Child Editor when editing shows data from Parent editor
Child Editor when editing shows data from Parent editor
I'm sure as often is the case the issue is an easy one. Just not sure where to look.
I started with editor generator and attempted to add in a child editor as per the instructions here;
https://datatables.net/blog/2019/parent-child-editing-in-child-rows#DataTable-configuration
I am seeing two symptoms which I believe might be related.
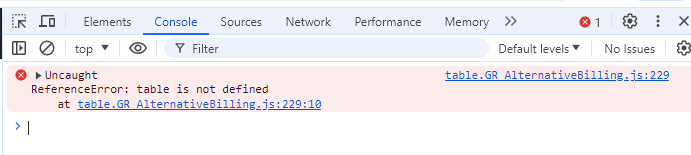
Symptom #1 - When opening the parent table, I am greeted by an error message regarding the child editor.


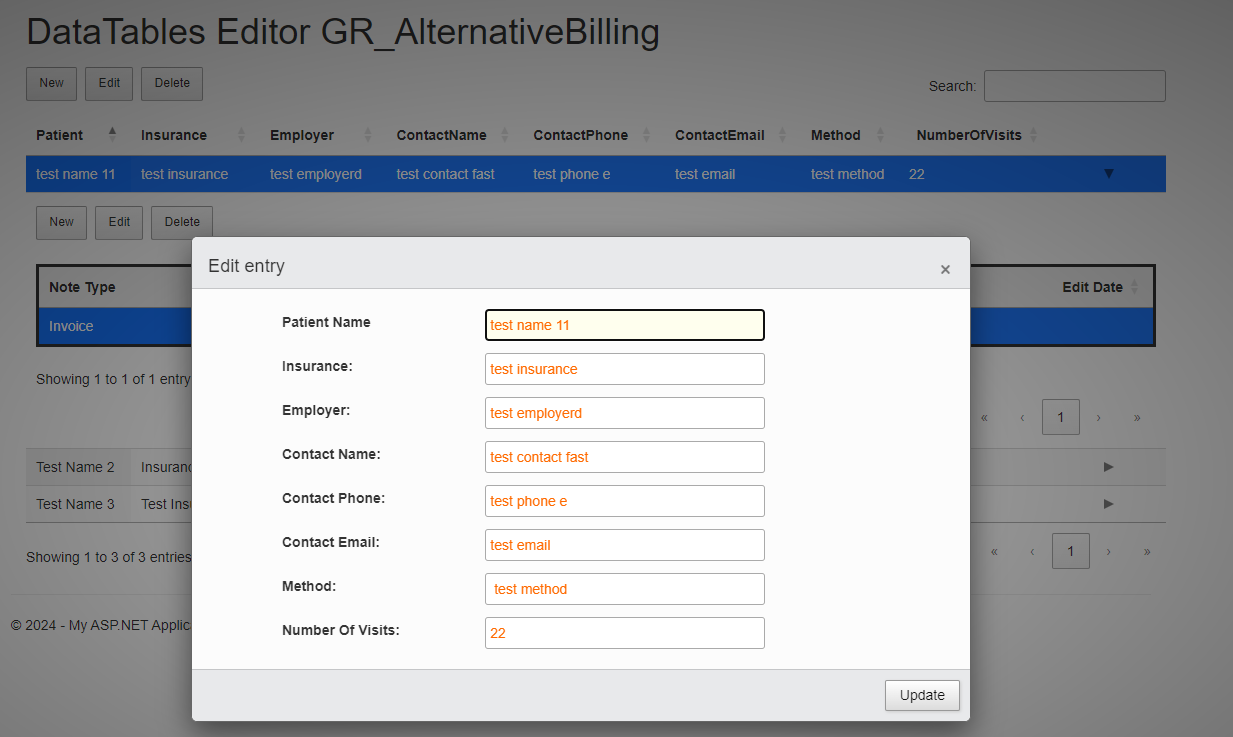
Symptom #2 - When I try to edit a child table, the editor is loaded with data from the parent, not the child.
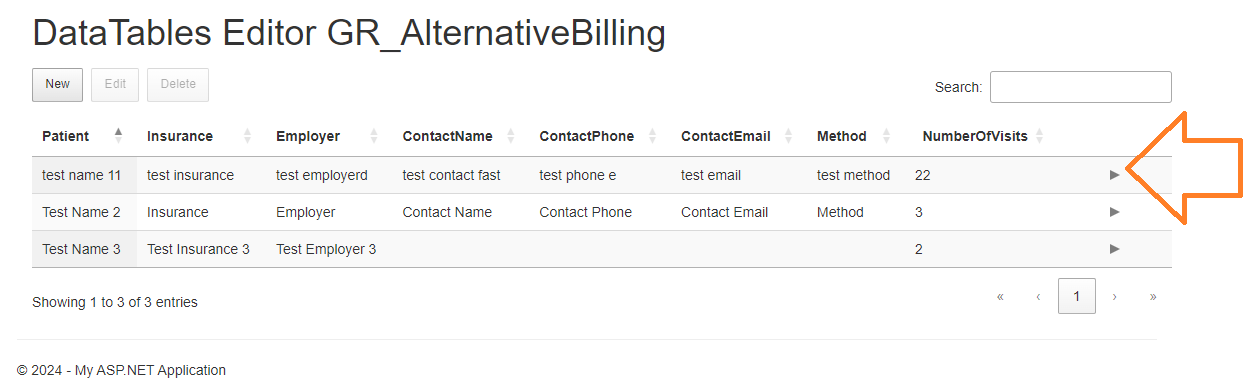
Step 1 - Click on the carrot to open the child table

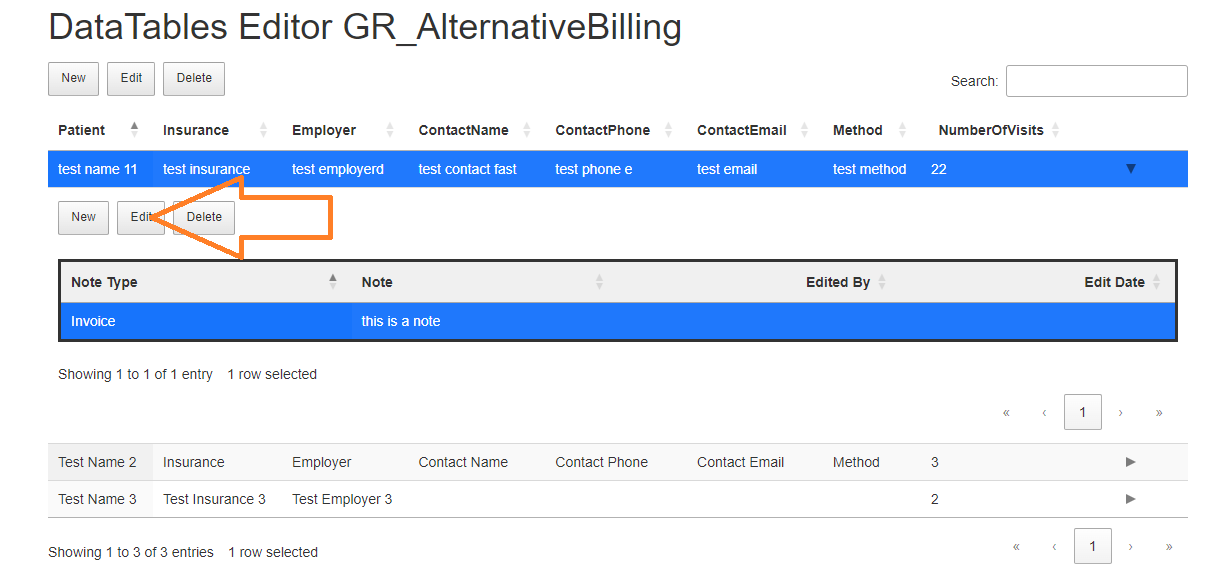
Step 2 - Click on the child table's edit button

Step 3 - Editor should open up with the 2 fields from the child table, instead editor opens up with the fields from the parent table.

here is my code;
/*
* Editor client script for DB table GR_AlternativeBilling
* Created by http://editor.datatables.net/generator
*/
addEventListener("DOMContentLoaded", function () {
var editor = new DataTable.Editor( {
ajax: '/AlternativeBilling/DataTransport',
table: '#GR_AlternativeBilling',
fields: [
{
"label": "Patient Name",
"name": "PatientName"
},
{
"label": "Insurance:",
"name": "Insurance"
},
{
"label": "Employer:",
"name": "Employer"
},
{
"label": "Contact Name:",
"name": "ContactName"
},
{
"label": "Contact Phone:",
"name": "ContactPhone"
},
{
"label": "Contact Email:",
"name": "ContactEmail"
},
{
"label": "Method:",
"name": "Method"
},
{
"label": "Number Of Visits:",
"name": "NumberOfVisits"
}
]
});
function createChild(row, data) {
// This is the table we'll convert into a DataTable
//var table = $('<table class="display childGrid" width="100%"/>');
var table = $('<table class="display childGrid" width="100%"/>');
// Display it the child row
row.child(table).show();
// Initialise as a DataTable
var childTable = table.DataTable({
"orderCellsTop": true,
"processing": true, // for show progress bar
"language": {
"processing": '<span class="sr-only h1" >Loading...</span> '
},
"filter": false, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"pageLength": 25,
"lengthChange": true,
"search": {
"caseInsensitive": true
},
"responsive": false, //for automatic child tables
ajax: '/AlternativeBilling/DataTransport_Notes?TableName=AlternativeBilling&TableID=' + data.TableID,
columns: [
{
"data": "NoteType",
"title": "Note Type",
},
{
"data": "Note",
"title": "Note",
},
{
"data": "EditedBy",
"title": "Edited By",
},
{
"data": "EditedDate",
"title": "Edit Date",
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
processing: true,
});
}
var mainTable = new DataTable('#GR_AlternativeBilling', {
"search": {
"caseInsensitive": true
},
"serverSide": true,
ajax: {
"url": "/AlternativeBilling/DataTransport",
"type": "POST",
"datatype": "json",
},
columns: [
{
"data": "PatientName"
},
{
"data": "Insurance"
},
{
"data": "Employer"
},
{
"data": "ContactName"
},
{
"data": "ContactPhone"
},
{
"data": "ContactEmail"
},
{
"data": "Method"
},
{
"data": "NumberOfVisits"
},
{
className: 'details-control dt-control',
orderable: false,
data: null,
defaultContent: '',
width: '10%'
},
],
layout: {
topStart: {
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
}
},
select: true,
processing: true,
});
// Activate an inline edit on click of a table cell
mainTable.on('click', 'tbody td:not(:last-child)', function (e) {
editor.inline(this);
});
$('#GR_AlternativeBilling tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = mainTable.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
destroyChild(row);
tr.removeClass('shown');
}
else {
// Open this row
//format(row.data());
createChild(row, row.data());
tr.addClass('shown');
}
});
function updateChild(row) {
$("table", row.child())
.DataTable()
.ajax.reload();
}
function destroyChild(row) {
var table = $("table", row.child());
table.detach();
table.DataTable().destroy();
// And then hide the row
row.child.hide();
}
var childEditor = new $.fn.dataTable.Editor({
ajax: {
url: '/AlternativeBilling/DataTransport_Notes',
data: function (d) {
d.site = rowData.TableID;
}
},
table: table,
fields: [{
label: "NoteType:",
name: "NoteType"
}, {
label: "Note:",
name: "Note"
}, {
label: "EditedBy",
name: "EditedBy"
}, {
label: "EditedDate",
name: "EditedDate"
}
],
select: true,
processing: true,
});
});
Any ideas of things I can check here?
This question has an accepted answers - jump to answer

Answers
The blog has a link to the full Javascript code. You will want to refer to the full code. First you will see that the child editor is created in the
createChild()function which is where thetablevariable is created.In the child Datatable the following buttons are created:
They are assigned to the main table editor. They need to be assigned the chiled editor, for example:
Kevin
Thanks Kevin. Making progress here.
When I change the buttons to control childEditor, the child table data does not load and I get a console error message.
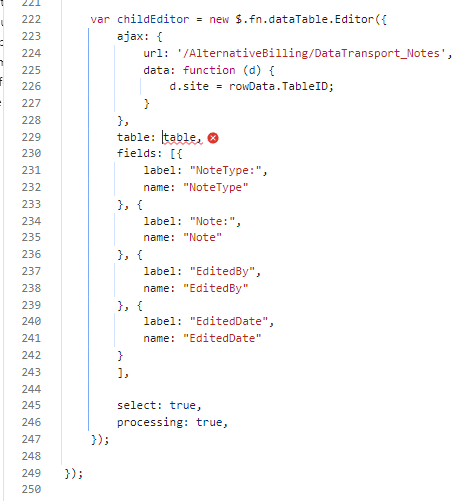
Here are the child table buttons set incorrectly to control the parent editor
The data in the child table loads
Now when I change the child table buttons to control the child editor
The data in the child table data does not load
and i get the following console error message saying there is an error with dataTables.editor.min.js on line 6
Did you move the child editor code inside the
createChild()function and place it before the Datatables init code?Kevin
i have indeed. here is my code reshuffled
You need to initialize the child editor before the Datatables init code so that the
childEditorvariable is created to be used with the child Datatable button config:That why you are getting
cannot read properties of nullbecausechildEditordoesn't exist.Kevin
Ahh. Got it. I misunderstood. I thought you were saying the child table/editor needs to be before the parent table/editor.
I see now that child editor needs be be before the child table.
All fixed. Its working now.
Thank you.