FixedColumns losing row borders
FixedColumns losing row borders
Link to test case: No
Debugger code (debug.datatables.net): I don't see a FixedColumns example using the class table-bordered
Just by including the fixedColumns.bootstrap5.css and nothing else I am losing the borders separating my rows.
My table definition:
<table id="taxonomyResultsTable" class="table table-hover table-bordered table-sm nowrap">
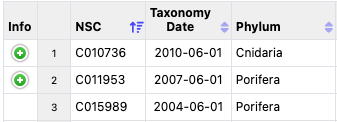
Before including fixedColumns.bootstrap5.css

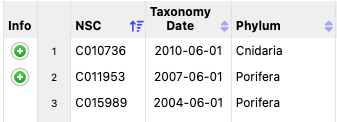
After including fixedColumns.bootstrap5.css

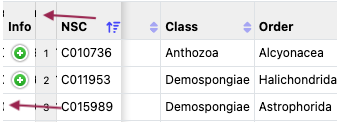
I found if I remove the following the row borders appear, but it causes other issues when scrolling left to right. You can see artifacts behind the fixed columns
table.dataTable {
border-collapse: separate;
}

This question has accepted answers - jump to:
Answers
Trivial example: https://live.datatables.net/sodikicu/1/edit .
Yes, unfortunately this is a real limitation in browsers between
position: sticky(for the fixed columns) andborder-collapse: collapse. I don't believe there is a solution for this at the moment. There are a number of bugs on Blink and Firefox about this.I am surprised that the top and bottom border for the table isn't appearing there - I need to look into that.
Allan
What do you think about this
I got the idea from this stackoverflow question and suggestion.
https://stackoverflow.com/a/60051223/5359251
It seems to work on Chrome, Firefox, Edge, Safari
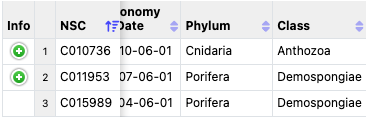
Here is an image using the css. Looks good to me.

@allan do you think the above css is sufficient or additional dtfc classes should be part of the css?
That's very clever - I like that!
That looks like it probably is sufficient. I've added it to my list. Nice one!
Allan
@allan were you still planning to try and include this in FixedColumns? I see it didn't make it into the 5.04 release (Oct 23).
Yes, sorry. This is an aspect I've not worked on yet. I'm not sure at what point I'll get to that in the list, but it is something I need to look at. If you have a workaround in your local CSS, I'd suggest continuing to use that for now.
Allan