Using Datatables in Astro get error Maximum call stack size exceeded when export csv
Using Datatables in Astro get error Maximum call stack size exceeded when export csv
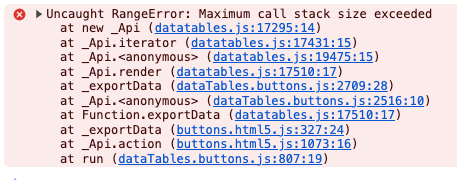
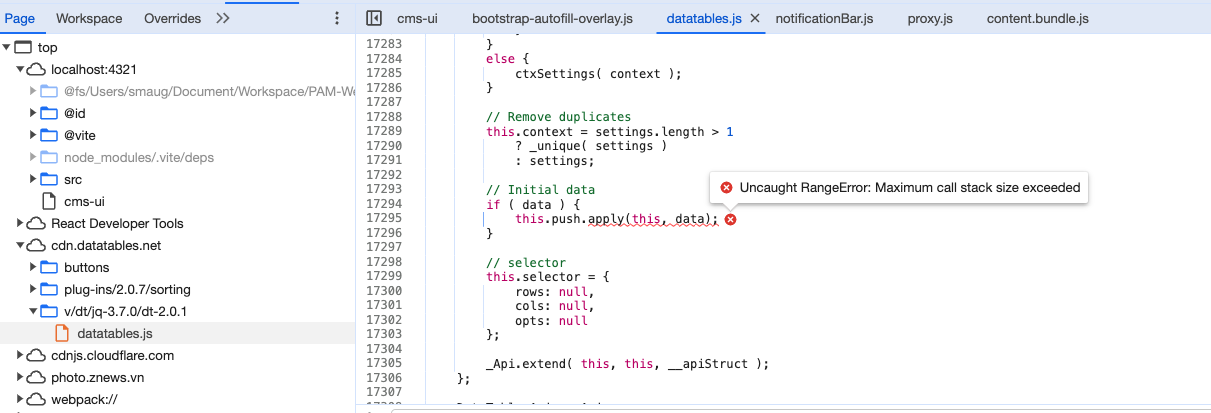
I am using Datatables in Astro, when I try export csv and get error Maximum call stack size exceeded, but I try it the same code on codepen, it not occur, please help me to fix it.
$(#myTable).DataTable({
lengthMenu: [[10, 100, 500, 1000, -1], [10, 100, 500, 1000, "All"]],
layout: {
bottomStart: 'info',
bottomEnd: ['pageLength', {paging: {type: 'simple_numbers'}}],
top1Start: {
buttons: ['colvis', 'csvHtml5', 'excelHtml5']
},
topStart: ['info'],
topEnd: ['pageLength', {paging: {type: 'simple_numbers'}}],
top1End: ['search']
},
data: generateRandomData(10000)
});


Answers
As you can't reproduce on CodePen, it's likely to be something in your environment which we would need to see to be able to progress this.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
Very likely to do with the amount of data. Did you use the same amount of data in your CodePen as your actual page?
I suspect it is related to how much processing the API does on export, it is just triggering the browser's failsafe. I'll probably need to look at some kind of optimisation in the export, but yes, a test case would be really useful.
Allan