emptyTable not working
emptyTable not working
Link to test case: https://live.datatables.net/nenaqiwo/1/
Debugger code (debug.datatables.net):
tblSubCategorias
Data source: Ajax
Processing mode: Server-side
Draws: 1
Columns: 4
Rows - total: 0
Rows - after search: 0
Display start: 0
Display length: 10
Error messages shown: 16 tests complete. No failures or warnings found!
Description of problem:
Estoy haciendo un proyecto desde C# .net, en el cual utilizo para mi vista de html el datatable. Y es la primera vez que publico en este foro, por lo que desde ya pido disculpas sino envio toda la información requerida.
El resultado de Ajax no contiene entradas, pero Datatable no muestra el resultado de emptyTable sino el de loadingRecords.
El resultado del JSON es: {"draw":"1","recordsFiltered":0,"recordsTotal":0,"data":[]}
Answers
The JSON response looks ok. If its stuck displaying the loading indicator then likely you are getting a Javascript error. Look at the browser's console for errors. Let us know what you find.
Kevin
The console is also empty. It only has warnings about other things I understand.
Could you change that to be an integer please? I'm not sure if that is the issue, but it doesn't expect the
drawparameter to be a string - it should be an integer and I wonder if that is what is messing things up.Allan
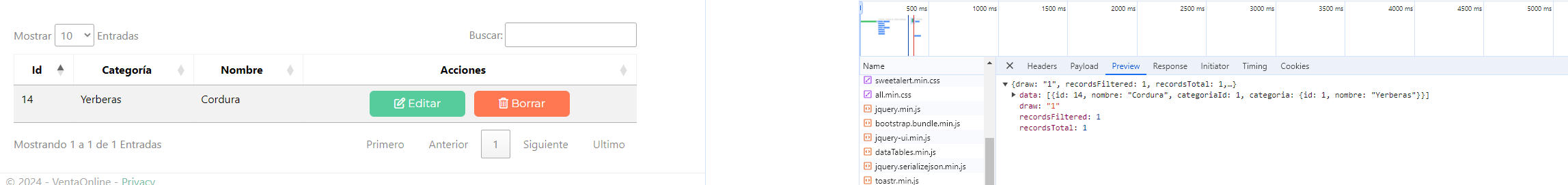
I don't know how to edit it to indicate a number, but I can say that when there are records it works fine as it is, as you can see in the image.![]
You have also defined the
dataoption as"data": null,. Not sure if that is affecting the behavior but since its not being used I would remove it. Let us know if that helps.Kevin