Header misaligned (2.0.6)
Header misaligned (2.0.6)
I have been migrating my 40+ dataTables to 2.0.5 successfully (a couple of changes here and there). This morning I noticed 2.0.6 released so I decided to pull it in and immediately noticed my header was misaligned (I have overridden the icon ordering icons). I will look through the 2.0.6 changes and my code to see if there is something I have done.
DataTables 2.0.5 (looks good)

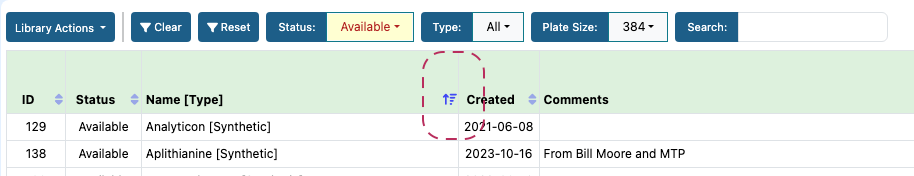
DataTables 2.0.6 (misalignment)

Note: I assume this is going to be my problem, since I have not seen an issues in the examples. For fun I left dataTables.min.js at 2.0.5 and dataTables.bootstrap5.min.js / dataTables.bootstrap5.min.css at 2.0.6 and everything still looked good, but once I brought dataTables.min.js to 2.0.6 the misaligned showed.
This question has an accepted answers - jump to answer
Answers
Saw that you fixed this in commit 2126267 after releasing 2.0.6 on Saturday.
https://github.com/DataTables/DataTablesSrc/commit/2126267999007dd1c95b2cb727a35be5cd75b8e7.
I patched my copy until you push a formal release 2.0.7
Sorry about the error in .6! Did the committee fix resolve the issue for you? If so I'll get .7 out on Tuesday.
Allan
Not a problem, we are all developers. Yes the commit fixed the issue in 2.0.6