Table is not updated
Table is not updated
Hello,
I have a table that is invisible in the background.
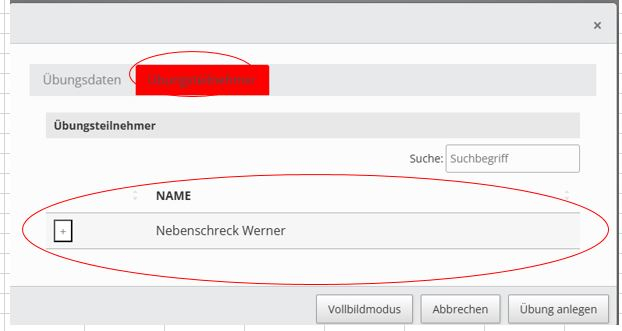
Only the form is displayed. There are two tabs in this form
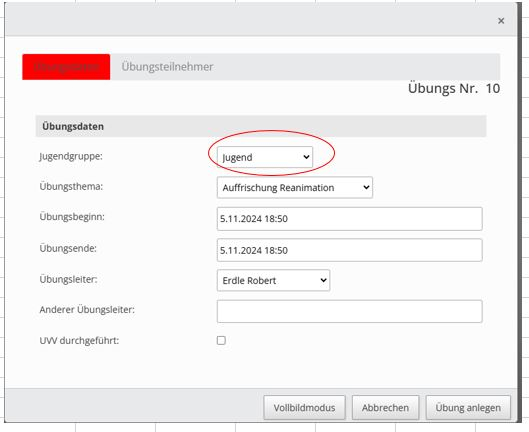
In the first tab there is a drop-down menu (see red frame).
If I now make a selection in the drop-down menu, it should appear in the second tab
a table to be filled with data.
This also works, but the next time you change the dropdown menu will be
Unfortunately, the data in the table is no longer updated.
What could be the reason?


Here is the link
This question has an accepted answers - jump to answer
Answers
I receive this message prompting to login:
You can PM Allan the login info if you don't want to post it here.
Kevin
you have to click on "Create exercise"
The first page I get is this:
When I click the link I presented with this page:
I don't have the option to "Create exercise".
Kevin
Hi Kevin. I have postet the login details to you
I took a look and not clear on what you are doing. Selecting an option in the first tab then clicking on the seconds sends two Ajax requests to the server. The first request either inserts some data in to the DB or it deletes data from the DB. The second request then fetches the table data. For example:
Select
candidateforYouth groupand I see this payload:Then this result:
It is inserting some data with
FWIDset to 3 andUEBUNGSIDset to 11.Then the second request is sent with this response:
Searching for the same values of
FWID= 3 andUEBUNGSID= 1.Changing to
Candidates and youthIs see this payload:Followed by this response:
Deleting all records. Then the ajax response for Datatables contains this response:
With no rows. I'm not sure what the goal is here. Maybe it doesn't matter for the issue you are seeing.
I noticed, as you mentioned above, that there is inconsistency in the responses. Looks like the function
alleueteileintragen(()is used for the first Ajax request followed immediately by initializing Datatables. I believe the problem you are running into is the asynchronous nature of ajax and not waiting until the first request is complete before initializing Datatables and fetching the row data. You will want to use thesuccessfunction of the ajax request inalleueteileintragen(()to init Datatables so that it waits until the inserting or deletion of records takes place.Kevin
Thank you very much for your help. I added the function for calling the table after the success message from Ajax.