Editor with bootstrap 4
Editor with bootstrap 4
Hello,
I did the same as the example on the following page but it doesn't work for me.
There are 2 files called in the javascript description that are identical (popper.min.js and bootstrap.min.js).
Are there 2 files missing for this to work?
the errors are :
Uncaught TypeError: DataTable.Editor is undefined
Uncaught TypeError: DtInternalApi is undefined
Uncaught TypeError: $.fn.dataTable.Editor is not a constructor
I've tried to move datatable.editor.js to several different levels but nothing works.
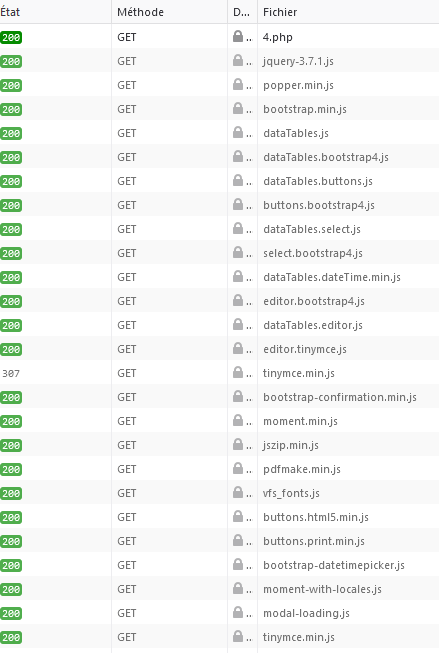
the files loaded are :

I use Datatable Editor 2.0.
Thanks for your help
Replies
I found the solution after a morning's research
it's because I charge :
"editor.bootstrap4.min.css" and “editor.dataTables.min.css”.
whereas you should only load "editor.bootstrap4.min.css".
Sorry for this useless post.
Not at all. There are a large number of files that can be combined in many different ways. The download builder is how to make sure you get the ones you need.
Allan
Ok Thanks Allan.