Delete in Edit popup, and Copy
Delete in Edit popup, and Copy
 rpmccormick
Posts: 139Questions: 19Answers: 0
rpmccormick
Posts: 139Questions: 19Answers: 0
in Editor
Is this possible:

The Delete Button would call editor.remove (with confirm popup and all)
The copy button with change it to an editor.insert, but with all the values of the edited row.
This would save space, as these are in a custom table of MJOIN data using editor standalone, and I don't want to add a bunch of buttons to the table, just one to popup editor, that also gives you a delete and copy option would be perfect.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Yes, you can use the
buttons()method to define your own buttons. The duplicate example isn't quite the same, but it shows the idea that would be used - usemode()to change the action before submitting the form. This example shows how custom buttons can be defined, and for the delete action it would indeed be a call toremove()for the current row (ids()ormodifier()).Its a good idea this - I like it! I'm in the middle of a contract job at the moment, but I'll look at getting an example of this added for the next release.
Allan
Thanks Allen, I will see what I can do and post a solution here if I get one.
Your link to adding buttons is for adding them on table-definition and to the tables top buttons. I can probably figure it out, but if you have a chance can you clarify how to add buttons within my DTEdit function...
Sorry, nevermind, figured it out...
Adds buttons great, now I just have to code the functions. Will post back the final later. Thanks Allen!
Nice one!
Allan
WOW, That was way easier than I thought possible.
Here is my updated DTEdit function.
Now every Edit popup in my system magically has Delete and Save As.
AWESOME!
For some reason it would not let me chain DTEditor.mode('create').submit(); but it worked fine on 2 lines.
At one point I tried function (e, dt, node, config) {console.log(e, dt, node, config);} but I just got "event, undefined, undefined, undefined". I was glad just using my DTEditor variable worked.
I think I am going to color the buttons, but other than that this is great final code.
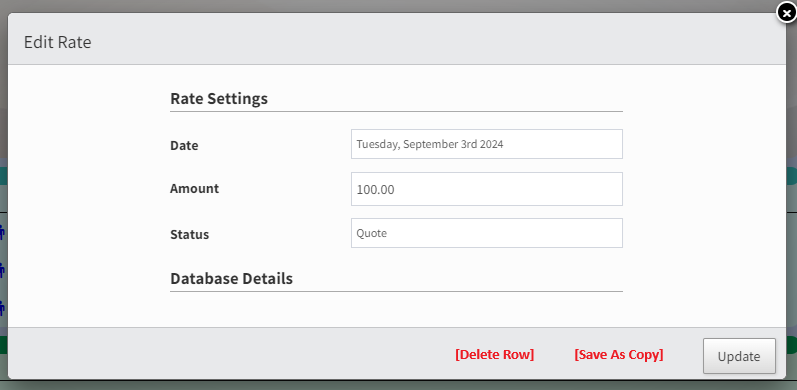
This looks pretty good:
I'm having trouble making the buttons bootstrap colored though. My method of removing dt-buttons class and adding btn classes works for Buttons on the table, but not in the editor I guess.
Here is way too much code, but maybe someone will find it someday and make use of it...
Edit Functions
Init Functions
@Allan, I'm glad you like the idea. I love that it all works so well and so easy. DT is amazing.
When you do have a time to make a demo, maybe you could explore how to do some deeper button styling? This is how I really want it:
I have those dropdown buttons on the right column of all by datatables rows. Different in different places:
...anyway, would love every Edit popup to have one of these DropDown buttons with the default "Update" and the dropdown containing Update, Delete, Copy. Not sure if possible. The way I have it now and the way you have made it possible it is amazing already, I'm just always looking to improve on everything.
Could add a "Reset" option as well, that would not close the editor, but would undo all edits. (might be dangerous, don't want to undo programmatic initial-edits... maybe cheat by having it actually close and re-open the editor window)
Here is a colored version, but this is only created by unchecking lots of things in devtools. For the tables I could just remove class dt-buttons and all would be good, but for this editor they only have btn, not dt-buttons, and there is no easy way to remove all the default styling I can find.
Again though, if you anyone could help me figure out how to just have one button with a dropdown menu, that would be even better.
If I make it a div instead of a button it looks right (but then clicking it does nothing).
Guess I'd have to edit the editor .css file to not style button.
No clue how to attempt the dropdown button on my own.
This is what I am using going forward. I will revisit this someday:
Here only the needed code to launch this:
And usage is:
With that you can Edit/Copy/New/Delete on any Editor
(you will have to either have the editor linked via table: or have hidden divs of all the editor-data for the row if using stand-alone)
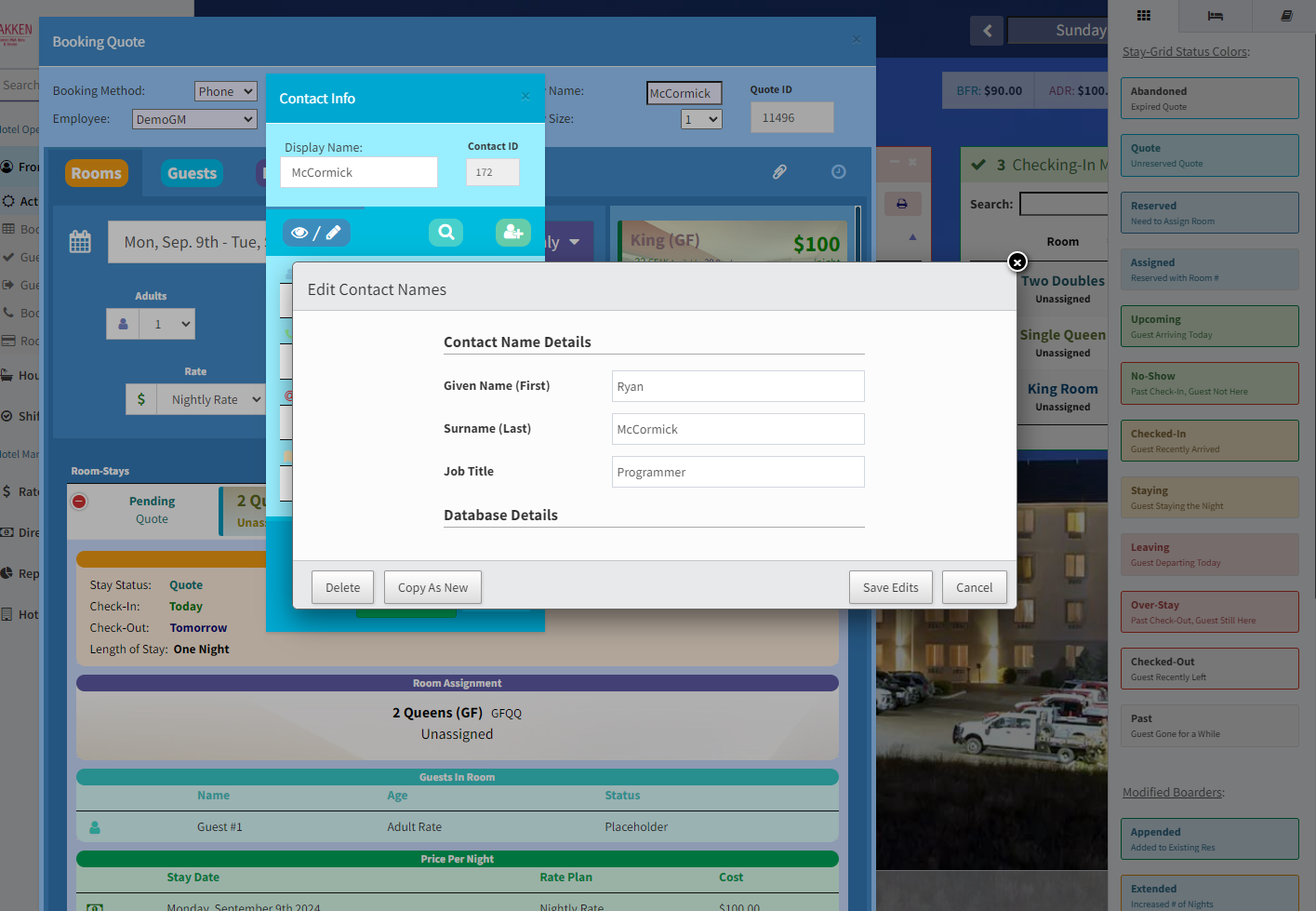
One More Beauty shot of it in-action:

I like it a lot - it looks superb!
Thanks for the suggestion for future enhancement of the buttons. I will consider that in future work - it certainly would be nice to expand their flexibility.
Allan