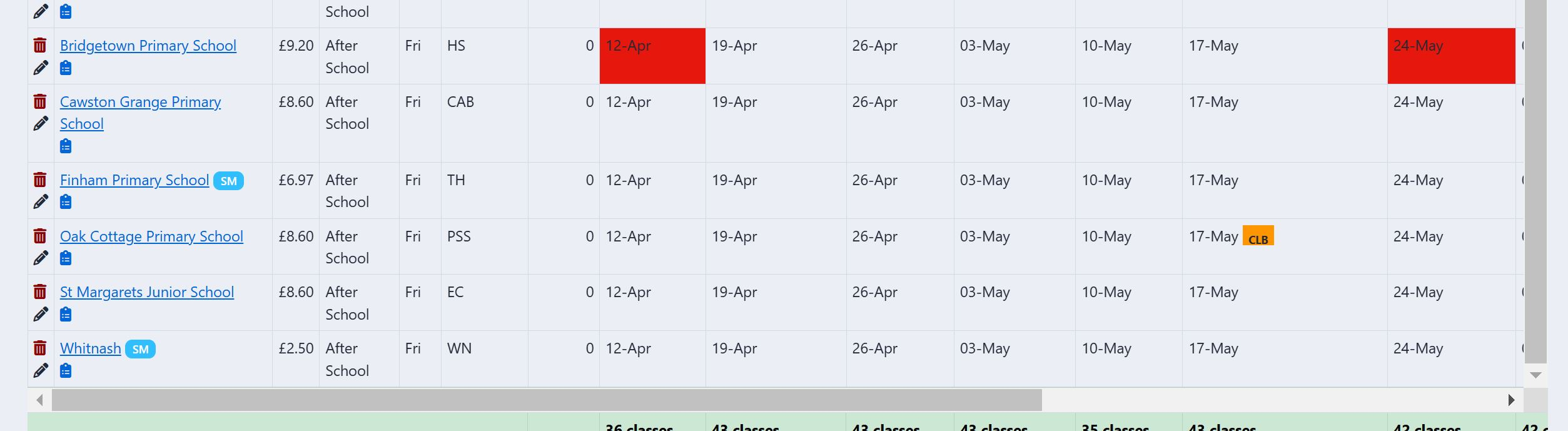
Fixed Columns: unable to hide vertical scroll bar.
Fixed Columns: unable to hide vertical scroll bar.
I can't seem to get rid of the vertical scroll bar when using FixedColumns. My init code is below.
I've tried scrollY: false but makes no diff. Otherwise the feature works great. Any suggestions?
.DataTable(
{
scrollX: true,
fixedColumns: {
start: 2
},
paging: false,
order: [], // turns off default sorting which appears on first col
columnDefs: [
{
"orderable": true, // class leader is sortable
"targets": 5
},
{
"orderable": false, // all the other cols have no-sort class. Do not allow sorting
"targets": "no-sort"
}]
});

This discussion has been closed.
Answers
Can you link to a test case showing the issue please?
Thanks,
Allan