A Bug or new paging control display behaviour in DataTables 2.1.6
A Bug or new paging control display behaviour in DataTables 2.1.6
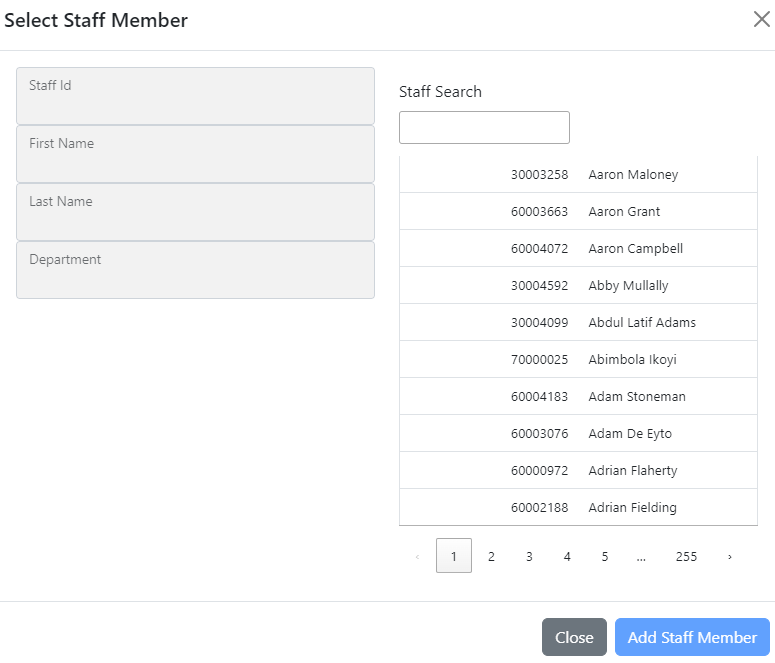
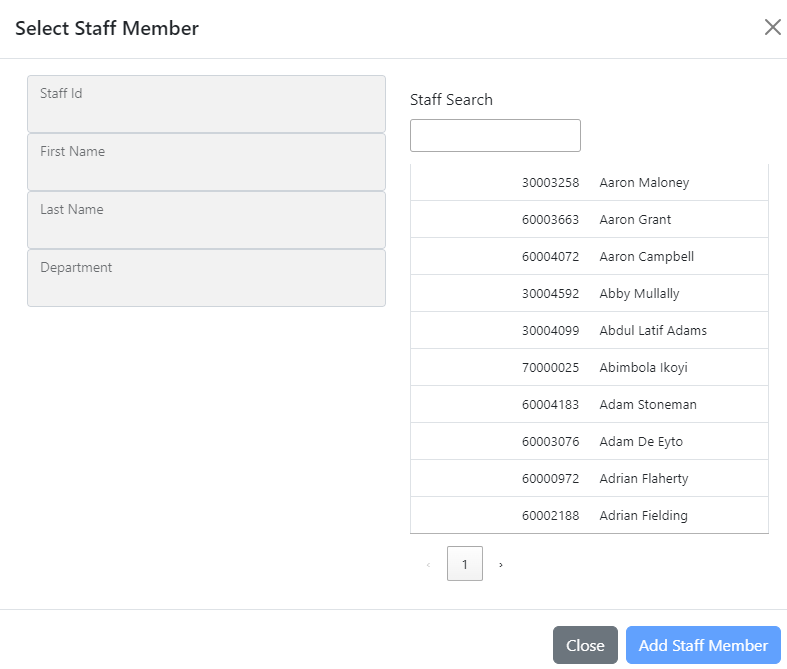
The initial load of data using server-side processing fails to display the pagination control correctly, event though the returned data (recordcount, filtercount, draw and data) is correct (see image at bottom). By clicking the 'page forward' button the full pagination control is rendered and is correct from that point onward (see top image). Interestingly, if I put break-point in my code that returns the data and then resume the program, the pagination control is rendered correctly - so the issue appears to be one of timing.
I've included the Javascript table initialization for reference below
let memberTable = new DataTable("#members", {
ajax: {
url: "/table/GetStaff",
type: "POST"
},
processing: true,
serverSide: true,
info: false,
ordering: false,
paging: true,
select: {
items: "row",
info: false,
style: "single"
},
layout: {
topStart: "search",
topEnd: null,
bottomStart: {
paging: {
type: "simple_numbers"
}
},
bottomEnd: null
},
language: {
search: "Staff Search"
},
pageLength: 10,
columns: [
{ data: "staff_id" },
{
data: null,
render: function (data, type, row) {
return row.first_name + ' ' + row.last_name;
}
},
{ data: "department", visible: false }
]
});


Answers
Just to add:
If I put: Thread.Sleep(100); before the Json is returned then the issue seems to no longer occur.
The paging control is responsive as of v2 - it will remove buttons so it fits in the space available on one line, rather than spilling over multiple lines.
Almost certainly the issue here is that the table is drawn in a narrow space and the paging control is collapsing down, then you display the table and the problem is visible.
Once you display the table, call
draw()and that should fix it. Or put a sleep in to allow the table to display, as you have done.I can't be more specific without being able to see a test case I'm afraid.
Allan
Hi Allan,
Thanks for the help. The table draw when displaying the table didn't seem to make a difference so I've just left the sleep in place for now.
Okay. If you are ever able to produce a test case showing the problem, I can look into it further.
Allan