How to highlight in hidden columns?
How to highlight in hidden columns?
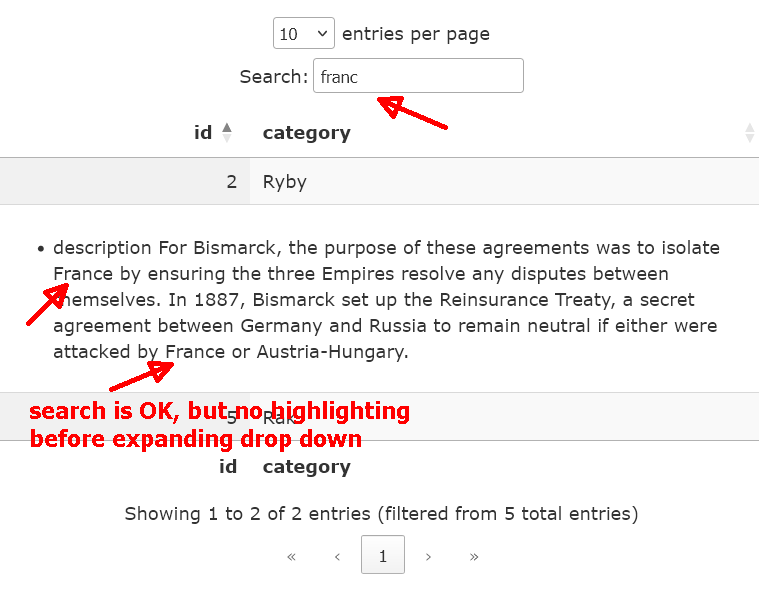
I try to highlight searching results in a hidden column "description", but there was no highlighting.

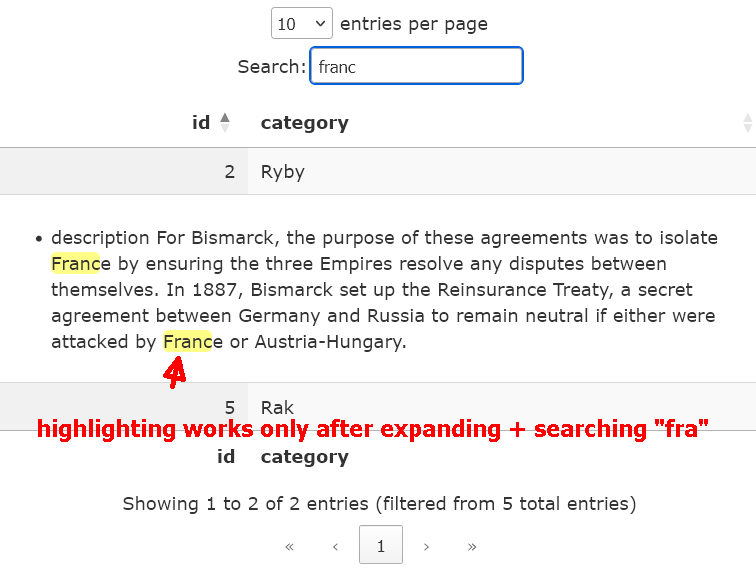
It works only when I expand dropdown menu first and then search again.

How to highlight in hidden columns? I would like to expand and immediately see the highlighted values.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The search highlighting plugin doesn't currently take account of the hidden / Responsive columns I'm afraid. It would need to be updated to account for that.
Allan
Thanks. Is there any alternative option now?
Not as far as I am aware. It is open source though, so you could add support for this (I'd welcome a PR if you did so), or if you don't feel comfortable adding it, you can sponsor it's development.
Allan
Thought this might be a fun exercise. I updated this code block to use
column().responsiveHidden()to see if the column is hidden. If so then first find any open child rows to find theliwith thedata-dt-columnvalue that matches the index and use mark.js to highlight.I tried calling
draw()inresponsive-displaybut that caused a stack overflow. Instead I used similar code above to traverse eachli, get the column index then highlight either the column search or global search value.Not sure if this is the best way but it seems to work. It only supports the default
ulandliresponsive rendering.https://live.datatables.net/cobonocu/1/edit
Kevin
Nice one!