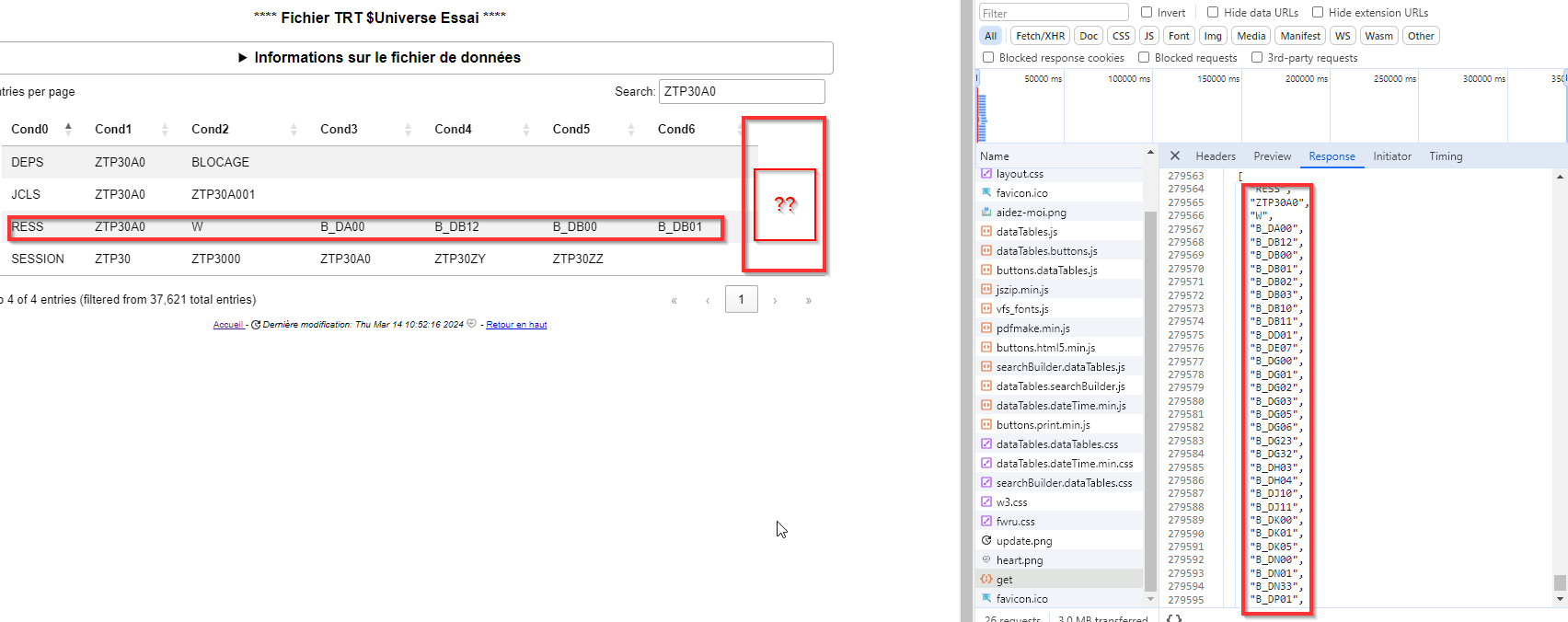
And on the screen I've not all the columns

On letf I've 7 columns. On the right, in the json I've have more columns.
Where are theses ?
Thanks in advance for your device and sorry for my english, I hope ma question is comprehensive.
This question has accepted answers - jump to:
Answers
Can you link to a page showing the issue please, or use https://live.datatables.net to create an example showing the issue.
Allan
Lines 6-13 look like Datatables config options but you have them in the [jQuery ajax()]https://api.jquery.com/jQuery.ajax/) method. They won't be applied to your Datatable config.
The error suggests that row only has 3 array elements instead of the number needed to fill the row. You could move the
columnDefsconfig, lines 6-9, into your Datataables init code, lines 25-30 to accommodate for missing array elements.Lines 17-23 are looping through the first row of data to build the
columnsarray which is assigned tocolumns. Sounds like the first row has 7 elements. Also sounds like each row of data doesn't have a consistent number of columns, 7 in this case. If this is the case then you will need to adjust the code in lines 17-23 to accommodate for the max length of the row. How you do this is up to your JSON data and how you want it displayed. One option is to build the column headers in the server code and return it as a an additional JSON object to be used for thecolumnsoption.Kevin
Hi,
I try this
https://live.datatables.net/yelorevu/1/
but not work.
Did you think the problem come to the url file ?
It might be. Without being able to see it, it is almost impossible to say for sure though.
Allan
Have you tried the troubleshooting steps I provided?
Kevin
Hi,
Sorry for my late return.
Thanks a lot @kthorngren.
Your advices are very helpfull
I'm going to look at how to return the max value of the columns
Hi,
my thread can be solved.
I can print dynamic columns with this code
success: function (data) {
var columns = [];
var maxLength = data.reduce(function(max, row) {
return Math.max(max, row.length);
}, 0);
//build the DataTable dynamically.
for (var i = 0; i < maxLength; i++) {
columns.push({
data: i,
title: "Cond" + i
});
}
Thanks a lot
Thank you for the update. Good to hear you got it working.
Allan