Tailwind integration for FixedColumns with hover/stripe styles for light/dark modes
Tailwind integration for FixedColumns with hover/stripe styles for light/dark modes
Link to test case: https://live.datatables.net/nikiruke/3/edit?html,css,js,output
Description of problem:
I have integrated Tailwind for FixedColumns with hover style (with DT 1.13.8), as I haven't migrated to DT2 yet.
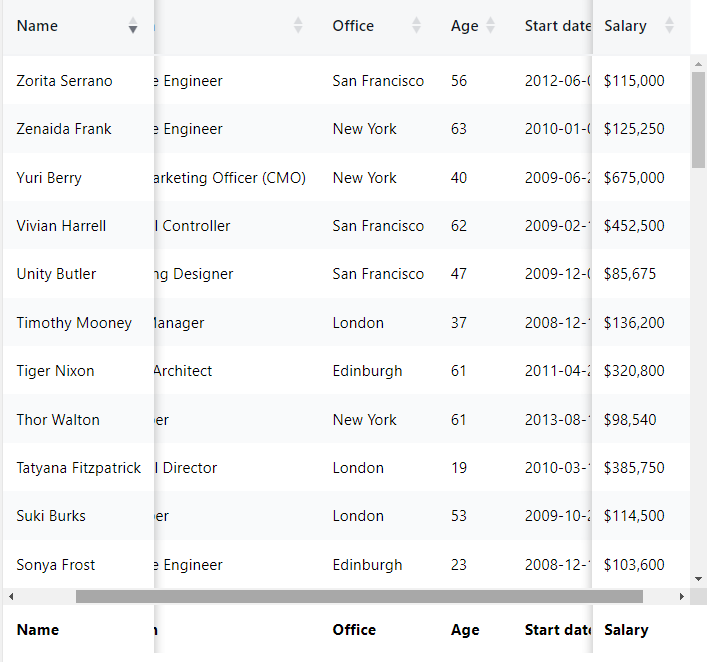
But I managed to create a test case based on https://datatables.net/examples/styling/tailwind.html. And fortunately it works.
The integration requires a change to the file (https://nightly.datatables.net/fixedcolumns/css/fixedColumns.dataTables.css), which by default creates the fixed column with either a white or black background.
What I would like to achieve is: scrollX+fixedColumns+hover+stripe+support for light/dark modes
(see the fixedColumn effect in https://datatables.net/extensions/fixedcolumns/examples/initialisation/left_right_columns.html)
(see the hover effect in https://datatables.net/examples/basic_init/scroll_x.html which supports dark mode as well)
Result:
<html class="">

<html class="dark">

Works for both Start and end fixed columns

One issue with FixedColumns I found so far:
The width of the FixedColumn header is narrower until it is clicked on

One thing to be aware of:
Since in https://cdn.datatables.net/2.0.3/js/dataTables.tailwindcss.js You use a semi-transparent background for the thead cells and tbody cells. To bring the FixedColumn visually to the top, I need to convert the rgba code to rgb.
One last question:
How can I add custom classes to the tbody itself?
thead: {
row: 'border-b border-gray-100 dark:border-gray-700/50',
cell: 'px-3 py-4 text-gray-900 bg-gray-100/75 font-semibold text-left dark:text-gray-50 dark:bg-gray-700/25'
},
tbody: {
row: 'even:bg-gray-50 dark:even:bg-gray-900/50',
cell: 'p-3'
},
I want to add class to tbody, For thead, thead.row:'...' corresponds to the thead class, but tbody.row: '...' corresponds to the class of all tr inside tbody not tbody itself.
Thank you!
The next integration I would like to implement is Search Builder, but that would take some time as I haven't migrate to DT2.
But thanks for the great work!
This question has an accepted answers - jump to answer
Answers
Hi,
I haven't yet attempted to integrate Tailwind with any of the DataTables extensions. Only DataTables core has a Tailwind integration thus far.
I would welcome pull requests to the extensions to add such support.
There is no option for that using the
.ext.classesobject at this time. You'd need to add them to thetbodydirectly (in the HTML or using Javascript). What class do you want to add to thetbody?Allan
Hi Allan,
Originally I was thinking of using group-hover to make the hover style that looks like below:
this will only work when give
tragroupclass (in this case, addgroupclass to tbody.row). That works, but everytdclass will have these long class names whihc I don't like. Then I found out that since Tailwind v3.4, it supports the use of * variants to style children from the parent using utility classes.Therefore, I use the code below instead to make the class cleaner and avoid duplicating the class name:
To be honest, I haven't added a class to
tbodyyet but out of curiosity and possible future use oftbodyor other elements inside the table (using the.ext.classesobject to fully play around with the class names). I would like to see all elements accessible with.A very helpful and much-needed option for me is the dynamic ScrollY height
scrollY! I want to add custom class names (e.g., height) to thedivelement where the classdataTables_scrollBodyexists.see: Scroll - vertical, dynamic height
whihc use
for custom responsive height, somethig like:
would be one of the possible uses I can think of that changes to a fixed height for small screens
This can be solved using javascript of course, For example, one solution I found in this [thread] (https://datatables.net/forums/discussion/63384/make-scrolly-dynamic) using
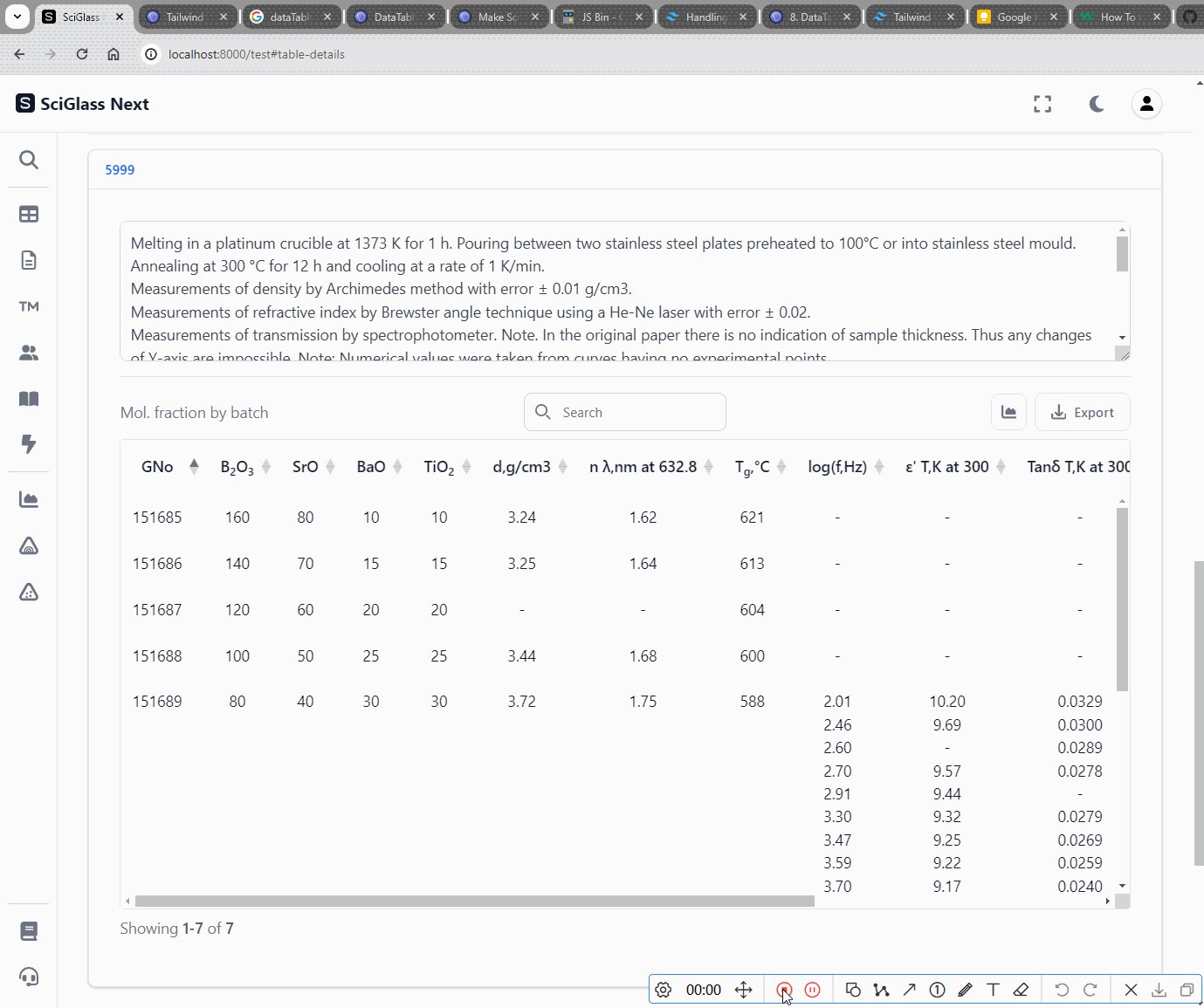
$(window).resizeevent. But here I prefer to use CSS if possible.This works in normal cases, but when I tried to implement Fullscreen function to the table (more precisely, make the Card containing the table fullscreened, see below), my custom scrollY value cuase problem here:
Here, each value means the height of a single component such as navbar, card header, textarea, search filter, table header, table information, paddings, etc.
which make the
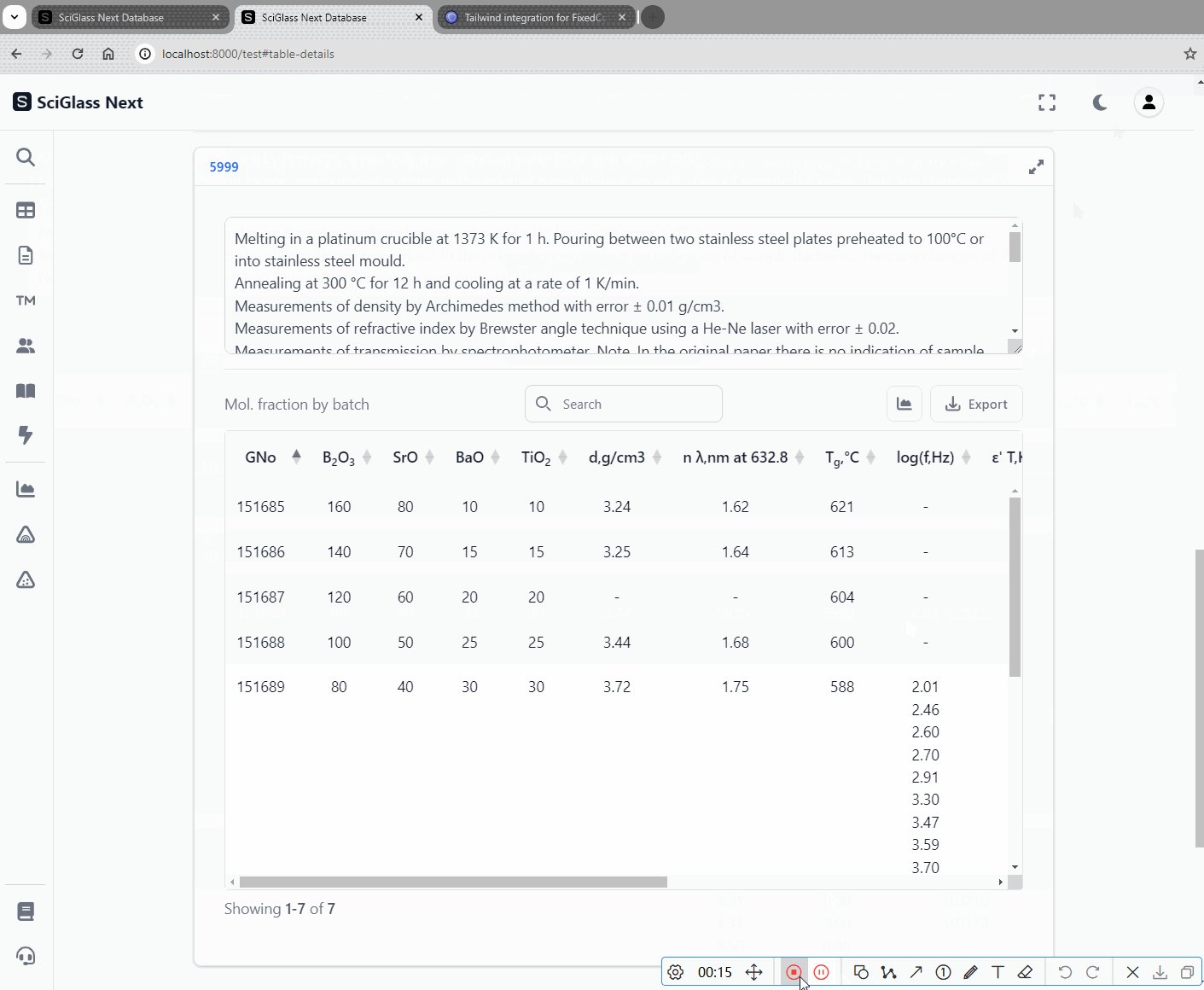
dataTables_scrollBodyto :Live demo GIF in my website:

You will see that there is extra white space at the bottom because the added fixed heights in
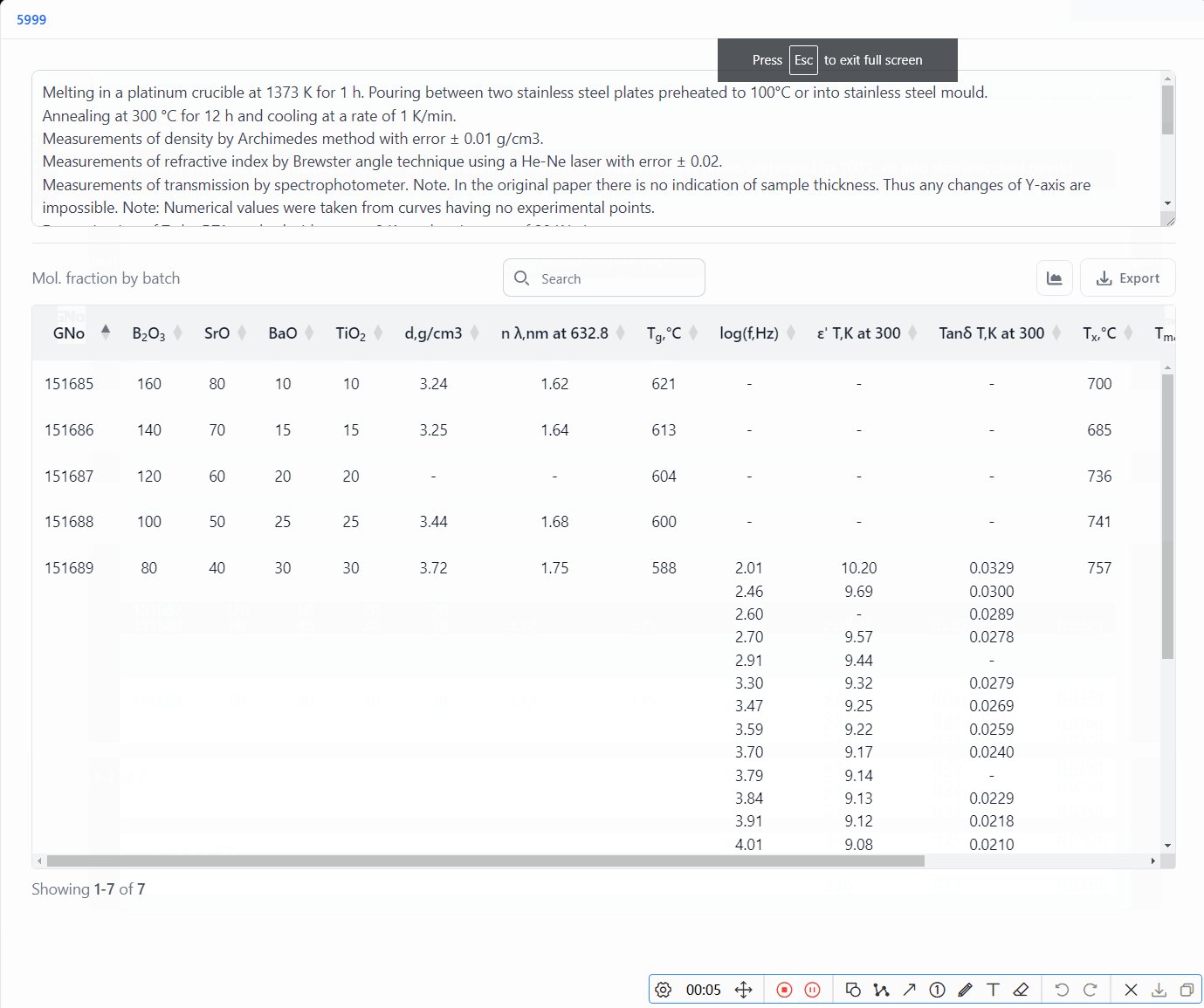
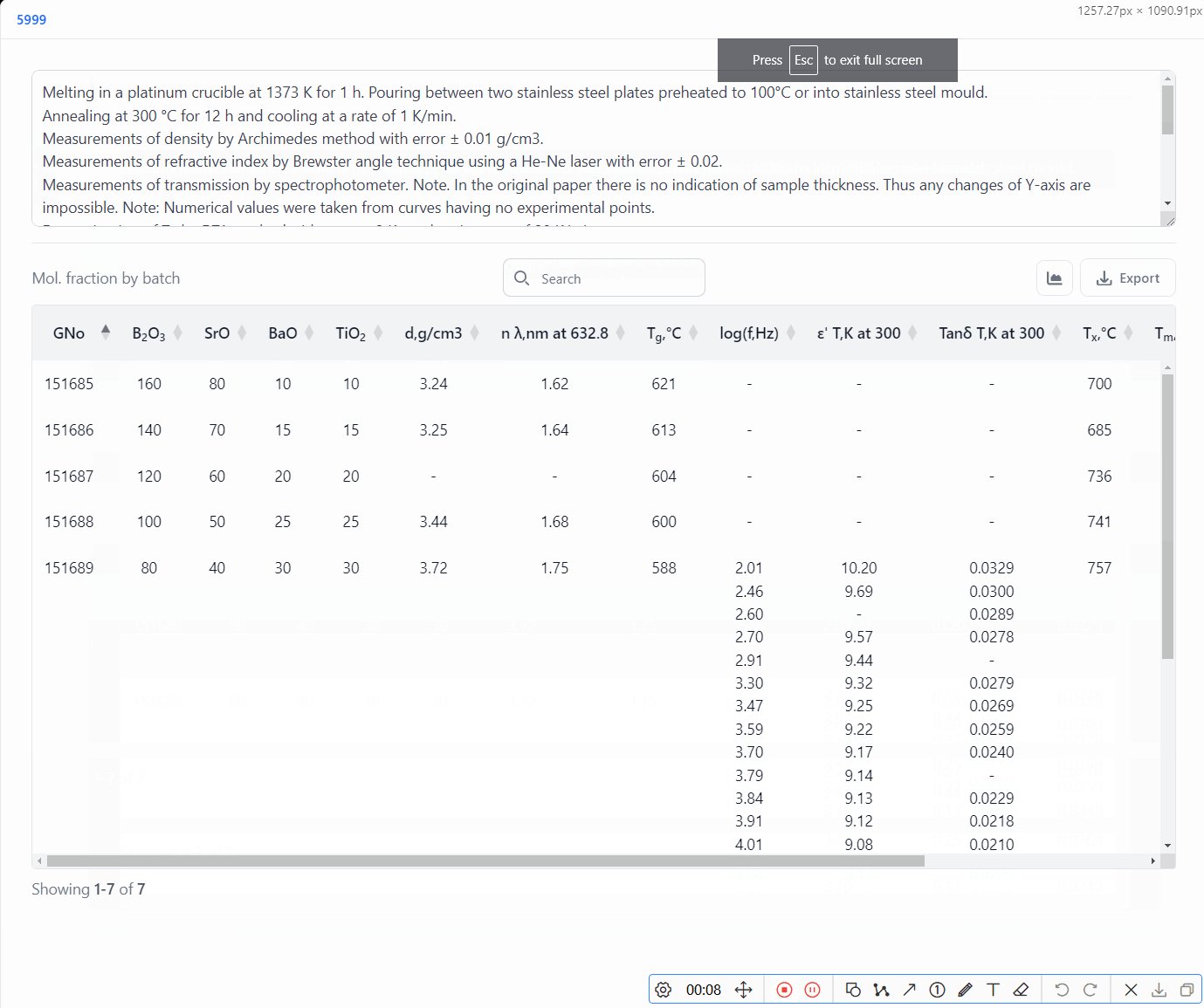
scrollY.The solution I came up with is to use the pseudo class [:fullscreen] (https://developer.mozilla.org/en-US/docs/Web/CSS/:fullscreen) to the class of the element to fullscreened and target the
divelement where the classdataTables_scrollBodyexists to change its height (which is set byscrollYat init.For example, in order to remove the extra white space (from the fixed navbar height at top and the paddings around the Card) when in fullscreen mode.
Below is the working code with pseudo class
fullscreenset in thetailwind.config.jsusing addVariant:The
[&_.dataTables\_scrollBody]:fullscreen:!max-h-[none]is used to override themax-heightproperty or use js directly:Live demo GIF result of Fullscreen mode Tailwind implementation:

(Please ignore the image sticking due to poor GIF recorder)
The fullscreen example I showed is off topic, but the ability to access the object class would be very helpful to fully utilize the Tailwind class for designing the tables instead of writing CSS.
Best regards
Thanks for the write up!
I had actually thought I'd included an option to set a class on the
thead,tbodyandtfoot, but I think I tried it during development of 2.0 and then removed it thinking that there was no use for it. Any CSS targetting it could use a trivial selector. Of course that doesn't really work in Tailwind, so if there is a specific use case for it, I can look at adding that in.Regarding
dataTables_scrollBody- that is a DataTables 1.x class.dt-scroll-bodyis the one for 2.x and it can be controlled with thescrolling.bodyproperty of the classes object.Regards,
Allan