DataTable refresh not being actioned
DataTable refresh not being actioned
Error messages shown:
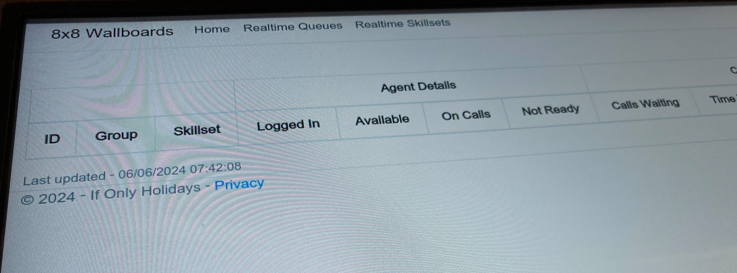
Normal Screen (Firefox) -

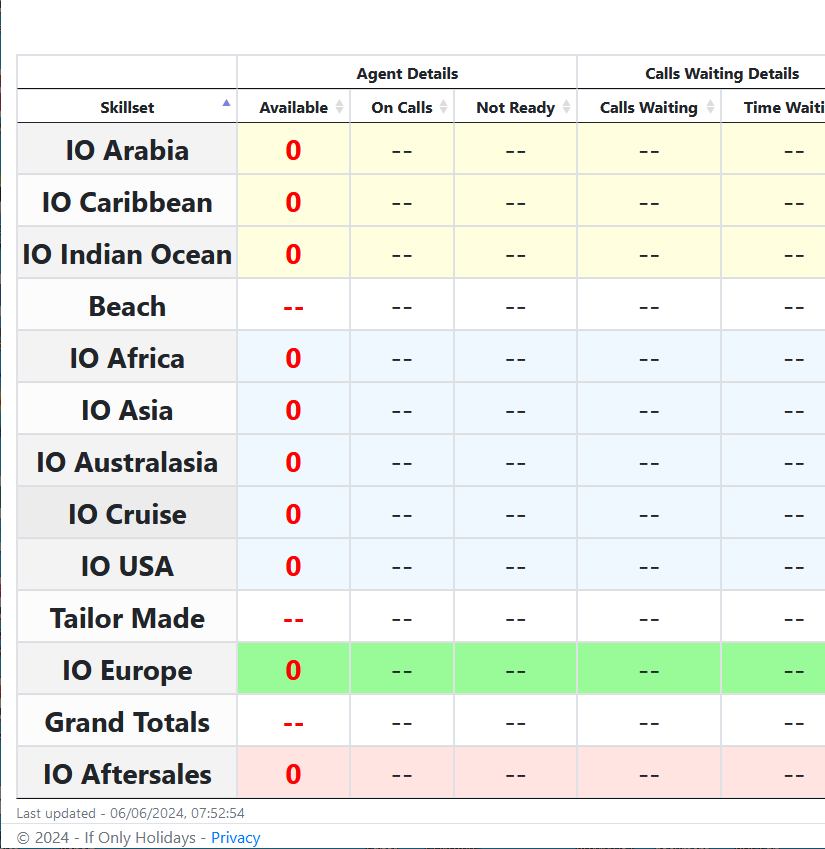
Wallboard Screen -

Description of problem:
Hi, since Tuesday morning (04JUN24) the DataTable element of our wallboards are not refreshing. These run from an IIS server as a .Net8.0 application and the application works fine in Chrome, Edge and Firefox on the desktop, and until the morning on LG Signage screens using webOS 3.3.0-23 (dreadlocks-deua). Nothing has updated on the screens and the IIS server and application are unchanged, Does anyone have any ideas?
The libraries I am using are -
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N"
crossorigin="anonymous">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.21/css/jquery.dataTables.min.css"
integrity="sha512-1k7mWiTNoyx2XtmI96o+hdjP8nn0f3Z2N4oF/9ZZRgijyV4omsKOXEnqL1gKQNPy2MTSP9rIEWGcH/CInulptA=="
crossorigin="anonymous"
referrerpolicy="no-referrer" />
Any help on how to try and debug this gratefully accepted!
Cheers,
David
Replies
Hi David,
Something somewhere must have changed . The screenshot suggests to me a Javascript error - there is no DataTables styling, not even the "Loading" row.
. The screenshot suggests to me a Javascript error - there is no DataTables styling, not even the "Loading" row.
Are you able to view a console from webOS or do remote debugging on it?
Allan
Hi Allan,
I would agree, something has changed but I don't know what!
It does seems to be just not loading in the Ajax call for some reason, but is OK in normal browsers (and has worked fine for 6 months or more). I am on to LG to see what they say and to try and get a way to view the console or somehow remotely debug it if I can.
Cheers,
David
You could try something like:
Stick that into a
scriptat the top of the page and it will hopefully lead to some sort of clue as to what is going on. I recall using that trick a while back on digital signage stuff (I don't like thinking about how long ago that was now!).Allan
Thanks Allan,
Will give that a go.
Cheers,
David
Hi Allan,
I have got a version running on the Screens with the error trap (and it is still working without a problem in the browsers) and have got the message -
Event: Uncaught SyntaxError: Use of const in strict mode
Source: http://10.0.120.21/lib/bootstrap/dist/js/bootstrap.bundle.min.js
Error: SyntaxError: Use of const in strict mode
Line : 6 (which is the whole js script)
Any ideas? i'm still waiting to hear back from LG as it is only affecting their screens.
Cheers,
David
This doesn't look like a Datatables specific error. Google search results indicate a common issue is with using an older version of node.js. For example:
https://stackoverflow.com/questions/36789889/syntaxerror-use-of-const-in-strict-mode
https://stackoverflow.com/questions/22603078/syntaxerror-use-of-const-in-strict-mode
Yes, two different threads with the same name
It could possibly be something else but seems something in the environment might need upgraded.
You are loading the minimized version of
bootstrap.bundle.min.js. To see the line of code you will need to load the non-minimized version, iebootstrap.bundle.js.Kevin
Yeah - sounds like an old version of a JS engine. Any idea what browser engine and version webOS is using? You could
alert(navigator.userAgent)to see that.Was Bootstrap upgraded perhaps?
Allan
Hi Allan,
I don't think the WebOS/Browser on the TVs has been updated since 2019 - I have LG looking at that for me.
I'll try the alert(navigator.userAgent) and see what I get there - I don't think Bootstrap was upgraded but I have found a couple of other little issues with versions of components that I'll fix.
Thanks for all your suggestions
Cheers
David
Let us know how you get on - I'm curious
Allan