Vue Bootstrap Responsive Mode Error
Vue Bootstrap Responsive Mode Error
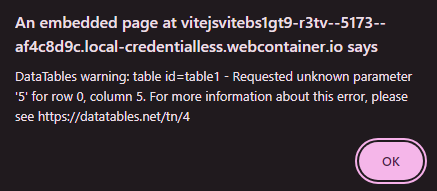
Hi, when using bootstrap's responsive mode I get the following error:

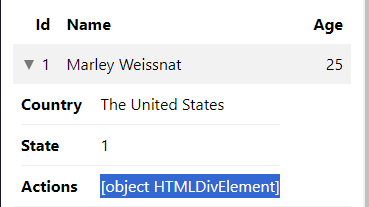
And the arrow icon to expand or collapse the row is not displayed, but if I manually drag the web page result window then the arrow icon is displayed.
Also, when I expand a row, the button in the "Actions" column is not displayed, instead it shows like this: "[object HTMLDivElement]".

What could I be doing wrong?
I attach the scenarios in: https://stackblitz.com/edit/vitejs-vite-bs1gt9?file=src%2Fcomponents%2FTable1.vue&terminal=dev
Thanks.
Replies
The error about the unknown parameter is happening because the last column doesn't have a
dataparameter assigned to it, so DataTables will automatically take the array index matching that column (5 in this case), which doesn't exist in the row's data array, hence the error.You need to set
data: nullto tell it not to bother reading a specific data point.The second issue with the HTMLDivElement happens because Responsive will clone objects by default. You however want to have it move nodes around, which can be done with the
listHiddenNodes()renderer as shown in this example.https://stackblitz.com/edit/vitejs-vite-idsr8f?file=src%2Futils%2FdtUtil.js&terminal=dev
Thank you for providing a test case
Allan
Perfect, it works now.
Thank you very much.