Improve header handling method when scrolling
Improve header handling method when scrolling
Description of problem:
https://github.com/DataTables/DataTablesSrc/blob/master/js/core/core.scrolling.js#L277-L282
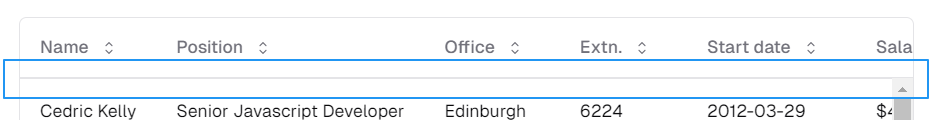
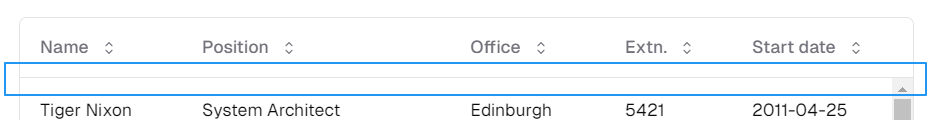
Currently, the header is only wrapped with a div with class dt-scroll-sizing to hide it visually.
But when I use Tailwind to set border for , the hidden header and the cloned header will both contribute the border which makes it thicker!
thead: {
row: 'border-b',
},

It should be look like this:

I had to add below code to remove all classes in the original tr:
$('tr', headerCopy).each(function () {
$(this).removeClass();
});
I also tried removing the entire header, but I realized that it is used for sizing, so I'm just removing the classes with the code above.
But another problem came up when I replaced the header with the React component, e.g., Tooltip
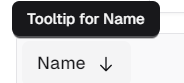
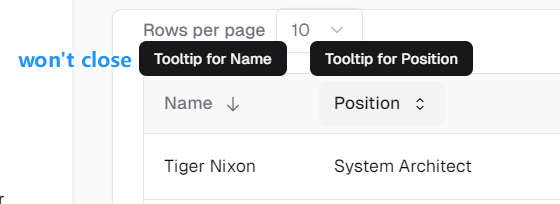
Both the original (hidden) and cloned headers have a tooltip pop-up when hovering. But the tooltip triggered by the hidden header remains open until other headers are clicked.
duplicate Tooltip pop-up (almost overlapping, therefore not so easy to spot)

when hovering on the second header:

So I think there could be some improvements that handle the header better to avoid the class conflict or the problem of the duplicated React component mount.
Replies
A workaround is to disable the button:
or combine them:
I would probably suggest adding an override CSS statement specifically for the header in the scrolling part, one which removes anything that will result in giving it height (and thus visibility).
You would normally want it to have the same left / right padding / borders to help with column alignment.
Allan
update:
I found that the tooltip can still be triggered by clicking the button in the header during the first rendering.
Another solution I found to fix this tooltip problem and also align the column is:
So the idea is to empty the header content to avoid any side effect of the React component in the header that is being cloned, but keep the width so that it can be used correctly for sorting next time.
Maybe there is a better solution, but for now I'm just using this workaround solution.
Thanks for posting your workaround! I'll make some time later in the week to dig more into it.
Allan