After updating to 2.0, cell borders disappear when responsive columns are hidden & unhidden on FF
After updating to 2.0, cell borders disappear when responsive columns are hidden & unhidden on FF
Link to test case: https://live.datatables.net/mibatala - I edited and modified the DataTables tutorial example for the Responsive plugin
Debugger code (debug.datatables.net):
Error messages shown: N/A
Description of problem: This only seems to happen on Firefox (130) that I've tested, seems to not happen with Chrome. I have a much more complex setup where I am running into this issue, but I was able to at least partially replicate this with the test case. First, you need to expand the first name rows (so it shows the salary/ext). Then, resize the window so some of the columns get hidden. Then, resize the window back to normal (or emulate this by zooming way in and then back out). When returned to the normal view, all of the columns are back but the very rightmost border is gone. The underlying CSS hasn't changed and the border hasn't actually been removed, but I think something is happening when the columns are 're-inserted' such that it's not in the exact same state as it would have been originally. I did a ton of testing on my more complicated case (in which I have always-displayed child rows and this effects the top-borders of cells), and it's as if the positioning of the cell is off by ~1 pixel. I haven't done a huge amount of testing with this test case but since it occurs under the same scenario and is very similar, I think it's the same thing going on.
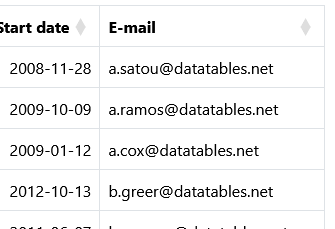
Before child row expansion & resizing

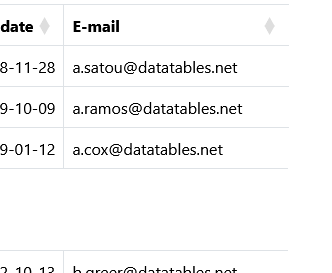
After re-expanding view to normal

Replies
Looks very much like a Firefox rendering bug to be I'm afraid. The inspector is showing me that the final column has a 1px border and it show be shown. If I toggle the
border-collapseproperty on the table betweenseparateandcollapse, then the border comes back.It might be this bug or perhaps this one.
I'm not sure there is much I can do about this unfortunately. The best I could do would be to move the border to the table rather than on the cell, that said, even if I do:
it makes no difference.
Sorry, but this is one for the Firefox team.
Allan
Thanks, do you happen to know why this only seems to effect V2? Were there changes in how the cells/columns get drawn/hidden/unhidden?
I'll look into posting on one of those bug reports soon
Yes - v1 required
border-collapse: separate;which made the CSS for borders a bit more complex. Do-able, but one just needed to be a bit more aware of things and lots of frameworks assume thatborder-collapse: collapsewould be used (e.g. Bootstrap - so I had to have a bunch of overrides).With the changes in how column widths are handled in v2, I could then support
border-collapse: collapse, but unfortunately that has brought a couple of borwser bugs to the fore, such as this one. It is frustrating that if I toggle the border-collapse option and put it back to how it was, it works! Perhaps that would be a workaround - on draw / column visibility / whatever, toggle it and it might re-render correctly?Allan
Hmm, in my case it's a bit more than that test case, as the upper borders of table cells which were hidden/re-shown also disappear (I have a 1px border essentially set via a class onto each td - and each table 'row' has at least one child row underneath which is a div). When I make the border bug happen, if I then set 'border-collapse: separate;' onto the table and then unset it, that does seem to fix the top-right table header's rightmost border, however the cells missing top borders don't return.
What I ended up doing was to permanently set 'border-collapse: separate;' on the table itself. This fixed the disappearing border problem at the expense of making the cell left/right borders appear too thick - 2px in total instead of 1px, since obviously a cell's 1px right border is now being created while also having the next cell's 1px left border next to it.
I just added a CSS rule which hid the right border of each th/td - except for that of the last child, so that it wouldn't be empty at the end. This essentially mimics the way it should normally look with a 1px border, but keeps everything lined up and nothing disappears when columns are hidden/re-shown, and identical between browsers.
Thanks - good to hear you have a workaround. It might be something that I have to workaround in the core library at some point as well. I'll certainly be keeping this in mind.
Allan