Search function not searching
Search function not searching
Description of problem:
I have implemented a table, have buttons, pagelengths, info, paging, etc. However, nothing changes when i type anything in the search bar. It is all in a php file but I seperated them for easier viewing.
My scripts and css that i added:
<!-- CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet">
<link href="css/login.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- Datatables CSS -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.4.1/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/2.1.5/css/dataTables.dataTables.css">
<link href=" https://cdn.datatables.net/2.0.8/css/dataTables.bootstrap5.css" rel="stylesheet" />
<link href=" https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script defer src="js/bootstrap.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- Datatables JS -->
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/v/bs5/dt-2.0.8/b-3.0.2/b-colvis-3.0.2/b-html5-3.0.2/fh-4.0.1/sl-2.0.3/datatables.min.js"></script>
<script src=" https://cdn.datatables.net/2.1.5/js/dataTables.js"></script>
<script src=" https://cdn.datatables.net/buttons/3.1.2/js/dataTables.buttons.js"></script>
<script src=" https://cdn.datatables.net/buttons/3.1.2/js/buttons.dataTables.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/jszip/3.10.1/jszip.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
<script src=" https://cdn.datatables.net/buttons/3.1.2/js/buttons.html5.min.js"></script>
My javascript of my php file:
$('#batch_history_table').DataTable({
'processing': true,
'serverSide': true,
'responsive': true,
"paging": true,
"searching": true,
'scrollX': true,
"scrollY": 400,
'serverMethod': 'post',
'ajax': {
'url': 'batchFetchHistory.php',
'type': 'POST'
},
'columns': [
(some columns goes here for privacy reasons)
],
'order': [[7, 'asc']], // Default order by the 8th column (index 7) in ascending order
buttons: [
{
extend: 'excel', // Standard Excel export
// title: 'Batch History Export (Excel) for ' + formattedDate,
title: exportTitleExcel,
text: 'Export to Excel', // Custom text with icon
className: 'btn btn-primary exportBtn', // Apply a Bootstrap class or custom class
},
{
extend: 'excelHtml5', // HTML5-based Excel export
title: exportTitleExcelHTML5,
text: 'Export to ExcelHTML5', // Custom text with icon
className: 'btn btn-primary exportBtn', // Apply a different Bootstrap class or custom class
}
],
language: {
lengthMenu: 'Display _MENU_ records per page', // Custom pageLength text
searchPlaceholder: 'Search here...', // Customize search placeholder text
search: 'Search table:', // Text displayed before the search input box
},
layout: {
top2Start: {
pageLength: {
menu: [5, 10, 25, 50]
}
},
topStart: ['buttons'],
// topEnd: 'search',
topEnd: ['search'],
bottomEnd: 'paging'
}
});
});
</script>
<script>
function dateFilter() {
var from_date = $('#from-date').val();
var to_date = $('#to-date').val();
console.log("From date: " + from_date);
console.log("To date: " + to_date);
$('#batch_history_table').DataTable().destroy(); // Use destroy to properly reinitialize
$('#batch_history_table').DataTable({
'processing': true,
'serverSide': true,
"scrollY": "300px",
'serverMethod': 'post',
'ajax': {
'url': 'batchFetchHistory.php',
'type': 'POST',
'data': {
'from_date': from_date,
'to_date': to_date // Correct parameter name
},
},
'columns': [
(some columns goes here for privacy reasons)
],
});
}
</script>
My Ajax file:
<?php
## Database configuration
include 'dbFunctions.php';
// Check connection
if ($link->connect_error) {
die("Connection failed: " . $link->connect_error);
}
// Get parameters from DataTables
$draw = $_POST['draw'];
$start = $_POST['start'];
$length = $_POST['length'];
// Fetch sorting parameters from DataTables request
$orderColumnIndex = $_POST['order'][0]['column']; // Column index
$orderDir = $_POST['order'][0]['dir']; // Sorting direction (asc/desc)
$columns = $_POST['columns']; // Array of column definitions
$orderBy = $columns[$orderColumnIndex]['data']; // Column name for sorting
// Fetch data with sorting
$sql = "SELECT * FROM CZCB_user_batch ORDER BY $orderBy $orderDir LIMIT $start, $length";
$result = $link->query($sql);
$data = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$data[] = $row;
}
}
// Get total number of records
$totalRecords = $link->query("SELECT COUNT(*) AS count FROM CZCB_user_batch")->fetch_assoc()['count'];
// Prepare response
$response = array(
"draw" => intval($draw),
"recordsTotal" => intval($totalRecords),
"recordsFiltered" => intval($totalRecords),
"data" => $data
);
// Return data as JSON
echo json_encode($response);
?>
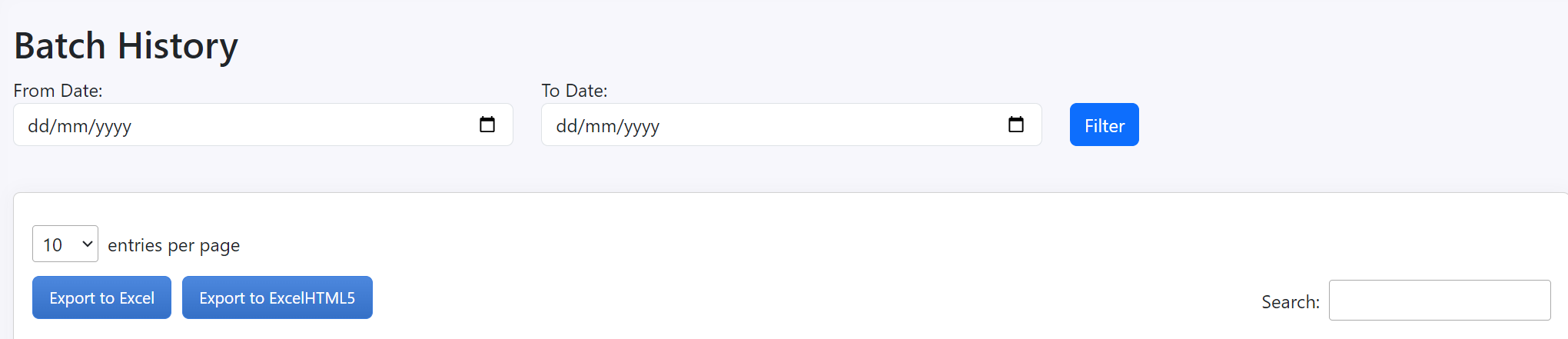
In the image below, it is what I have with the table hidden for privacy reasons:

I apologise if it is something that is very simple / easy to spot. I'm very new to using datatables, php and ajax
Answers
It looks like there isn't any filtering on your SELECT statements. Have you tried the standard PHP scripts? They normally do the trick for the majority of use cases.
Colin
Also, do you need server-side processing? If you have less than 50'000 records you likely don't.
Allan