Parent in button config
Parent in button config
 Loren Maxwell
Posts: 481Questions: 118Answers: 10
Loren Maxwell
Posts: 481Questions: 118Answers: 10
I have two button groupss, one in top2State (named 'filter-main') and another in top1Start (named 'filter-locations').
I'm looking for each button in the group to refer to its parent group under the buttons.buttons.action method and thought the config parameter might have it.
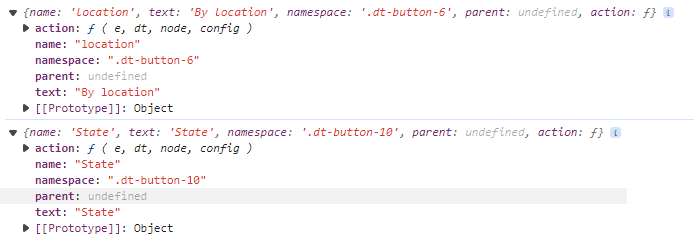
I did in fact find a parent property, but it seems it's always undefined.
Am I looking in the proper place, and should it be undefined?
Layout:

console.log(config):

Pseudocode:
layout: {
top2Start: {
buttons: {
name: 'filter-main',
buttons: [
{ ... other buttons ... },
{
name: 'location',
text: 'By location',
action: function ( e, dt, node, config, cb ) {
console.log(config)
}
},
{ ... other buttons ... }
]
}
},
top1Start: {
buttons: {
name: 'filter-locations',
buttons: [
{ ... other buttons ... },
{
name: 'State',
text: 'State',
action: function ( e, dt, node, config, cb ) {
console.log(config)
}
},
{ ... other buttons ... }
]
}
}
},
This question has an accepted answers - jump to answer
Answers
I don't think that is something that is currently possible. What is your end goal here?
Allan
Since these buttons act as filters for the data I want to 1) reset the styling for the button group and then 2) apply a different styling to the "selected" button (as well as enable the group and disable the currently selected button).
I have two button groups to filter on I need to refer to the button group the selected button belongs to so I don't reset the styling for both button groups belonging to the table.
I can currently do it like this:
But I'm writing that for 12 buttons across two different button groups because I have to refer to the button group for each button, such as
'filter-main'.It would move me much closer to DRY if I could just write something like this (notice
config.groupreplaces 'filter-main'):I was hopeful when I saw there was a
config.parentproperly but from what I can tell it's always undefined.No, the
parentproperty is an internal one - you don't want that.Perhaps what needs to be done for this is the ability to pass in a
div.dt-buttonselement as the selector for the button group. Then you could just use.closest('.dt-buttons')on the button node, and pass that intobuttons()as the group selector.That sound like it would suit your needs?
Allan
Yeah, that would absolutely work!
Plus it would nicely mirror the
button()ability to accept a node or jQuery object as thebutton-selector.I've committed this ability in now and it will be in the upcoming Buttons release
Thanks for the suggestion.
Allan
Thanks, Allan -- I greatly appreciate not only the change but the willingness to response so quickly to feedback!