Column visibility with many columns - popup goes off screen
Column visibility with many columns - popup goes off screen
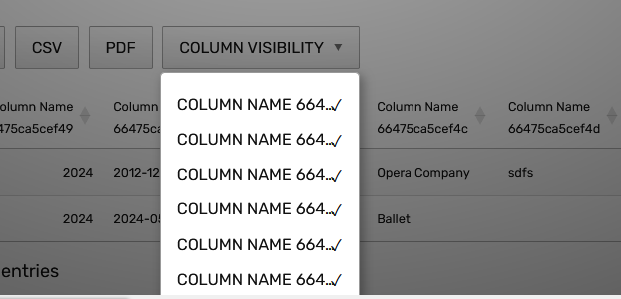
Using the very latest DT (6.5.3) and using the buttons with columns visibility button. Everything works just fine, but I have many columns, and the popup showing the columns trails off the bottom of the screen and we cannot scroll down. Is there a way to get down to the bottom-most columns or reposition the popup or... some other solution?
Attached is an example with column names obscured. You can see 6 or 7 but there are 18 and you simply cannot scroll to see more.

This question has an accepted answers - jump to answer
Answers
This example uses fixed positioning and multi-column layout. You could use either or both.
Another option might be to set a max-height on the buttons container and have it scroll if needed.
Allan
Weird that you can't scroll for more - if you link to a test case showing the issue I can take a look at it.
Allan
Thanks for the quick reply! This is a client site so I can't share but I can try to set up a dummy copy. This is in the right hand of a grid css layout, and I wonder if that and some CSS setting is preventing scrolling, although there is nothing positioned absolute/fixed nor is overflow hidden.