Why customize option download the file with undefined data when I extend button csvHtml5?
Why customize option download the file with undefined data when I extend button csvHtml5?
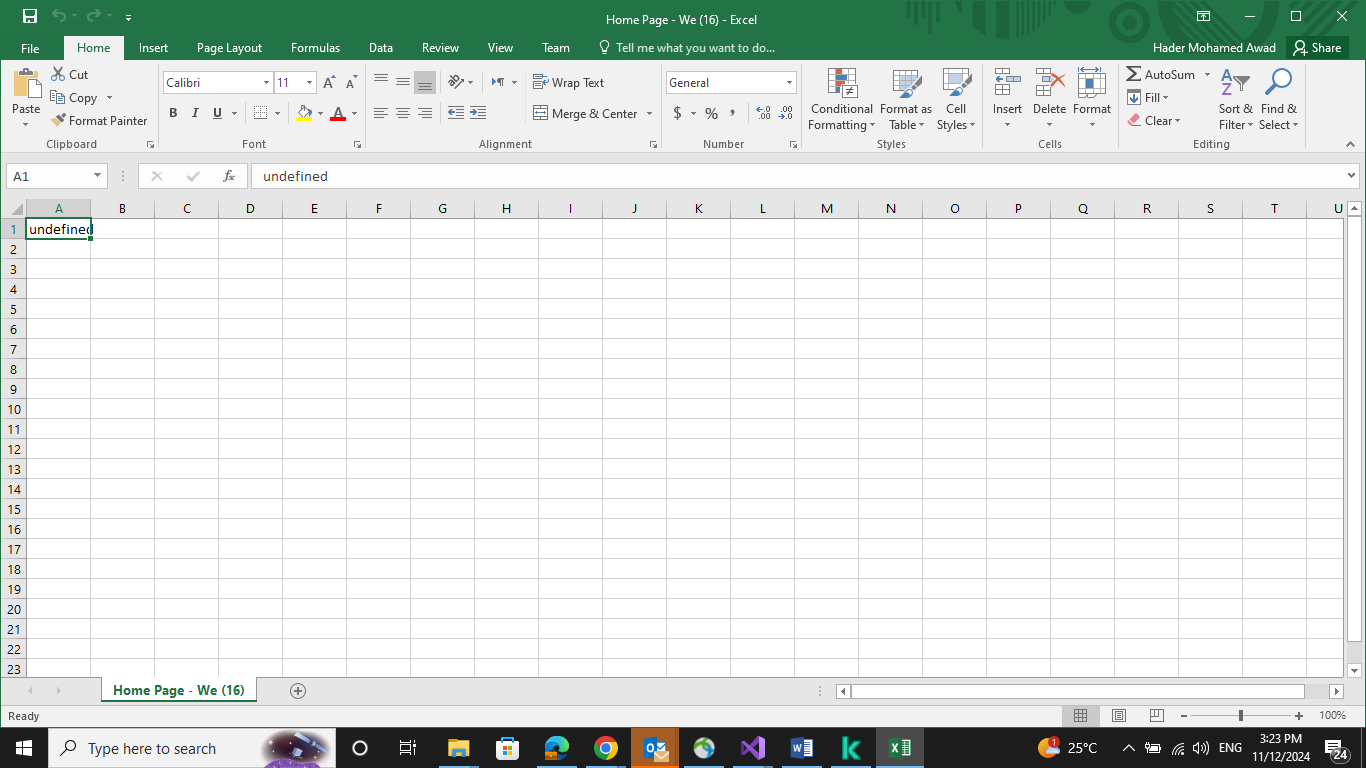
I am trying to customize button csvHtml5 but when I use the customize option it downloads the file as the following

Although when I use only the export option it download the file that contains the table data.
Could you please help me to find what the issue of below code as the same code working fine when I extend excelHtml5 instead of csvHtml5?
@{
ViewData["Title"] = "Home Page";
}
<link href="~/css/Datatables/datatables.min.css" rel="stylesheet" />
<script src="~/js/Datatables/datatables.min.js"></script>
<script src="~/js/Datatables/dataTables.buttons.min.js"></script>
<script src="~/js/Datatables/jszip.min.js"></script>
<script src="~/js/Datatables/pdfmake.min.js"></script>
<script src="~/js/Datatables/vfs_fonts.js"></script>
<script src="~/js/Datatables/buttons.html5.min.js"></script>
<script src="~/js/Datatables/buttons.print.min.js"></script>
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<table id="myTable" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
</div>
<script>
$(document).ready(function () {
$('#myTable').DataTable({
buttons: [
{
extend: 'csvHtml5',
customize: function (doc) {
console.log("content");
//console.log(doc);
},
}
],
layout: {
topStart: 'buttons'
}
}
);
}
);
</script>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You need to return the value you want from the
customizefunction forcsvHtml5andcopyHtml5. Source code for that is here and example here.The reason that the Excel one doesn't need that is that it is an object that you can manipulate. The other two a string based and so need the modified string to be returned.
Allan
It worked fine after returning the value.
Many thanks for your support.