DataTables v2.0.2 vs 1.13.7 -- addClass
DataTables v2.0.2 vs 1.13.7 -- addClass
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
None
Description of problem:
I upgraded dataTables to 2.0.2 from 1.13.7. Here are the sample codes when adding an empty row in the table.
let newRow = config.createEmptyRow(); // create an empty row.
let x = config.table.row.add(newRow);
if (x != null) {
let rowIndex = x.index();
$(x.node()).addClass("new").addClass("changed");
x.draw();
}
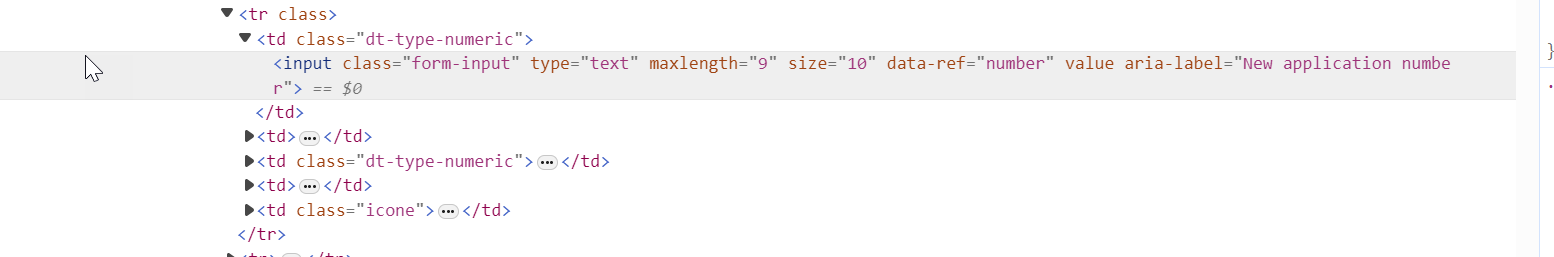
Html: Sample codes using 1.13.7:



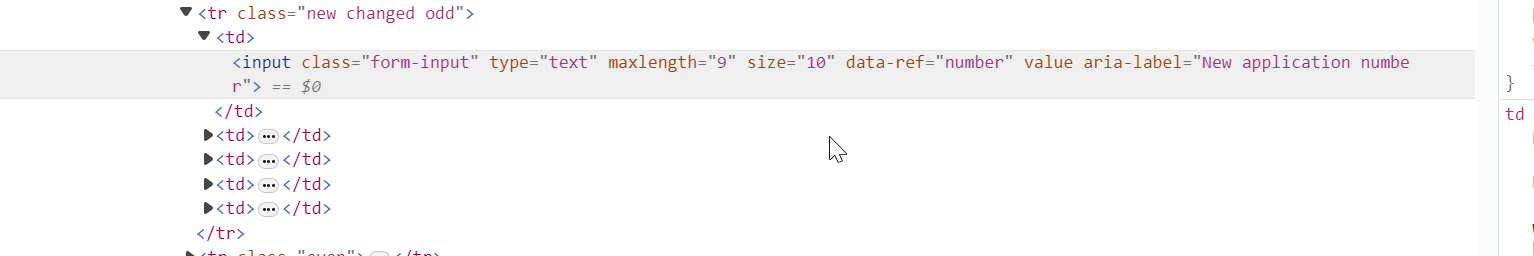
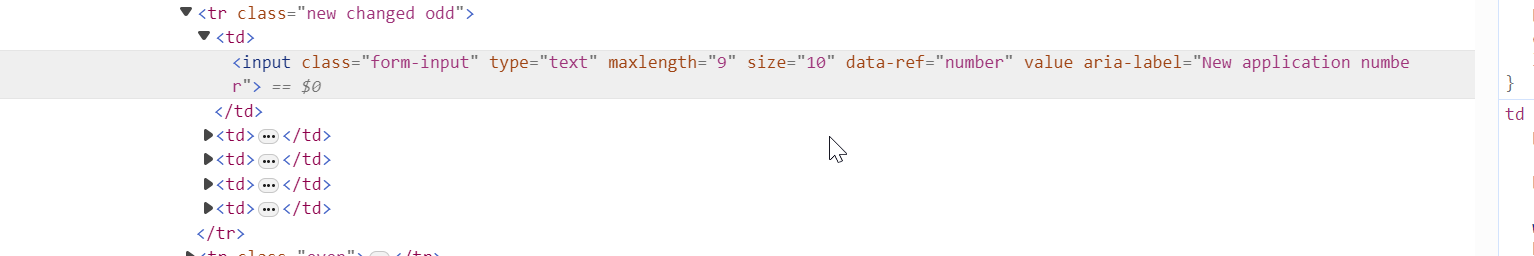
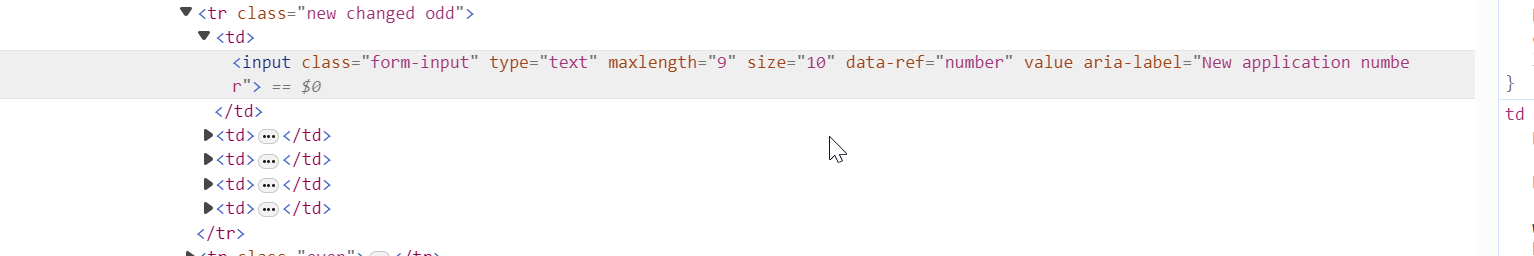
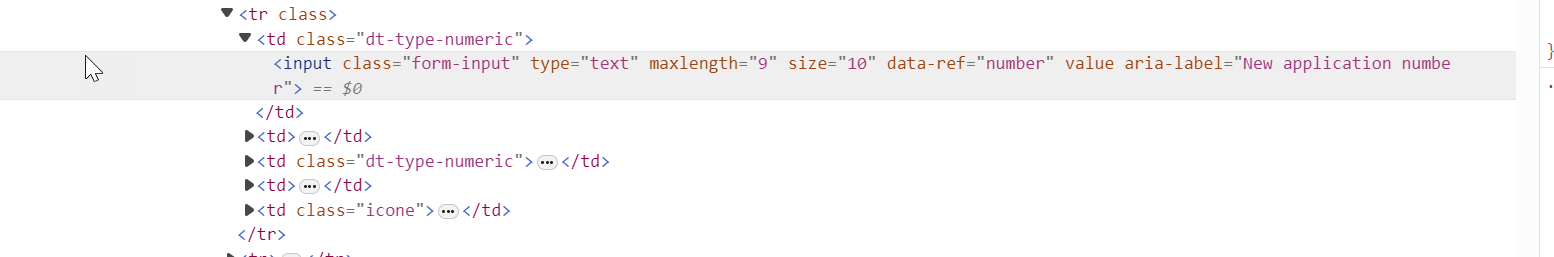
Html: Sample codes using 2.0.2:


It does add a class attr but no values.
Thanks.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Sorry, not sure why the image appear multiple times.
In Datatables 2.0 the
deferRenderoption is turned off by default. This means therow().node()(x.node()) is not availalbe until the row is shown on the page. You will need to revert to the 1.10 default by settingdeferRender: false.Kevin
Thanks.