Bootstrap tooltip on Datatables
Bootstrap tooltip on Datatables
 hacime
Posts: 3Questions: 1Answers: 0
hacime
Posts: 3Questions: 1Answers: 0
Hello,
I am not a coder, and using datatables for a phone book app in local intranet.
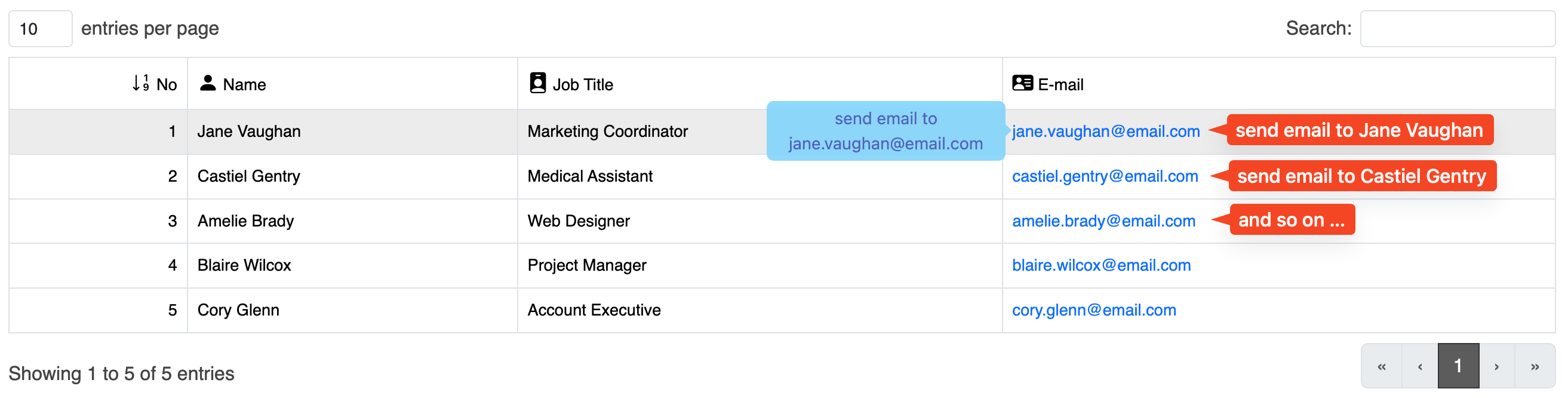
What I'm trying to achieve is that when mouse over on email field, tooltip should display send email to Name Lastname.
My data source is a external CSV file with the following format:
{
"data":[
["1","Jane Vaughan","Marketing Coordinator","jane.vaughan@email.com"],
["2","Castiel Gentry","Medical Assistant","castiel.gentry@email.com"],
["3","Amelie Brady","Web Designer","amelie.brady@email.com"],
["4","Blaire Wilcox","Project Manager","blaire.wilcox@email.com"],
["5","Cory Glenn","Account Executive","cory.glenn@email.com"]
]
}
And my script for Datatables initialization is as follows:
new DataTable ('#rehber', {
ajax: 'assets/data/employees.csv',
responsive: true,
pageLength: 10, //-1,
paging: true,
ordering: false,
lengthMenu: [[10, 25, 50, -1], [10, 25, 50, "Tümü"]],
autoWidth: true,
deferRender: true,
columns: [
{ name: 'no', targets: 0, },
{ name: 'name', targets: 1, },
{ name: 'job_title', targets: 2, },
{ name: 'email', targets: 3,
render: function (data, type, row, meta) {
return '<a href="mailto:'+data+'" class="text-primary" target="_new" data-bs-toggle="tooltip" data-bs-placement="left" data-bs-custom-class="tooltip-mavi" data-bs-title="send email to '+data+ '">'+data+'</a>';
}
},
],
drawCallback: function (settings) {
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
}
});

Any help would be appreciated.
Best regards.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
If I understand you question correctly change your
columns.renderfunction to this:More specifically
"send email to '+ row[1] + '">whererow[1]access the data in the name column.Kevin
Thanks a lot Kevin, it worked, I really apreciated