Classnames in columns not applied
Classnames in columns not applied
Hi guys,
I'm creating a new list with DataTables. Everything is working, but for some reason, the classes that I specify in the "classname" property in the columns array are not applied to the columns. This is the definition I have:
columns: [
{"data": "inv_number", "classname": "row-inv_number", "name": "inv_number", "orderable" : true },
{"data": "inv_date", "classname": "row-inv_date", "name": "inv_date", "orderable" : true },
{"data": "inv_description", "classname": "row-inv_description", "name": "inv_description", "orderable" : true },
{"data": "job_address", "classname": "row-job_address", "name": "job_address", "orderable" : true },
{"data": "inv_amount", "classname": "row-inv_amount", "name": "inv_amount", "orderable" : true },
{"data": "inv_duedate", "classname": "row-inv_duedate", "name": "inv_duedate", "orderable" : true },
{"data": "paid_amt_paid", "classname": "row-paid_amt_paid", "name": "paid_amt_paid", "orderable" : true },
{"data": "paid_payment_date", "classname": "row-paid_payment_date", "name": "paid_payment_date", "orderable" : true },
{"data": "paid_check_num", "classname": "row-paid_check_num", "name": "paid_check_num", "orderable" : true },
{"data": "paid_net_due", "classname": "row-paid_net_due", "name": "paid_net_due", "orderable" : true },
{"data": "actions", "classname": "row-rowactionbuttons", "name": "actions", "orderable" : false}
],
When the list is loaded, none of the CSS classes are added:
<tr id="a060a9e7-7ff2-4e2f-8e0d-33bedbee403c" class="odd">
<td class="sorting_1">12341</td>
<td>02/28/2021</td>
<td>Test 2021 NEC</td>
<td></td>
<td>3500.00</td>
<td>02/28/2021</td>
<td>3500.00</td>
<td>02/28/2021</td>
<td>12312</td>
<td>0.00</td>
<td></td>
</tr>
I have quite a few other DT lists, but none of them have a problem with this and I'm not sure where this is getting lost... I don't recall having had this problem before. Any ideas?
One other question:
I was playing with creating the columns as a separate array and then just assign them to the columns property,
where dtColumns are created as:
var dtColumns = [
{"data": "inv_number", "classname": "row-inv_number", "name": "inv_number", "orderable" : true },
{"data": "inv_date", "classname": "row-inv_date", "name": "inv_date", "orderable" : true },
{"data": "inv_description", "classname": "row-inv_description", "name": "inv_description", "orderable" : true },
{"data": "job_address", "classname": "row-job_address", "name": "job_address", "orderable" : true },
{"data": "inv_amount", "classname": "row-inv_amount", "name": "inv_amount", "orderable" : true },
{"data": "inv_duedate", "classname": "row-inv_duedate", "name": "inv_duedate", "orderable" : true },
{"data": "paid_amt_paid", "classname": "row-paid_amt_paid", "name": "paid_amt_paid", "orderable" : true },
{"data": "paid_payment_date", "classname": "row-paid_payment_date", "name": "paid_payment_date", "orderable" : true },
{"data": "paid_check_num", "classname": "row-paid_check_num", "name": "paid_check_num", "orderable" : true },
{"data": "paid_net_due", "classname": "row-paid_net_due", "name": "paid_net_due", "orderable" : true },
{"data": "actions", "classname": "row-rowactionbuttons", "name": "actions", "orderable" : false}
]
Then in the DT setup, rather than declaring the array there, I use:
columns: dtColumns,
This doesn't work at all. I would think it wouldn't make a difference. No big deal, just curious if you have a comment on it ![]()
Best regards,
Arnor
Answers
The option is
columns.classNamewith an upper caseN.Kevin
Hi guys,
I spotted it! Case sensitive<g> classname is not the same as className! Got it working. But I am curious about why the columns: dtColumns doesn't work.
Waht exactly doesn't work. Do you get errors in the browser's console? Looks like it should work. I copied your code into this test case and it works:
https://live.datatables.net/laderexi/1/edit
Maybe you can update the test case to show the issue.
Kevin
Hi Kevin,
I will need to investigate some more - I just realized I get a SQL error if I use the dtColumn, which I do not when I do not use it.
Something about the SORT order is not coming over correctly into the PHP AJAX script and it's not picking it up so I end up with ORDER BY ASC instead of ORDER BY inv_number ASC. So something isn't quite kosher. Let me dig into it some more and I'll let you know. Must be something simple!
Thanks for your quick response on this!!!
Best regards,
Arnor
It should make no difference if you use
columns: dtColumnsorcolumns: [...]assuming thatdtColumnsis the array for the columns.If there is a difference, it might be another typo. Failing that, we'd need a link to a test case showing the issue.
Allan
There should be no difference in using a variable or not as long as the config is the same. Either way its just a Javascript object
Let us know what you find or use the browser's network inspector and post the sent parameters and received JSON response. Maybe post both the working and non-working so we can compare.
Kevin
Hi Kevin,
So I dumped the POST in PHP and compared the one when I used columns: dtColumns and inline column declaration. There is a difference and it doesn't make much sense to me:

Somehow the "data" and "name" information is replaced with a counter for the "data" and a blank string for the "name" No idea why...
Not a big deal, but I generate the HTML table via PHP methods and since I have all the data before setting up the DataTable I figured I could just create a JS object from PHP. As far as I can tell it's 100% identical so I'm not sure why it is not getting the name and data in there correctly.
I just took the "generated" dtColumns and compared with the "inline" columns and they are 100% identical. Still produces a blank name and a column ordinal number for the data.
I'm on DT 1.10 - don't know if that would make any difference.
Best regards,
Arnor
It sounds like you have
ajaxandserverSideenabled. But you are populating the HTML table with the rows before Datatables initializes.EDIT: Possibly you are using
option deferLoading?I don't use PHP so I'm not sure how this is done.
Please post your full Datatables init code and confirm if you are first populating the HTML table with the row data. And if so why you are using server side processing.
Here is another test case that simulates my understanding of what you have:
https://live.datatables.net/yaroyala/31/edit
It starts with HTMl table data then uses server side processing to fetch the row data. It does work as expected. Can you update it to replicate the issue? Or possibly a link to your page?
Kevin
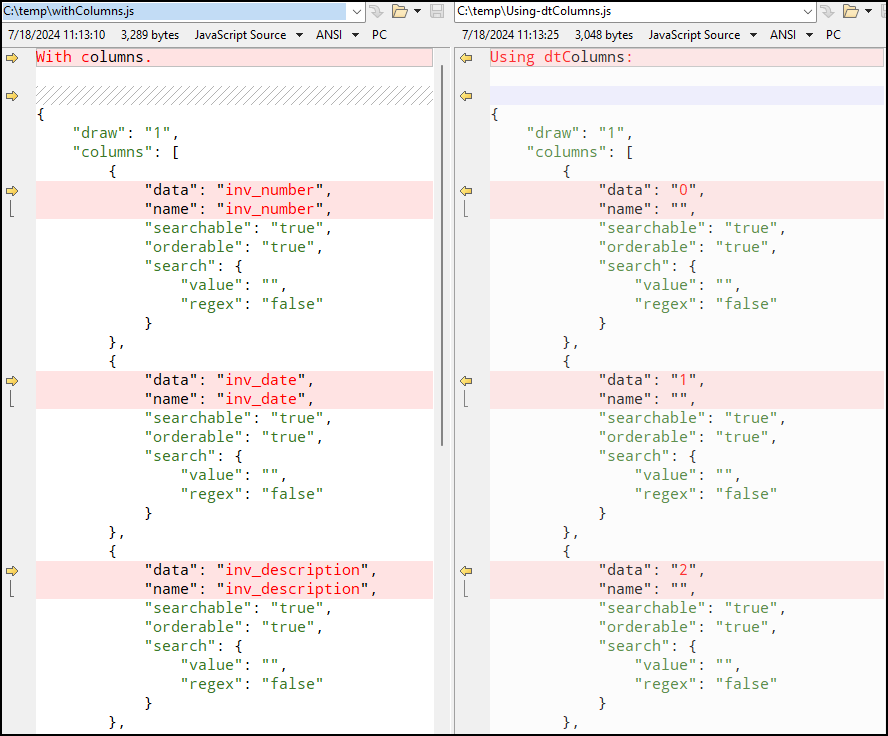
Basically the right side is what the columns would look like using arrays. The
columns.datawill point to the array index, like0, for the first column. We will need to see an example of the issue to help debug whycolumns: dtColumns,doesn't work in your solution. Seems like it might not be defined at the time Datatables is initialized.Kevin
Hi Kevin,
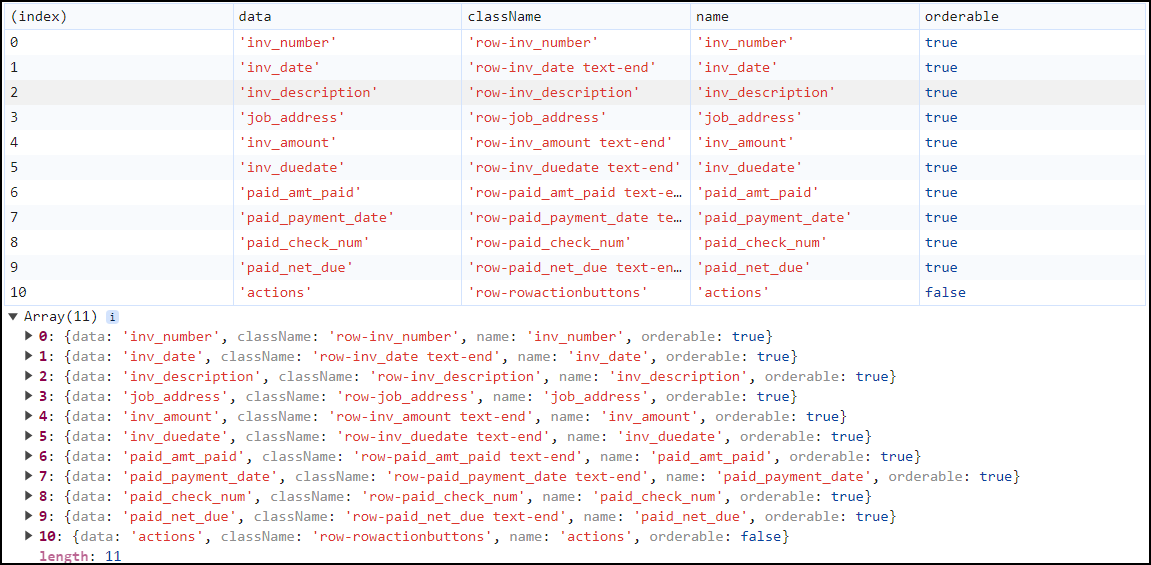
All our DT are server side, all loaded with SQL through PHP. Notjhing is populated in the HTML table. I create the HTML table, then data is loaded from a web service using AJAX and when that is successful the DT object is created. Using
right before the DataTable is created, shows:

So it is definitely loaded before creating the DT object.
This is the init code:
I will try to update the demo and see if I can make it fail.
The problem is definitely that the AJAX call is not sending the data correctly to PHP so it can't parse out the data/names to construct the proper query.
Best regards,
Arnor
Sometimes console.log can be deceiving if the value changes just after the console.log. The output might show the changed value instead of the value when console.log was executed. The reason is in the console it uses a reference to the object not a copy. Try this instead on line 9:
Or place a breakpoint on line 10 to see the value.
Otherwise we will need to see the issue to debug.
Kevin