Editor Editing single column for multiple rows
Editor Editing single column for multiple rows
Hello,
I am using datatables vue library along with the editor (v2.2.2).
Here is the list of libraries I am using:
import DataTable from 'datatables.net-vue3';
import DataTablesLib from 'datatables.net-bs5';
import Editor from '@datatables.net/editor';
import 'datatables.net-autofill';
import 'datatables.net-keytable';
import 'datatables.net-buttons';
import 'datatables.net-buttons/js/buttons.html5.mjs';
import 'datatables.net-select-dt';
Inline editing, autofill etc is working fine.
Now I am trying to add new usability to the the table.
I want user to select multiple rows and then, when clicked on a custom button, only one column should be available while editing.
I have added a custom button, and also attached an edit() api to it.
As mentioned here https://editor.datatables.net/reference/api/edit()
for the edit( items [, show ] [, options ] ) function, we can specify the exact items need to be edited.
And it can be a combination of rows, columns and cells.
As per the description:
Row, columns and cells: An object can be given that contains one or more of the properties rows, columns and cells which can take the values of row-selector, column-selector and cell-selector respectively. This allows a whole column or individual cells to be edited if required.
I tried to have an edit event like:
myEditor.edit({ rows: dt.table().rows({ selected: true }).indexes(), columns: dt.table().column(3).index() }, 'Edit record', 'Update');
In short; I am trying to edit the 3rd column only for selected rows.
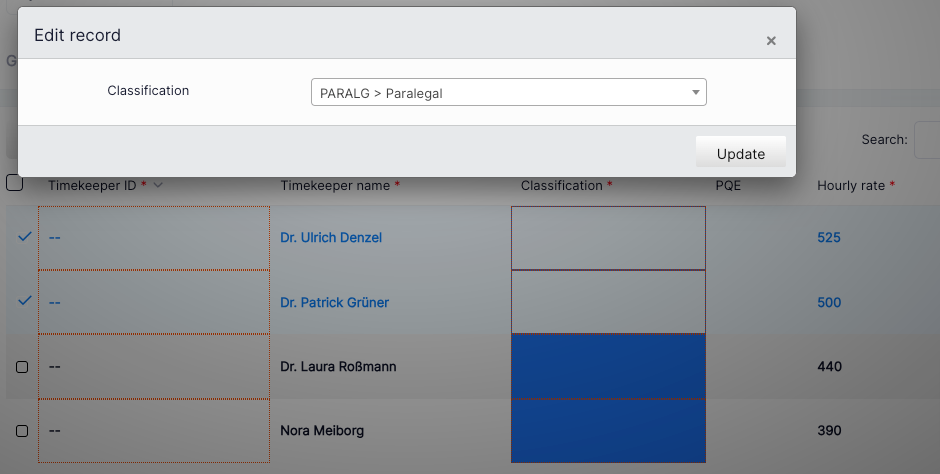
The edit popup does show only single field as desired,

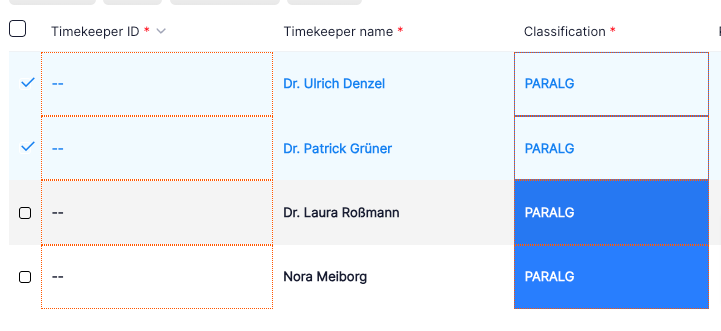
but when submitted the value, all the rows are getting populated with the selected value instead of only selected rows.

Does the edit api works in the way I am trying to? Is there any better way to achieve this?
This question has an accepted answers - jump to answer
Answers
Yes, that is expected for the main editor. It is controlled by the
submitparameter of theform-optionsobject. Inline editing will default tochangedvalues only, but main editing will send all. Use the form options that you can pass toedit()to tell it to submit only changed values (or useformOptions.mainto set it for the instance as a whole).Allan
Hi Allan,
I tried sending the formOptions like below:
Unfortunately it's still populating all the rows.
Also tried by setting formOptions to the main instance of the editor with no luck.
It will populate the data into the form, but it should only send changed values. If you could link to the page showing the issue I can take a look and see what is going on.
Allan
Hey Allan,
I have messaged you all the details. Please have a look.
Thanks.
Many thanks for the link and instructions!
I think the issue is with how
edit()is being called. Currently it is:That isn't doing what you are expecting and finding the intersection of the two, but rather it will first select the selected rows, and then add in the cells for column index 3, with no limitation on the rows.
i.e. it as a cumulative operation, rather than combining them together.
What to do is just pass in the selected rows only:
If you want to restrict the end user to only operating on the activity code I would suggest having an Editor instance which is set up with just that field, and call
edit()on that instance. Then only that single field will be shown for the rows being edited (and indeed, only that field would be submitted, sosubmit: 'changed'becomes redundant).Allan
Thanks Allan,
I think adding second editor instance is the way to go ahead for what I am looking for.