Two Child Tables
Two Child Tables
I am getting ready to deploy a solution that has two child tables (perhaps more).
By chance is there a known example that shows the use of two child tables?
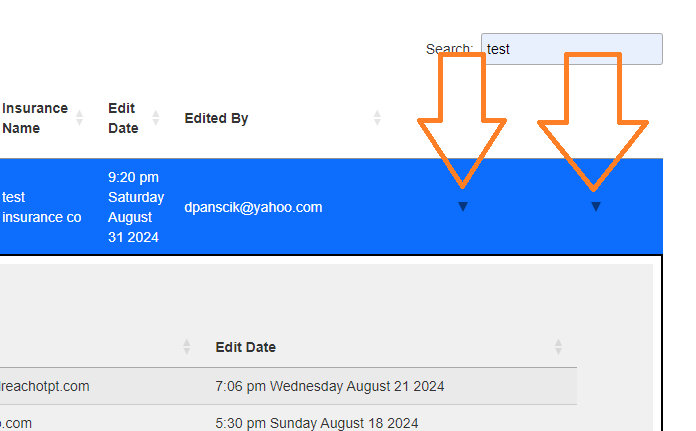
The first challenge I need to overcome, I have two dt-controls carrots.
I gave them different class names "dt-control" and "dt-control-billingInfo" hoping that would be enough so they would move independently. Unfortunately they move together. The both open and close together.

.
.
.
Here is my dt-control-billingInfo
table.dataTable td.dt-control-billingInfo {
text-align: center;
cursor:pointer;
}
table.dataTable td.dt-control-billingInfo:before {
display: inline-block;
box-sizing: border-box;
content: "";
border-top: 5px solid transparent;
border-left: 10px solid rgba(0, 0, 0, 0.5);
border-bottom: 5px solid transparent;
border-right: 0px solid transparent
}
table.dataTable tr.dt-hasChild td.dt-control-billingInfo:before {
border-top: 10px solid rgba(0, 0, 0, 0.5);
border-left: 5px solid transparent;
border-bottom: 0px solid transparent;
border-right: 5px solid transparent
}
html.dark table.dataTable td.dt-control-billingInfo:before, :root[data-bs-theme=dark] table.dataTable td.dt-control-billingInfo:before {
border-left-color: rgba(255, 255, 255, 0.5)
}
html.dark table.dataTable tr.dt-hasChild td.dt-control-billingInfo:before, :root[data-bs-theme=dark] table.dataTable tr.dt-hasChild td.dt-control-billingInfo:before {
border-top-color: rgba(255, 255, 255, 0.5);
border-left-color: transparent
}
This question has an accepted answers - jump to answer

Answers
The
row().child().show()androw().child.hide()APIs add and remove the classnamedt-hasChildfrom the clicked row. You can see some of the CSS definitions havetr.dt-hasChildas part of the selector.One thing you will need to do is use a different classname for the second child then manually remove the
dt-hasChildclass from the row and add the new class. Also update the selectors for thedt-control-billingInfoCSS. For example:https://live.datatables.net/socirone/14/edit
Note that the setTimeout is there to allow
row().child().show()to execute and apply the class to the child row. If its not used then it executes too quickly and doesn't modify the classes.This solves one issue. Note that only one child row can be open per row. If you open the
dt-control-billingInfochild then click on thedt-controlchild the child row will close but thedt-control-billingInfoarrow doesn't change. Logic will need to be added to keep the arrows in sync with child rows.This leads to another issue. How do you want to handle the user trying to show two child rows simultaneously. Some options:
Any of this can be done. You will need to code the solution you want to deply.
Kevin
This example is fantastic. Thank you Kevin. I am up and running with 2 child tables.