Stop Column Headers From Wrapping
Stop Column Headers From Wrapping
 vetterj73
Posts: 1Questions: 1Answers: 0
vetterj73
Posts: 1Questions: 1Answers: 0
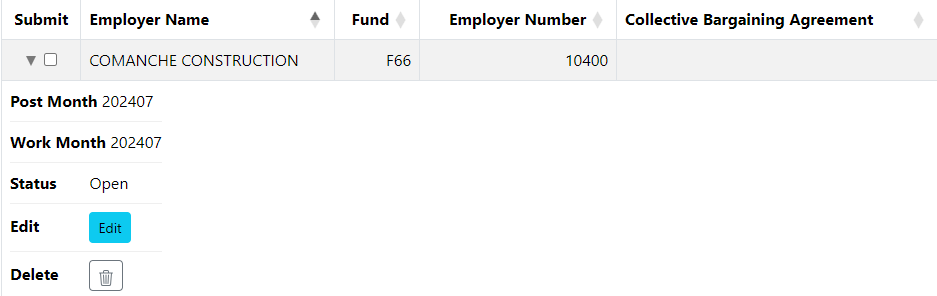
From the image below you can see that my columns are wrapping when there isn't enough real estate. I would prefer it just to scroll.

Here is how I setup my data table:
$(#${dataTableTableId}).dataTable({
scrollX: true,
"layout": {
topStart: 'buttons',
topEnd: 'search',
},
"aaSorting": [[sortColumn, "asc"]],
"responsive": true,
"orderMulti": false,
"info": false,
"ordering": true,
"paging": false,
"searching": true,
"columns": columnData,
"buttons": buttonCollection
});
How can I change it so the columns don't wrap?
Answers
You've enabled that behaviour by adding:
Remove that option if you don't want it to remove columns to fix into the current viewport.
Allan