The order by icon is showing up for a column where orderable=false
The order by icon is showing up for a column where orderable=false
 MikeZ**
Posts: 9Questions: 2Answers: 0
MikeZ**
Posts: 9Questions: 2Answers: 0
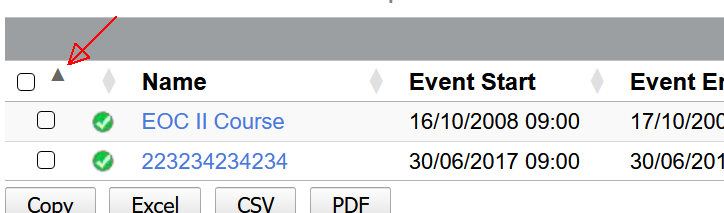
I've added a first column of checkboxes using the "select" add-on, and set the column to orderable: false. However when the table loads, the order by icon (the up triangle) shows up for this first column (and should not). The down triangle icon does not show. Clicking on the icon does nothing.

If I click on any other column header, the extraneous icon disappears, and all is good in the world.
Here are the Column_Defs settings:
[
{ targets: [0], width: "16px", orderable: false, render: DataTable.render.select() },
{ targets: [1], width: "16px" },
{ targets: [3, 4], width: "150px" },
{ targets: [-1], width: "30px", orderable: false, className: 'dt-right' }
]
Here are the select options:
{
style: 'os',
selector: 'td:first-child'
};
When I do an "Inspect Element" on the triangle, I get this HTML:
<span class="dt-column-order">::before</span>
And I see this in the CSS that looks relevant -- but I'm not sure how to interpret it (or fix it):

That warning symbol says "Invalid property value", which I assume to mean the browser can't handle two strings there.
Any suggestions to fix?
This question has an accepted answers - jump to answer
Answers
Yes, the default order
orderis still being applied. Change it to be:Allan
Thanks Allan, that solved it. I've got ~15 DataTables in my site now, and apparently I've just been surviving without specifying order anywhere -- the database has been giving the records in the desired order so I hadn't noticed. Anyway, I've now specified order on all the DataTables, and the icons are now all behaving perfectly.
Thanks!