Date ordering in Vue3
Date ordering in Vue3
Link to test case:
Debugger code (debug.datatables.net):
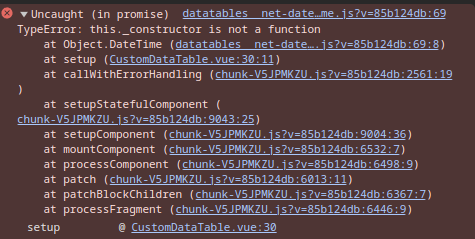
Error messages shown:

Description of problem:
I'm trying to order a date in format dd/mm/yyyy but couldn't fund the way to do it.
I'v tried using DataTable.datetime, DataTable.use('L') and DataTable.DateTime('L) with no success(even with the DataTablesCore).
Here is what i have currently, it is the only one with a warning i couldn't figure out:
import {ref, computed} from "vue";
import DataTable from "datatables.net-vue3";
import DataTablesCore from "datatables.net-bs5";
import DateTime from 'datatables.net-datetime';
import "moment";
import "datatables.net-bs5/css/dataTables.bootstrap5.min.css";
import "datatables.net-buttons-bs5";
import "datatables.net-colreorder-bs5";
import "datatables.net-fixedcolumns-bs5";
import "datatables.net-fixedheader-bs5";
import "datatables.net-responsive-bs5";
import "datatables.net-scroller-bs5";
import "datatables.net-select-bs5";
import "datatables.net-buttons/js/buttons.html5.mjs";
import "datatables.net-buttons/js/buttons.print.mjs";
import "datatables.net-buttons/js/buttons.colVis.mjs";
import jszip from "jszip";
import pdfMake from "pdfmake/build/pdfmake";
import pdfFonts from "pdfmake/build/vfs_fonts";
pdfMake.vfs = pdfFonts.pdfMake.vfs;
DataTablesCore.Buttons.jszip(jszip);
DataTablesCore.Buttons.pdfMake(pdfMake);
DataTable.DateTime = DateTime;
DataTable.DateTime('L');
DataTable.use(DataTablesCore);
This discussion has been closed.
Answers
Try:
That should make
DateTimeavailable on theDataTableCorelibrary (i.e. DataTables itself), then you can do the date/time stuff noted here.Allan