deselect() api method does not clear checkboxes when deselecting rows
deselect() api method does not clear checkboxes when deselecting rows
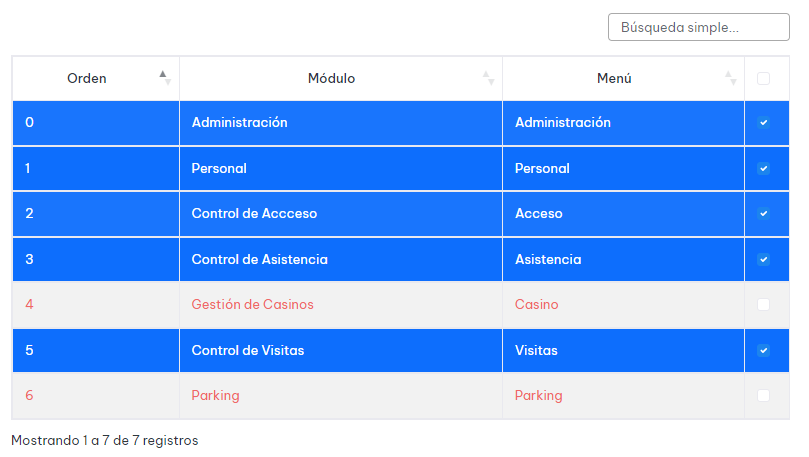
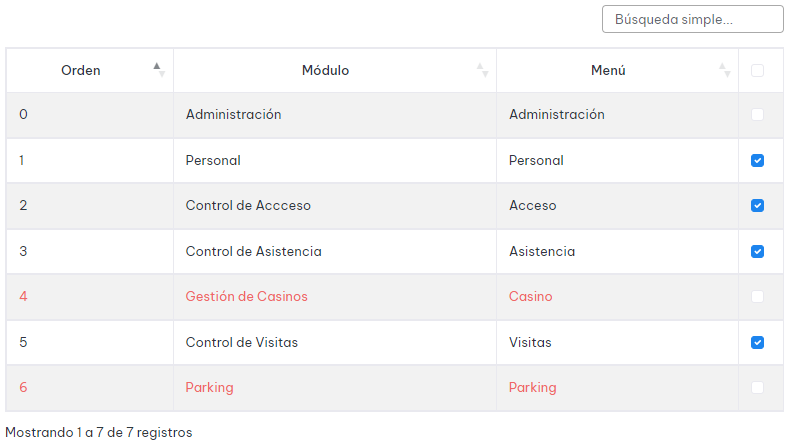
Hello, I have a datatable with these data:

Upon some condition, this api method is called:
table.rows({ selected: true }).deselect();
After that, this is the actual result:

Why is only the first checkbox cleared and not the others?
How can I solve it?
Thanks
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It appears to work okay here: https://live.datatables.net/mefafegu/1/edit .
Can you make sure you are using the latest versions of DataTables and Select please? If that doesn't resolve it, then please link to a test case showing the issue so I can debug it.
Allan
Thanks Allan.
It turned out I was not using
selectplugin, so I compared your example with mine and now it works. I have also updated datatable, however, please look how the footer is shown:The summary shown is very long. It says "Showing 1 of 7 records 2 rows selected 0 columns selected 0 cells selected"
If I select only 1 row, this is shown ("1" with letters):
"Showing 1 of 7 records One row selected 0 columns selected 0 cells selected"
I only need to be shown "Showing 1 of 7 records 1 row selected"
How can I fix that side effect? with previous version, that problem did not occured.
Thanks
Jaime
Hi Jamie,
Have you got
language.select.columnsandlanguage.select.cellsset somewhere?You want the
0option for them to be an empty string (see the second example on their documentation pages).Allan