Column misalignment persists in accordion-hidden table despite using columns.adjust()
Column misalignment persists in accordion-hidden table despite using columns.adjust()
Edit : Trying to repost , I wanted to edit my post but it got removed? Sorry if I broke any rules
Live test link: https://live.datatables.net/fimanapu/8/edit
Hi everyone,
I hope you're all doing well. I've been working with DataTables 1.11.5 and jQuery 3.5.1, and I've run into a bit of an issue with the column header alignment when the table is initially hidden and is rendered only after a click.
I'm trying to build the following structure:
- A bunch of accordions which show some group info
- On clicking the accordion, the group information is populated from DataTables
- The tables are initialized with serverSide processing and scrollX enabled
When an accordion section is expanded and the table becomes visible,the table header is NOT aligned with the table header
This seemed to be a common issue, so I tried searching the forum and found links to the bootstrap tabs example and how we would have to call columns.adjust() when our tables are hidden, but this does not work for me.
I think I have misunderstood something and maybe the way I am calling columns.adjust() is wrong, but I simply cannot get it to work. In my mind, it should work as the adjust call is made only after the table is rendered in drawCallback with a timeout (I have also added another call after I initialize just to be sure, but still it does not work).
I have attached a test link at the top which is a simpler table, but still showcases the key issue. Would really appreciate any help here cause man, this has been so hard ![]()
Thanks in advance for your time and expertise!
This question has an accepted answers - jump to answer
Answers
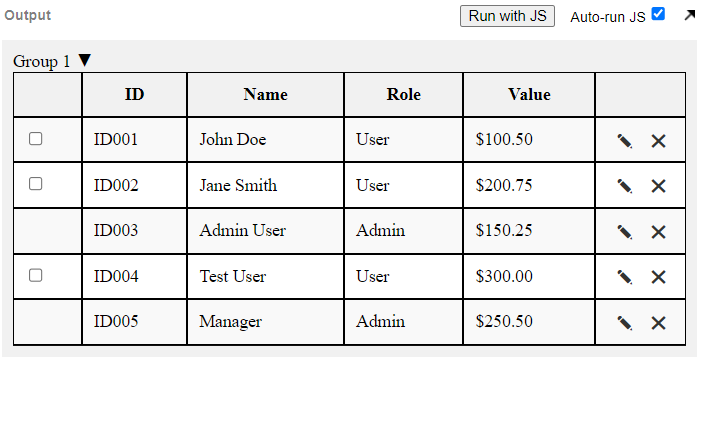
it looks fine from my side:

I added a border so it's more clear to see if there's a misalignment or not.
https://live.datatables.net/fimanapu/19/edit?html,css,js,output
Thank you so much for the quick response!
I feel so stupid now, I didn't realize that it was aligned smh, as I did not have the boders , thanks for making it clear
, thanks for making it clear
This led me to finding the actual cause for the misalignment, it was a CSS issue.
There had been some padding applied to the scrollHeaderInner header, but that was not being applied on the other header inside scrollBody . Even though the header inside scrollBody is hidden cause of height 0, if the paddings don't match it causes the header to be misaligned.
I've now fixed this in my code, and everything is working perfectly. Thank you again for your help, just having another set of eyes really helps a lot