Custom CSS and BS5 conflict after upgrading to DT v2.0
Custom CSS and BS5 conflict after upgrading to DT v2.0
I have been using v1.13.11 with custom BS5 templates provided by Themesbrand (https://themesbrand.com/velzon/html/default/tables-datatables.html) in ASP Net Core Razor pages.
After upgraded to v2.0, I noticed the following:
- A border box was shown when mouse cursor was over a column header.
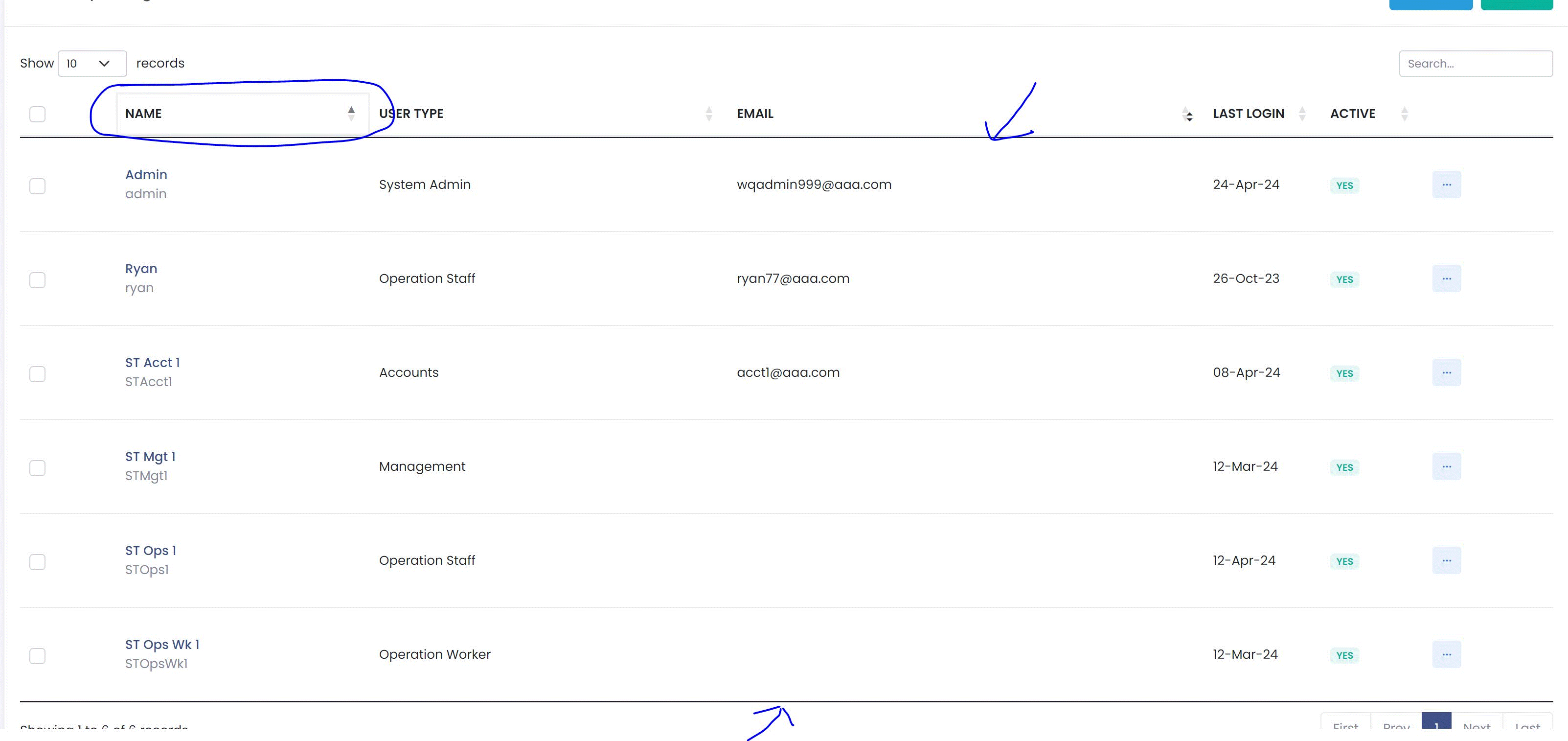
- Extra top and bottom border lines were shown.

I have the following in my codes:
<link href="https://cdn.datatables.net/v/bs5/dt-2.0.5/r-3.0.2/rg-1.5.0/datatables.min.css" rel="stylesheet" type="text/css">
<script src="https://cdn.datatables.net/v/bs5/dt-2.0.5/r-3.0.2/rg-1.5.0/datatables.min.js"></script>
I have tried to modify the custom CSS but I couldn't identity the correct class/attribute to change. Any advice on how to rectify the issues? Please help. Thanks.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This is intentional to show the mouse position and make it easier for the user to identify that something would happen on click. If you don't want that, add the following CSS to your page:
Can you link to a test case showing the issue please? I'm not seeing that here.
Allan
Hi Allan, thanks for your fast response. The mouse-over issue is now fixed as per your reply.
As for the extra border lines issue, please refer to the image prior to the update:
Extra black border lines were shown in top and bottom of tbody.
I'm afraid I can't debug CSS in an image and the example I provided doesn't appear to show the issue you are seeing. I'm afraid I don't know what is causing that and can't help without a test case.
Allan
Hi Allan, somehow I managed to add the following to CSS and the issues are fixed:
Thanks for your help.